デザインにおいて『文字組み』はとっても大切な工程です。文字組みの調整ひとつでデザインの印象がガラッと変わってくるほど、重要なのです。
初心者デザイナーにはまず覚えておきたい『タイトル・見出し文字組』の基礎を解説しつつ、組み方のパターン参考もご紹介していきます。
タイトル・見出しデザインの文字組みの基礎
『文字組み』とは、文字(見出し、文章、キャッチコピーなど)の意味や意図を『見やすく・わかりやすく・読みやすく』伝えるために、文字のサイズや字間、行間を整え、美しく組み合わせることを言います。
考え方は、バナーデザイン、Webデザイン、グラフィックデザイン、プレゼン資料、、などの文字や文章をデザインにおいて共通する考え方です。
文字組みのテクニックやルールなどはたくさんありますが、今回は初心者デザイナーに覚えておいてほしい『タイトル・見出しデザインの文字組みの基礎』を解説します。
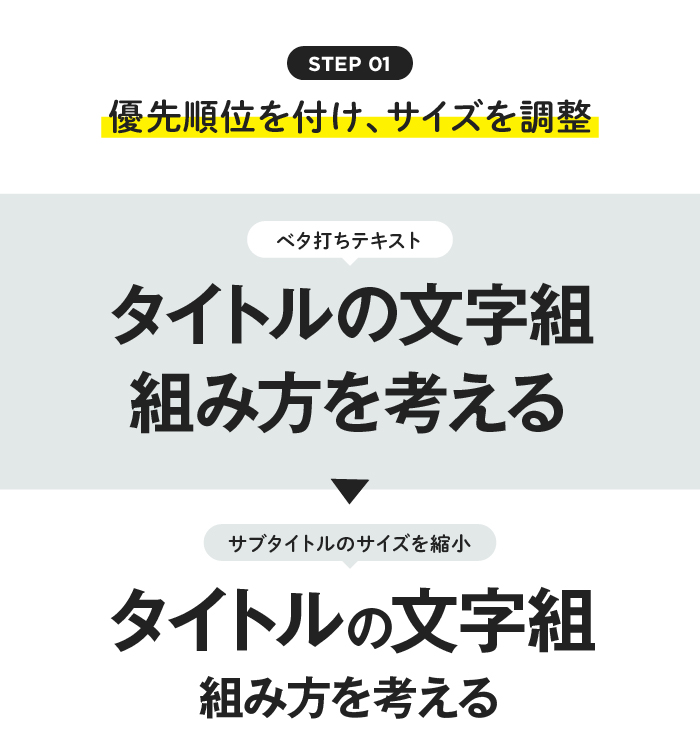
優先順位を付け、サイズを調整

強調させたいメイン要素と、サブ要素に優先順位を付け、要素にサイズでメリハリ(大小)に付けます。
文字が一律のサイズだと『ユーザーに文字をすべて読んでもらう』こととなり、訴求したい情報を瞬時に伝達させることができません。
そのため、一番訴求したい文字要素のメインタイトル要素(=メイン要素)と、サブタイトル要素(=サブ要素)に、訴求内容やターゲットなどの情報に応じて分け、「メイン要素」と「サブ要素」にメリハリを付けます。

文字組みのメリハリの付け方は『サイズ』『色』『フォント』『フォントのウェイト(太さ)』などで付けるテクニックがありますが、まずは一番わかりやすく伝わりやすい『サイズ』でメリハリを付けることを覚えておきましょう。
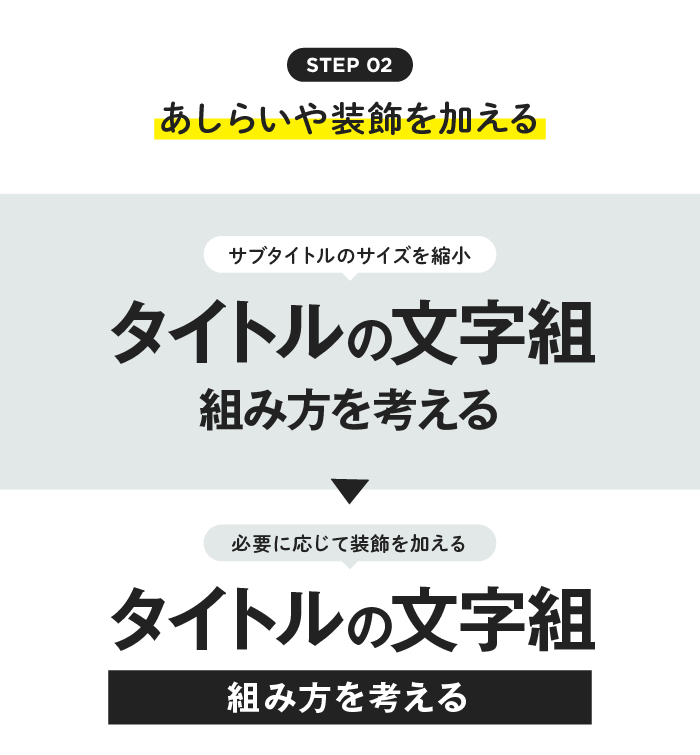
あしらいや装飾を加える

文字サイズを大小の差を付けるだけでもメリハリが十分でますが、装飾を加えることで『より明確に情報を伝達するタイトル』にデザインすることができます。
例えば、作例のようにサブ要素を文字を小さくし帯のような長方形を囲むことで、メイン要素とサブ要素の強調したい順位が明確に分かれているのがわかるかと思います。
タイトルの文字組みがこのようにメリハリがついていることで、ユーザーの視線は①メイン要素→②サブ要素と誘導させることが可能になります。
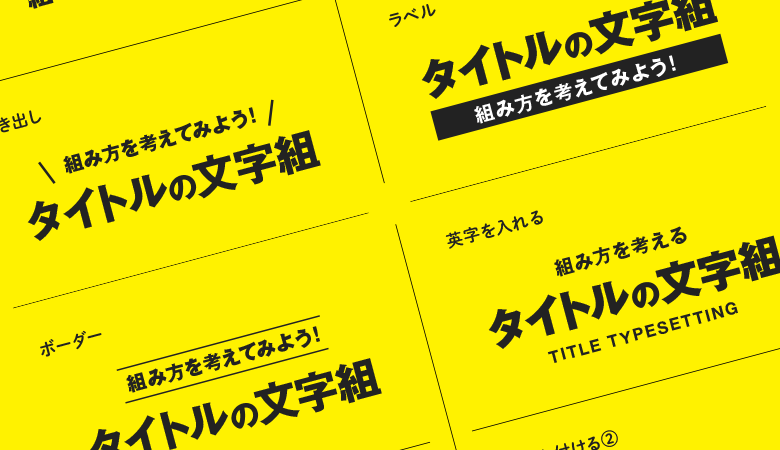
タイトル・見出しの文字組み参考例
タイトル・見出しのデザインの文字組みのパターンは、ほぼ無限にあります!が、今回はぜひ覚えておきたいよく使われるパターンやあしらいをご紹介します。
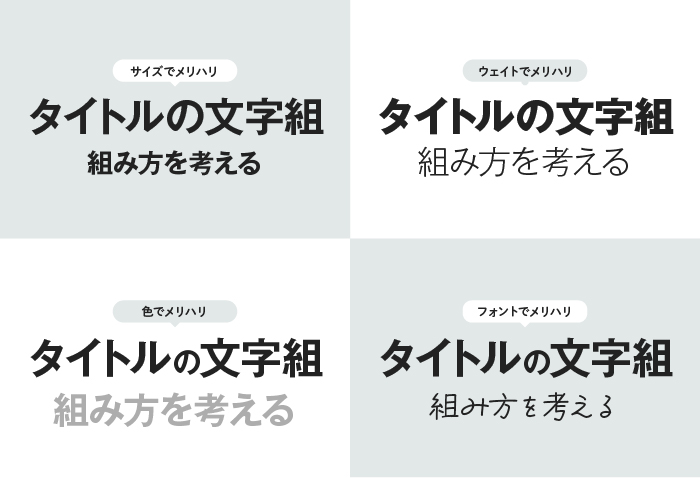
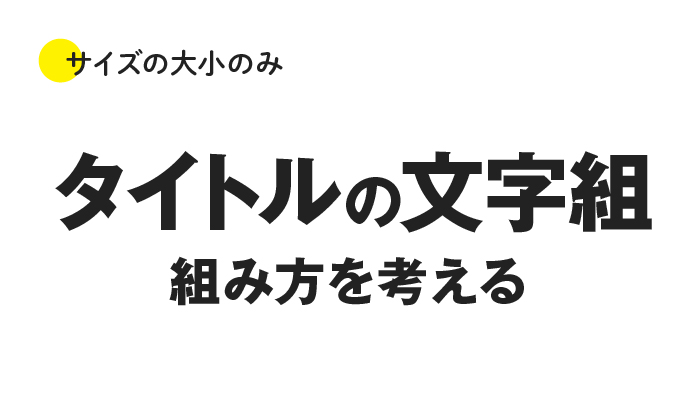
サイズの大小でメリハリを付ける

一番ベーシックなパターンです。サイズ差だけでメリハリを付けます。
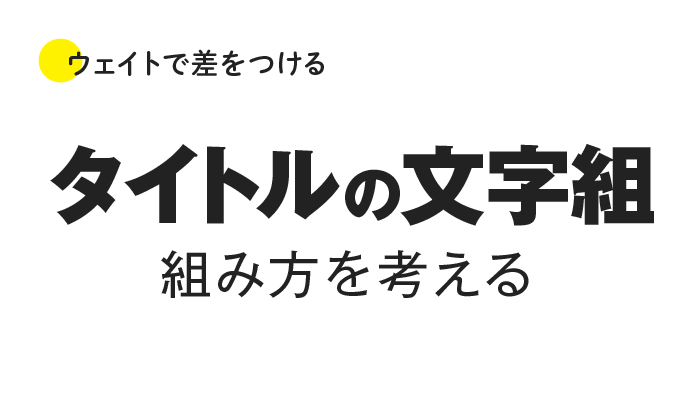
ウェイトでメリハリを付ける

文字のウェイト(太さ)でメリハリを付けます。
吹き出しの装飾を入れる

吹き出しによって、サブタイトルに動きを出すことがでます。吹き出し内に入り文字は、喋り言葉などにするなど調整してみると相性が良いです。
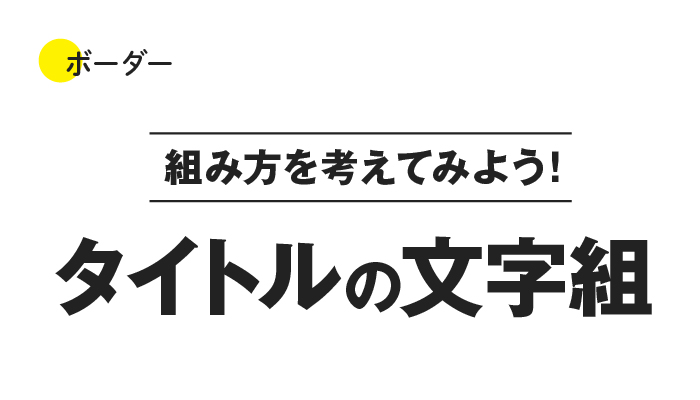
ボーダーの装飾を入れる

ボーダーを1-2本入れるだけで、サブタイトルの文字サイズが小さくてもが強調させることができます。
英字の装飾を入れる

タイトルまわりにボリューム感が足りないと感じたら、タイトルを英訳して英字を挿入するだけで、とっても雰囲気がでていい感じのタイトルデザインになります。
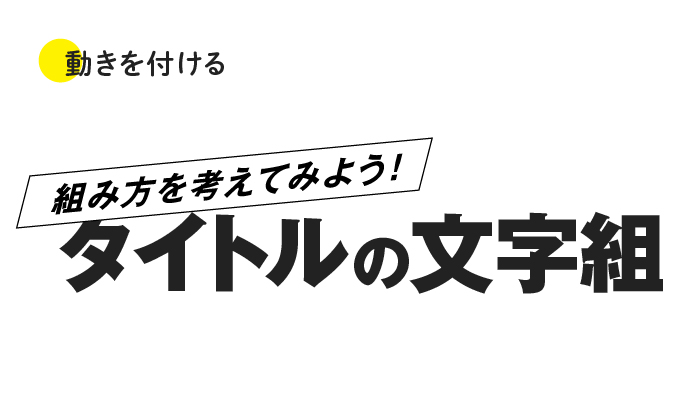
斜めなど角度を付ける

テキストを斜めの角度を付けて配置するだけで、躍動感のあるタイトルになります。また斜めに配置することで、アイキャッチとして機能させることができるので、タイトルの左上などに配置させると効果的です。
アイキャッチ=『視線の注意を引きつけること』です。
アーチ状に動きを付ける

アーチの形状で配置するだけで、タイトルデザインがポップな印象になりやすいので、覚えておくと良いテクニックです。
文字組みで、覚えておきたいテクニック
タイトル以外でも文字組みを考える上で、調整を行いたい大切な部分は以下です。
- 助詞は小さくする
- 記号類はウェイトを細くする
- 単位は小さくする
- 数字や英語は欧文フォントを使う
- 情報の重要度に応じてサイズを変える
- 見た目で位置を整える
- 文字を歪ませてはいけない
詳しくはこちらの記事で解説しています!
『記号』を使った文字組みで、調整を行いたい部分
- 記号前後の余分な余白は詰める!
- ー(伸ばし棒・長音符) は水平比率で85%〜90%に!
- 「」(括弧)のウェイトは細くする!
- !(ビックリマーク)は高さを揃える
詳しくはこちらの記事で解説しています。
数字を使う文字組みで覚えておきたいテクニック
『1,000円引き!などの値段の表記』『〇〇人限定!などの人数限定・数量限定』などのデザインで数字を使う場合は多いかと思います。そんな数字を使う際に覚えておきたいテクニックをご紹介しています。
サッと作れる!日本語タイトルロゴのデザインアイディア
少し凝ったタイトルロゴが作りたい場合に、参考にしたいタイトルロゴのアイディアをご紹介しています。