英語タイトルを使ったデザインで、ベタ打ち・ベタ組みのままだと少し物足りないと感じてしまう場合に、覚えておくと便利で、サクッと作れていい感じメリハリや動きを作れるアイディアをご紹介します。
多くのアイディアやデザインの引き出しを持っておくことで、手を動かし始めてデザインを作り出す時に、悩む時間が減ったり、多くのパターン案を作ることができるようになります。
今回は、まずは覚えておきたい英語タイトルデザインのアイディアとともに、実際の使用事例を優れたデザインと一緒にご紹介します。
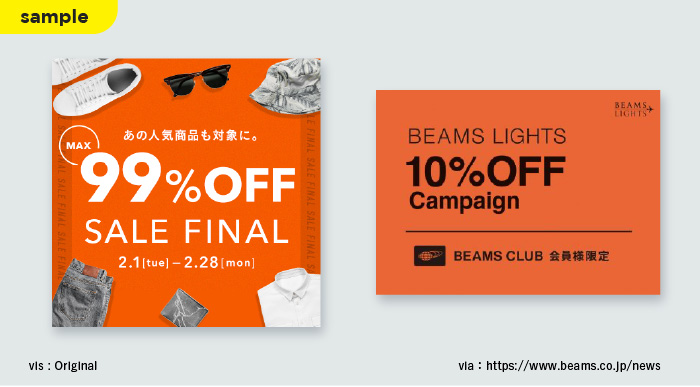
(1)「ウェイトの違い」を組み合わせてメリハリを作る

複数の単語やキーワードが並ぶタイトル場合に、用いられるテクニックです。
同じフォントを使い「bold(ボールド)」+「Light(ライト)」など2つのウェイトを組み合わせることで、文字の太さでメリハリを作り出すことができます。

【画像引用】左:Original / 右:https://www.beams.co.jp/news/
目立たせたい文字・控えめに見たい文字など優先順位を付けて、ウェイトの太さでメリハリを付けている。
(2)「塗り文字」「フチ文字」を組み合わせる

こちらも複数の単語やキーワードが並ぶタイトル場合に、よく用いられるテクニックです。
同じフォントを使い「塗り文字」+「フチ文字」を組み合わせることで、塗りとフチでメリハリを作り出すことができます。
すべて塗り文字にしてしまうと少し重い印象になってしまう場合などに、フチ文字を組み合わせることで『抜け感』が演出することができる。

【画像引用】左:https://www.instagram.com/p/CgRZis_BASf/ / 右:https://www.houyhnhnm.jp/feature/
「塗り文字」「フチ文字」を組み合わせることで、いい飾り的なタイトルにもなっていて、スマートな印象になっている。
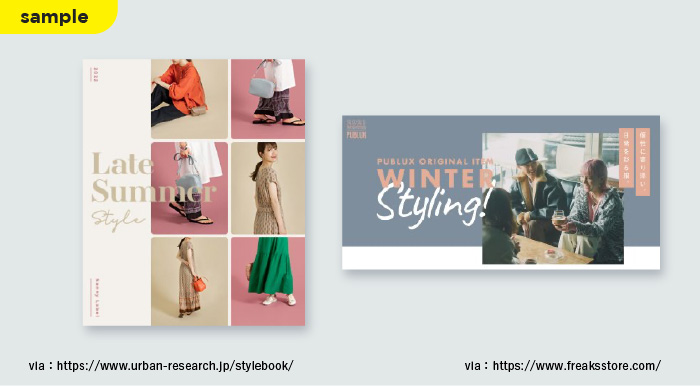
(3)「手書き文字」を組み合わせる

筆記体文字や手書き文字を、ワンポイントに入れることで、人肌感を感じるようなグッと印象的なタイトルデザインに変わることができます。
メインのタイトル文字は太いウェイトを選択することで、手書き文字とのコントラストが強くなるので、オススメです。手書き文字の視認性が悪くならないような色選びやフォント選びには要注意です。

【画像引用】左:https://www.urban-research.jp/stylebook/ / 右:https://www.freaksstore.com/
左のデザインは、メインタイトルに控えめに手書き文字をサイズでレイアウトしており、右のデザインでは、手書き文字がメインになるぐらいのサイズ感で配置されています。どちらもとても素敵な使い方です。
(4)「フォント違い」を組み合わせる

先輩デザイナーや、フォントの書籍で、デザイン最初のうちは「フォントの種類はできるだけ少なくしろ!」「フォントの数は絞れ!」と言われたことあるかと思います。
たしかにフォントの種類を多く使用することで、ごちゃついた印象になってしまうので、上手に取り入れなければなりません。
上手く取り入れることで、賑やかな印象になったり、インパクトあるタイトルデザインを作り出すことが可能になります。

【画像引用】左:https://www.instagram.com/p/CYKsAKhPUH4/ / 右:https://www.houyhnhnm.jp/feature/
左右のデザインでは、セリフフォントとサンセリフフォントの2つを組み合わせたタイトルになっていますが、ごちゃついた印象はなく、とてもキレイに文字が組まれています。
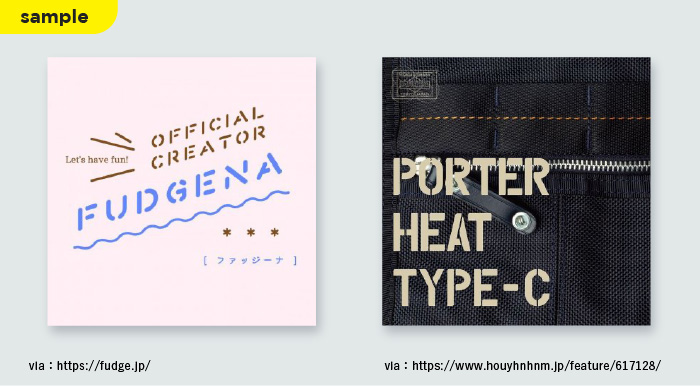
(5)「文字に切り込み」を入れる

文字に切り込みに入れるだけで、印象的なタイトルデザインを簡単に作り出すことができます。太めサンセリフ系フォントに入れることで、男性的な荒々しいかっこいい印象になります。
切り込みのサイズが太くなってしまうと文字の可読性が低下してしまうので、やりすぎは要注意です。

【画像引用】左:https://fudge.jp/ / 右:https://www.houyhnhnm.jp/feature/
左のデザインのように角丸フォントで、切り込みを入れると可愛らしい印象になり、右のデザインのようにサンセリフフォントで作るとカッコいい印象になります。(ステンシルっぽい印象になる)
(6)文字を「アーチ型に変形する」

文字をアーチ上に変形するだけで、文字に『動き』や『感情』を手軽に出すことができます。
タイトルをアーチ上にすることで、内側にスペースができてしまうので、上記作例のように、メインタイトルをアーチ状にして、サブタイトルを空いているスペースを埋めるように配置することで、バランスを上手く取れやすくなります。
アーチの湾曲が強すぎてしまうと、チープな印象になりやすいので、やりすぎは注意です。

【画像引用】左:https://www.instagram.com/p/CIkm-ViDsjJ/
メインタイトルにアーチ型を取り入れているも良いですが、右のデザインのようにサブタイトルに取り入れてみるのもとてもいいテクニックです。
(7)文字の「マドを塗りつぶす」

上記作例のように「P」や「A」などのマドを塗りつぶすことで、普段と違った見慣れない文字なため違和感が生まれ、目を引くタイトルデザインを作ることができます。

【画像引用】左:https://www.instagram.com/vendor_insta/ / 右:http://www.unico-fan.co.jp/shop/
左のデザインのように、ここまで文字をデフォルメするのもとても素敵です。左のデザインのように少しアナログ感のあるフォントでマドを塗ってみると、クラフト感がある印象になるのもよいテクニックですね。
このテクニックは、モダンなサンセリフ系フォントで作るより、サンプルのようなデザイン書体との相性が良さそうです。
(8)文字の一部を「変形させる」

文字の一部を『伸ばす』『省略』など変形させることで、目を引く印象的なタイトルデザインを作ることができます。
上記の作例では、Eの文字を『伸ばす』方法で作成しています。(わかりやすく少し大げさに伸ばしています)
タイトル内の一文字だけでも伸ばしてみるだけで、いいアクセントになり印象的なタイトルデザインにすることができます。

【画像引用】左:Abema Twitter広告より/ 右:https://www.actus-interior.com/feature/
同じ文字列の中で、複数の文字をイジってしまうと少ししつこい・読みづらいなどの問題が起きてしまいそうです。そのため、サンプルのように「A」の文字だけ変形するなど、1文字・同じ文字だけを変形させることで、印象的なタイトルになります。
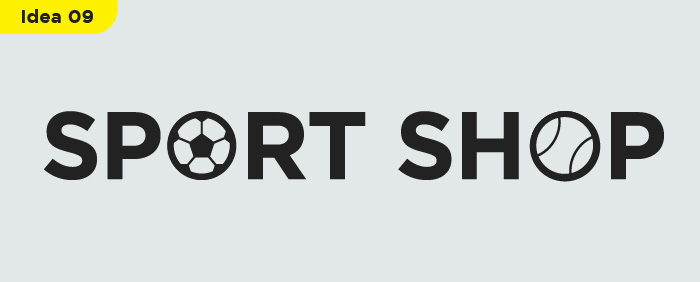
(9)文字の中に「モチーフを取り入れる」

タイトル内に、タイトル内容と関連性のあるモチーフを入れる方法になります。文字だけで伝えたいイメージを想起させることができます。
以下の参考デザインでは『SALE』のAがチーズになっているだけで「チーズショップのセール広告なんだな」という想像ができます。

【画像引用】左:Instagram広告より / 右:TOKYOMOTOR FES 2018
『SALE』のAがチーズになっている、「TOKYO MOTOR」のOがタイヤになっている、などパッと見でわかりやすモチーフになっていると、見た瞬間に伝わりやすい。逆にいうとモチーフにイメージが引っ張られるので、モチーフ選びも慎重に選んだ方が良さそうです。
ただ、モチーフが入っているタイトルは見ているだけで楽しいですね!
日本語タイトルデザインはこちら
今回、ご紹介したのは英語タイトロルデザインでしたが、日本語タイトルデザインのアイディアを知りたい方は、こちらの記事も合わせて参考にしてみてくださいね!


