今回は、80年代風のレトロデザインなテキストスタイルをフォトショで作成する方法を解説していきます!
映画「レディ・プレイヤー1」や「トロン」などSFレトロなグラフィックやタイトルデザインなどにも使用されていたので、レトロさを感じつつ、新しさや未来感を感じさせることができるスタイルです。メタリックな質感や独特なグラデーションが特徴的です。
少し途中の複雑な工程があるので、記事最後にサンプルPSDをダウンロードできるリンクも掲載しているので、参考にしてみてくださいね。
こちらの記事はアプリ「Adobe Photoshop」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
80年代風レトロなテキストスタイルの作り方

今回は、Photoshopでこのような80年代風レトロなテキストスタイルの作り方を解説していきます!
基本的にはテキストレイヤーで表現していく方法なので、簡単に作ることができ、応用やアレンジが可能です。
- カンバスサイズ:横2000px × 縦1000px
- 使用フォント:Commando (こちらからフリーダウンロードできます。もちろんお持ちのお好きなフォントでもOKです)
テキストを作成

背景色を黒色で、フォントサイズ500ptに設定しお好きなテキストを打ち込みます。
レイヤースタイルを適用する
ここからはレイヤースタイルを適用していきます。
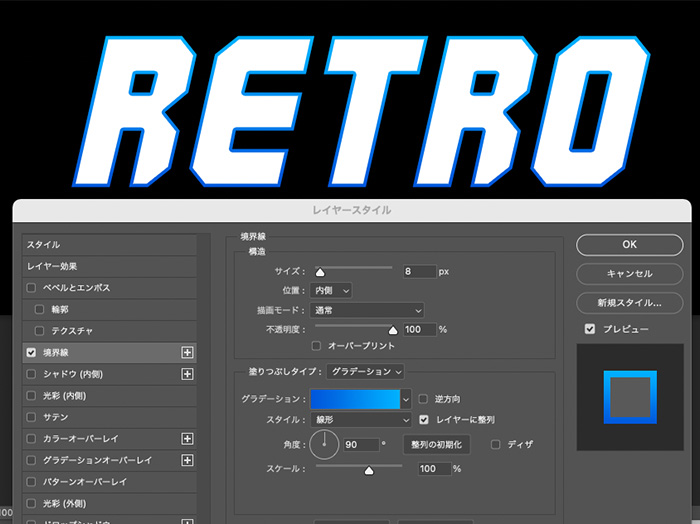
境界線

単色ではなくグラデーションの『境界線』を付けます。
- サイズ8px
- 位置:内側
- 塗りつぶし:グラデーション(#0058db → #00b0ff)
- 角度:90°
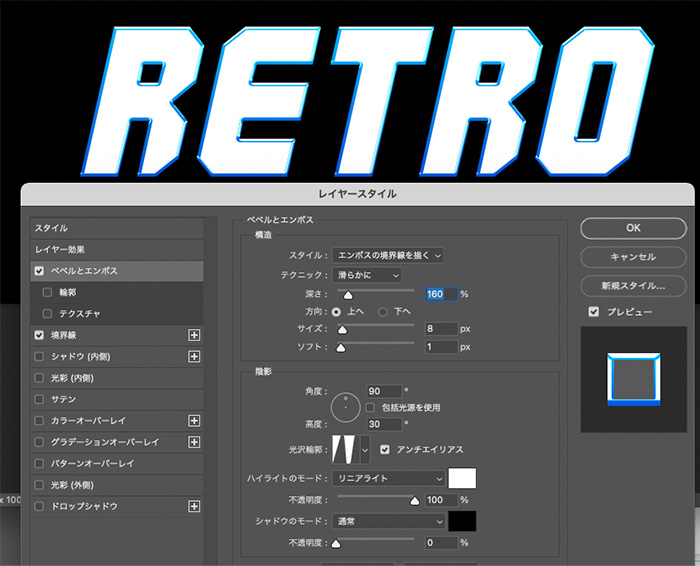
ベベルとエンボス

境界線に立体感を表現するために『ベベルとエンボス』を付けます。
- スタイル:エンボスの境界線を描く
- 深さ:160%
- サイズ:8
- ソフト:1
- 角度:90°
- 高度:30°
- ハイライトのモード:不透明度100% リニアライト(#fff)
- シャドウのモード 不透明度0% 通常(#000)
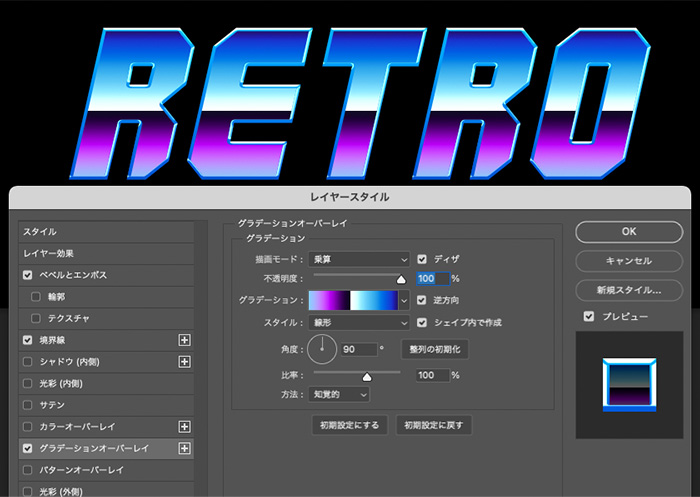
グラデーションオーバーレイ

グラデーションの印象でガラっと変わってくるので、カラーはお好みでもOKです!
80年代風レトロスタイルは、文字の半分ぐらいからグラデーションの色がパキッと切り替わってくるのが特徴です。

グラデーションオプションはこちらを参考に付けてみてください。
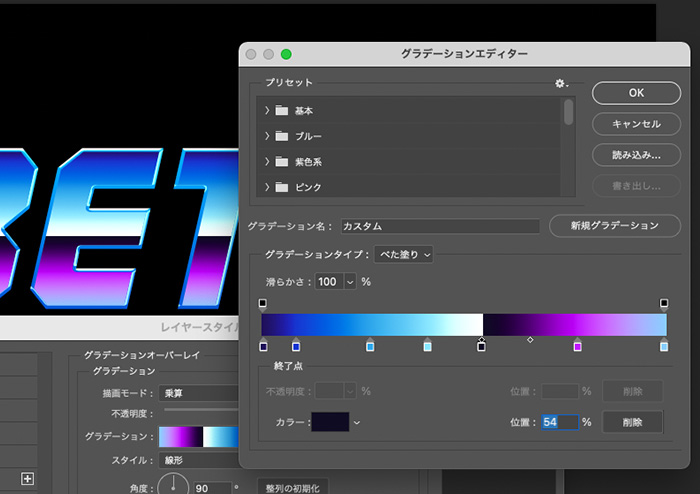
左から順に#20105b→#1735d0→#2ea7ec→#89e7ff→#ffffff�f0b23(重なっている)→#c11aff→#8acdfcのように色を付けていますが、まったく同じ色を使用しなくても似た色でも良いですし、他の色に変更してみても面白いかもしれません!
(グラデーションの付け方が少し複雑になっているので、今記事の最後にPSDをダウンロードできるようにしているので、分かりづらかった方は参考にしてみてくださいね。)
完成

こちらで完成です!
グラデーションの配色次第でガラッと変わってくるので、画像検索などで「80年代 テキスト」などで調べて、他のテキストスタイルのグラデーションなどを参考にしてみると、表現の幅が広がります。

もちろん日本語フォントを使ってもレトロ感あるテキストができるんじゃないかなと思います!
80年代風のよくある宇宙のような背景や、ノイズなどのテクスチャをオーバーレイすることで、ヴィンデージ感やレトロ感が表現することができ、また印象が変わってきてカッコいい仕上がりになります。
ダウンロード
今回の記事でご紹介したテキストスタイルのPSDを以下からダウンロードすることができます。(Dropboxに飛びます。ポップアップがでてきますが、✕を押せば登録せずにDL可能です。)
自身で作成される際に、ぜひ参考にしてみてください!
合わせて読みたい記事
こちらの記事では、レトロフューチャーなグラフィックデザインの作り方を解説しているので、今回のご紹介したレトロテキストスタイルと組み合わせてみると面白い作品ができるかも!


