タイポグラフィは、もとは活版印刷の技法を意味する言葉で使われていましたが、時代によって意味合いや使われ方が少しづつ変化してきています。現在では「文字のサイズやバランス感、フォント選びなどを意識して文字をを美しく・わかりやすく配置する」ことをタイポグラフィと呼ばれています。
タイポグラフィにはとってもさまざまなテクニックなどがありますが、今回は、まずは抑えておくべき「ここを知っておくとデザインがグッと良くなる!」タイポグラフィの基本とポイントについて解説します。
タイポグラフィとは

タイポグラフィとは、文字の字間や行間、サイズや太さをキレイに整えることで、受け手の目的に合わせて「わかりやすく伝えるため」「目を引くため」「読みやすくするため」に行います。
チラシ広告やポスター、バナーなどのデザインする際に上記ようなタイポグラフィを考えることで、伝えたいことがきちんと伝わり、興味をひかせることで、チラシを手に取ってもらいやすくなったり、バナーをクリックしてもらえるデザインを作り出すことができます。
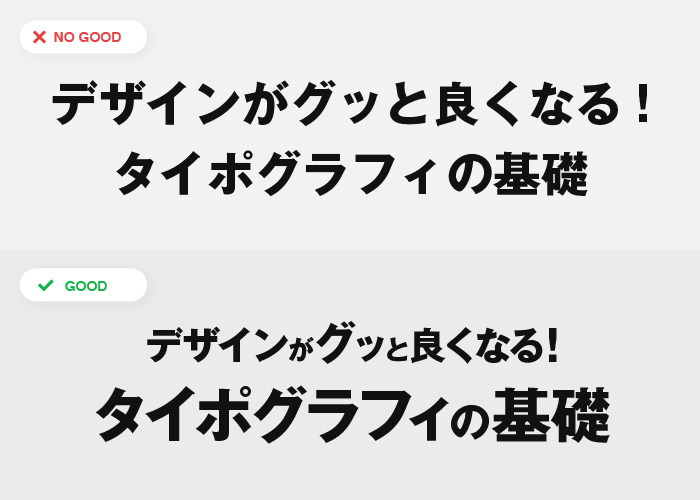
タイポグラフィをきちんと考えて作ることが「デザインがグッと良くなる!」のひとつだと考えています。
タイポグラフィを考えるときの注意すべきポイント
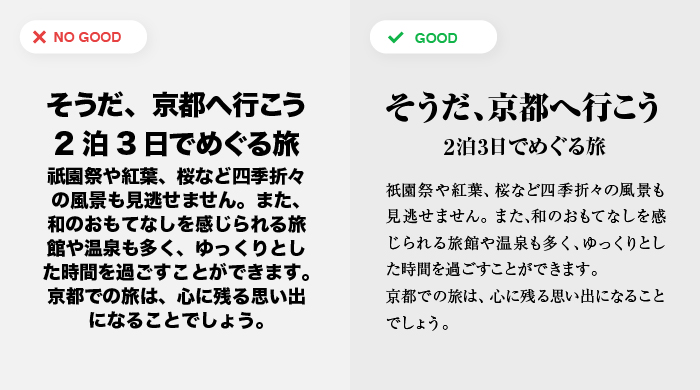
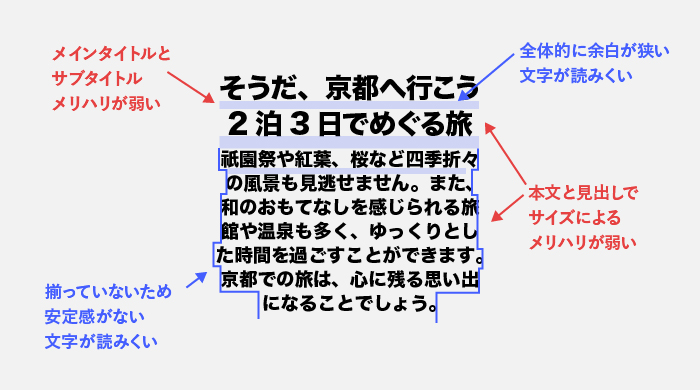
以下のように「メインタイトル」「サブタイトル」「本文」ので構成されている2つのデザインがあります。
左は文字をベタ打ちの状態、左がタイポグラフィを意識して「サイズ」「フォント」「字間」「行間」を調整したものです。文章が同じでもイメージや印象がまったく異なります。

左のように文字をベタ打ちして、単純に並べただけだとやっぱり「見づらい」「読みづらい」「重要なキーワードがわかりづらい」の文字の読みづらさと「安っぽく感じる」と印象の感じ方が変わってきます。

たったの数行の文章ですが、「フォントの選び方」「余白の使い方」「字間」「文字のジャンプ率(メリハリ)」など少しだけ調整するだけでもこんなに印象が変わってきます。
それぞれにタイポグラフィを考えるときの注意すべきポイントを紹介していきます。
本記事で紹介するタイポグラフィのテクニックは、デザインや目的などによってケースバイケースの場合があります。なので、デザイン初学者やノンデザイナーの方に覚えていくと便利な基本知識やセオリー、ということを前提として参考にしてもらえたと思います。
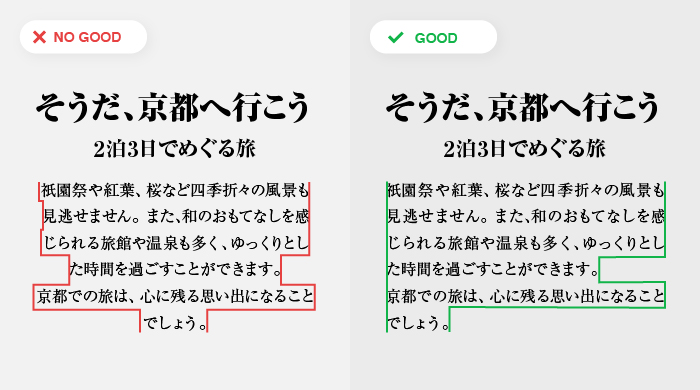
長い文章はできるだけ左揃え

長い文章になるテキストの場合は、できるだけ左揃えにしましょう。
文章を中央揃えにすることで、上記のように縦のラインが凸凹(でこぼこ)に見えてしまい、文字が読みにくくなるのに加え、バランスも悪く見えてしまいます。
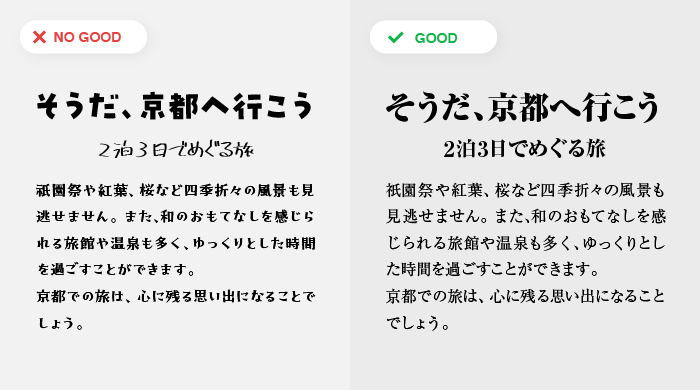
フォントの種類は抑える

1つの面に複数のフォントを混在させて使用するとバラバラに見えてしまうので、フォントの種類はできる限り最小限に絞り、サイズや太さを調整することでメリハリを作りましょう。
デザインにおけるフォントの選びはとても大切で、フォント1つで印象が大きく変わってきます。さまざまな印象をもつフォントを複数使ってしまうとまとまりがなくバラバラ感がでてしまいます。
上手にまとまっているデザインも世の中にたくさんありますが、テクニックが必要なので、まずはフォントの種類はできる限り抑えて使いましょう。
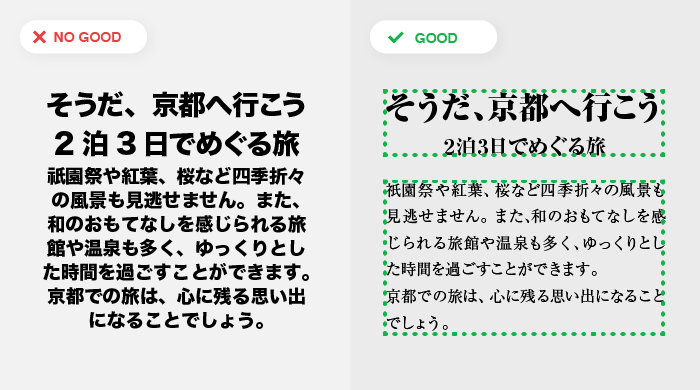
ジャンプ率とブロック

目的にあわせて文章をブロックにまとめましょう。上記では「タイトル要素」と「本文要素」2つのブロックのまとめて、余白を使うことで、グループが違うことを整理することができます。
「タイトル要素」のなかにも『メインタイトル』と『サブタイトル』の要素を1つのブロックとしてまとめています。関連する情報の要素をまとめることで、うまく情報を伝達させられます。
文字など、サイズ比率の大小で強弱を付けることを「ジャンプ率」と呼びます。「タイトル要素」と「本文要素」で、受けてに「どの情報から読ませたいのか」「読んでもらいたいのか」をデザイン上で優先順位を付け、ジャンプ率を付けましょう。

例えばバナーのデザインで、左は文字にジャンプ率を付けていないタイトルと、右のように「全額返金キャンペーン」を強調させるタイトルでは、パッと見たときの受けてのわかりやすさは一目瞭然ですよね。
文章やタイトルに優先順位を付け、ジャンプ率を考えるというのはとても重要なステップです。
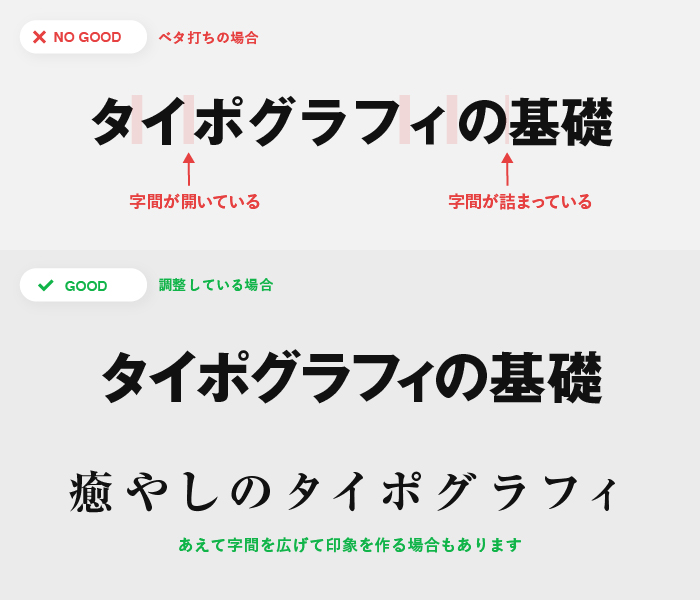
カーニングで字間を整える

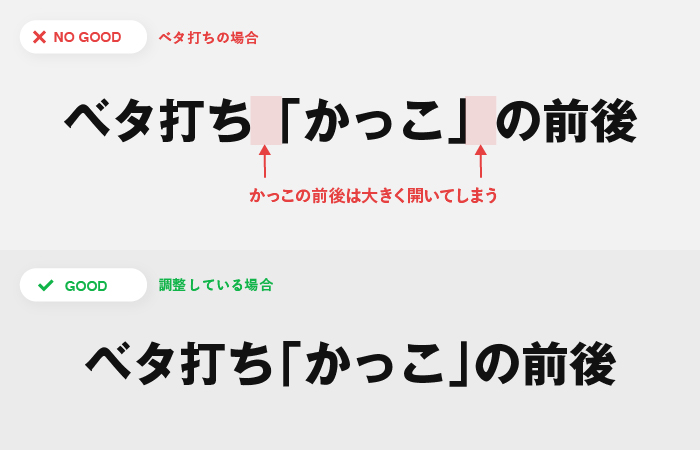
字間とは文字と文字の間に余白のことを指します。調整していないベタ打ちの場合だと、文字によって字間にバラつきがでてしまい、パラパラと散っているような印象になってしまいます。
この調整することを「カーニング(文字詰め)」と呼ばれており、字間の余白バランスが均等になるように整えていきます。フォントの種類、使う文字、デザインの印象によってカーニングの整え方が違い、絶対的に正解がないので大変な作業になります。

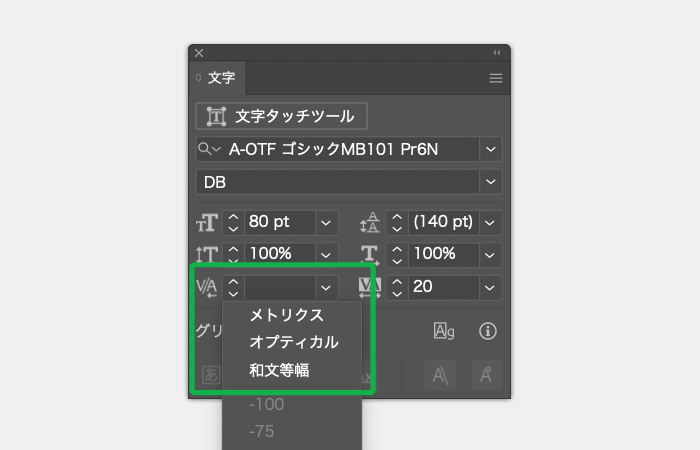
カーニングをすべて手作業で行うのは少ししんどいので、PhotoshopやIllustratorをお使いの方は文字パネルのカーニング設定を「メトリクス」か「オプティカル」に設定しておきましょう。
それぞれを簡単に説明すると、以下のような自動でカーニングを調整してくれる機能です。
- 「メトリクス」は、フォント内に個々の文字ごとに詰め情報を埋め込められているので、その情報を元にカーニングを行います。
- 「オプティカル」は、ツール側で文字の形を見て自動的にでカーニングを行ってくれます。
自動でカーニングを設定してくれますが、最終的には自分の目で見て、目視で違和感がないか、バランス悪くないかなどきちんとチェックすることが大切です。
もう少し詳しくは以下の記事でも解説しているので、合わせて参考にしてみてください。
 少しの工夫で良くなる!日本語の『記号』を使った文字組の基礎とテクニック
少しの工夫で良くなる!日本語の『記号』を使った文字組の基礎とテクニック

日本語の全角文字で「」(かっこ)・『』・<>などの記号などは、大きく余白が開いてしまうことが多いので、要注意してチェックしましょう。
字間の調整は非常に難しいので、上記のような字間調整のみに特化している書籍を読んでみるのも良いかと思います。
助詞の文字サイズを小さくする

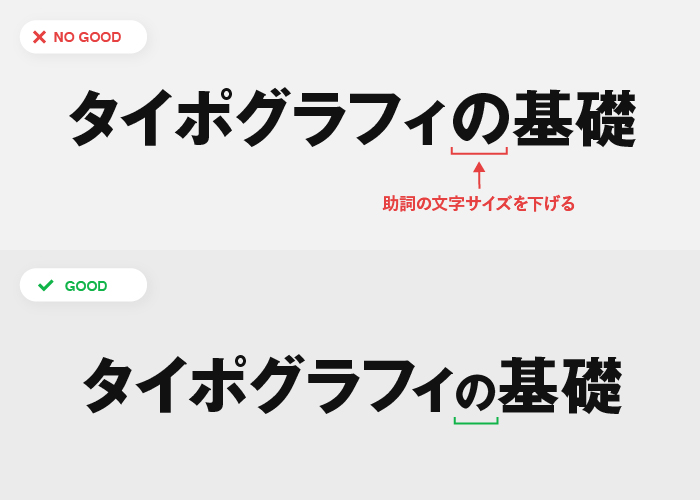
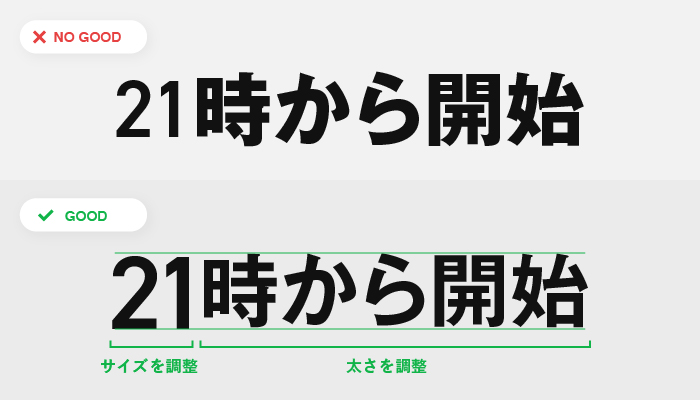
「の」「が」「を」「と」などの助詞を小さくすることで、文字や文章にリズムとメリハリが生まれ、文章内の単語やキーワードを強調させることができます。これにより、文章の読みやすさや理解度を高めることができるだけでなく、重要な要素を強調することで、読者の興味を引きつけることができます。
特に、『タイトル』や『キャッチコピー』など、目立たせたい重要な文字要素で助詞のサイズを調整することは、非常に大切です。調整することで文章全体がスッキリとした印象を与えることもでき、視線誘導にも役立ちます。

助詞のサイズを小さくだけではなく「助詞のウェイト(太さ)を細くする」といったメリハリの作り方もあるので、あわせて覚えておくと良いテクニックです。
記号類はウェイト(太さ)を細くする

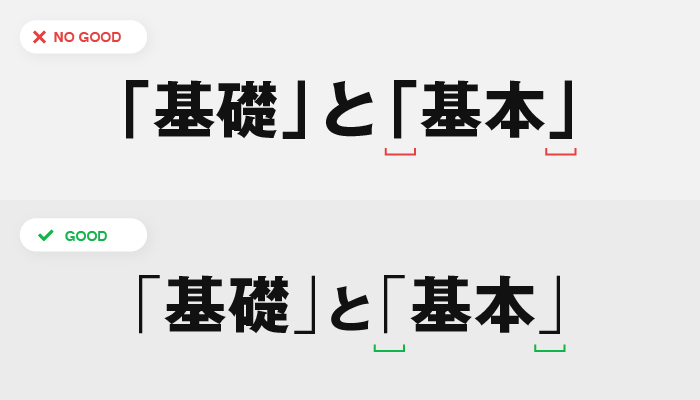
『タイトル』や『キャッチコピー』の文章中に文字を強調させるために「」(かっこ)を使用する場合があります。
とくに「」 ・『』・〈〉を使う場合に、記号だけ選択し、そのフォントの中で、一番細いウェイトを指定しましょう。(ウェイトがないフォントの場合は、「」(かっこ)のみ別のフォントに置き換えても良い方法です。場合によってはパスやシェイプなどで自分で書いたほうが良い場合もあります。)
記号が太いことで、文字より記号が悪目立ちして見えてしまう場合があります。本来伝えたい文字の存在が薄くなってしまうので、ウェイトを落として細くして使うことで、バランスが良く、美しく見えるようになります。
数字や英語は欧文フォントに置き換える

上記のように「値段」を表記する場合、他には「割引」「電話番号」「英単語」など数字や英語を使う場合は、数字や英語だけ欧文フォントに置き換えることで、美しく、可読性をより高くすることができます。
欧文フォントを使用する際には、日本語のフォントと相性がよくバランスや統一感を損なわないように注意しなければなりません。また、欧文フォントであればどれでも良いかというわけではなく、数字やアルファベットに適したフォントを選択することが大切になってきます。
こちらについては、以下の記事で詳しく解説しているので、あわせて参考にしてみてください!
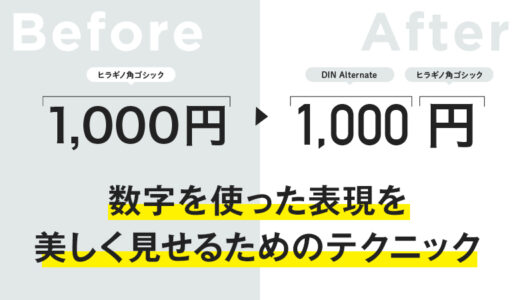
 数字を使った表現を美しく見せるためのデザイン(文字組)テクニックと数字が綺麗なオススメフォント!
数字を使った表現を美しく見せるためのデザイン(文字組)テクニックと数字が綺麗なオススメフォント!

こういった文章中にでてくる場合にも使えます。
フォントサイズを同じにしていても、フォントの種類によっては、数字やアルファベットを欧文に置き換えてみることで、日本語フォントよりサイズが小さく感じるものや、太さがバラバラに感じるものがあります。
そういいった場合は、組み合わせて時に違和感をできるだけ感じないようにサイズやウェイト(太さ)を整えることが大切です。
単位やカンマは小さくする

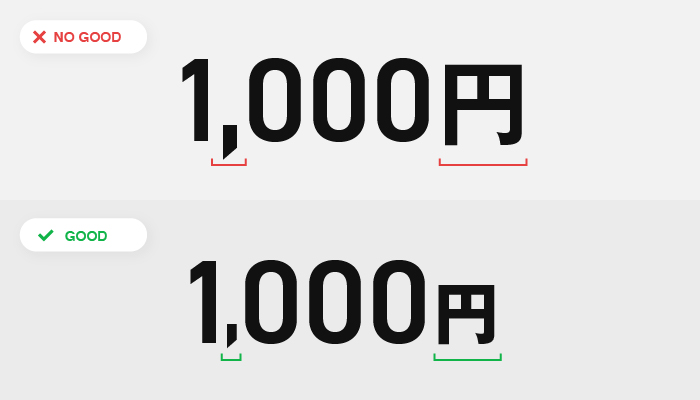
キャンペーンのバナーやチラシなどで、「1,000円割引」や「100名様限定!」など金額表記を入れる場合がありますが、そういった「数字+単位」の文章に使えるテクニックです。

キャンペーンなどの場合は、金額や数字を強調させるべき要素になってくるので、単位のサイズを小さくして扱います。上記の作例のように「円」を数字と同じサイズ感のままだと、単調になり数字がパッと目に入ってこないですが、円だけ小さくすることで「1,000」が目立つようになります。
またフォントによっては「カンマ」のサイズが大きいように感じる場合があるので、「カンマ」のサイズも合わせて小さくすると良いでしょう。カンマは小さくしてもある程度は役割を果たせるので、40〜60%ほど小さく調整してみても良さそうです。(フォントによっては元から小さいもののあるので、自分の目で見ながら確認してみましょう。)
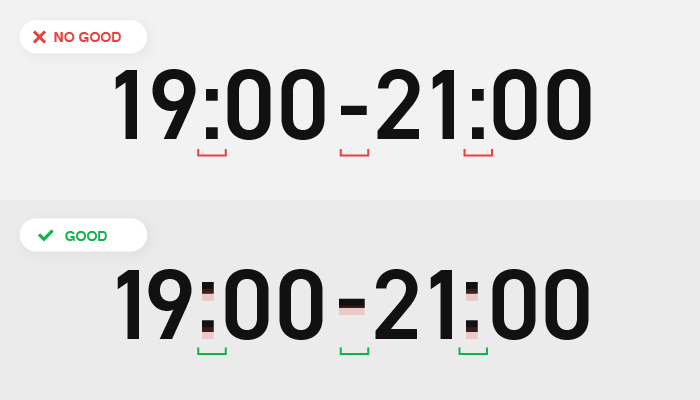
「:(コロン)」「-(ハイフン)」を天地センターにくるように調整しよう

「:(コロン)」「-(ハイフン)」など使う場合に、少しだけ下に寄って見えてしまうフォントがあります。
少し心地よくないので、そういった場合には「:」「-」だけを少し上に調整して、天地センターになるように調整しておきましょう。このような、ちょっとした調整だけでもガラっと印象が変わるので、よく注意をしてみてみましょう。
あわせて考える

本記事で紹介したタイポグラフィのテクニックは、どれか1つだけ使用するだけではなく、デザインを作る際にあわせて使っていきましょう。
ちょっとした積み重ねで全体大きく印象が変わってくるので、タイポグラフィってとっても大切です。
タイポグラフィに関するテクニックはもっと細かくたくさん存在していますが、日常的にさまざまなデザイン見る際に、注意深く文字周りの処理などを気にしながら見てみると、いろんな発見ができます。
気づきや発見の積み重ねがデザインを上達させる近道なんですね!
タイポグラフィが学べるおすすめの本
タイポグラフィを学びはじめるなら、まずはこの1冊から!タイポグラフィのド定番のおすすめ書籍です。
字間(カーニング)の調整は非常に奥が深く、難しいです。こちらは字間(カーニング)のみにフォーカスを当てている書籍になります。