今回は、Photoshopのレイヤー効果だけで『ネオン文字』を作る方法をご紹介します!
レイヤー効果だけで表現するので、とっても簡単にでき、リアルな仕上がりに作成することができます。
こちらの記事はアプリ「Adobe Photoshop」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
Photoshopでネオン文字を作る方法

ネオン管のような立体感を出しつつ、ネオンのように蛍光色で発光している文字を作っていきます!
リアルなネオン管のような切込みがある文字は『Illustrator(イラレ)』を使用して作成しています。
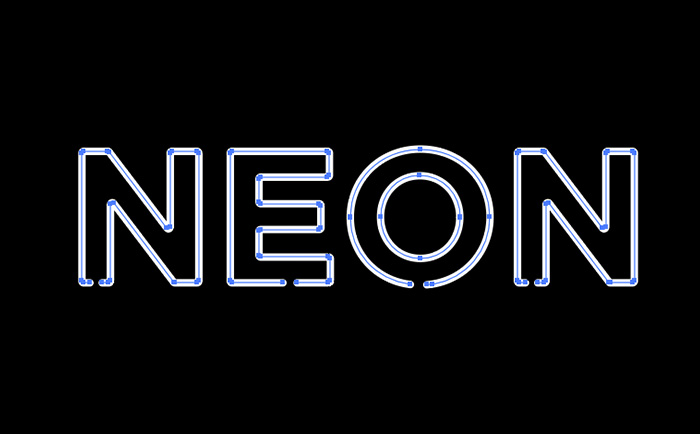
イラレで文字を準備

ネオン管のような切り込み文字だけは、Illustratorで作成します。
上記のようにIllustratorで『好きなフォントで文字を打ち→アウトライン→線のみ』で作成し、切込みを入れて作成します。ネオン管のように文字の角を少しだけ丸くしておくとよりリアルな仕上がりになります。
Photoshopで背景を作る

Photoshopに移り、キャンバスサイズを横1000px × 縦500pxで作成します。
今回はネオンの光が映えるよう背景に「コンクリート」テクスチャを使っています。(AdobeStockのこちらのコンクリート素材を使用していますが、他のコンクリートテクスチャ素材でもOKです。)
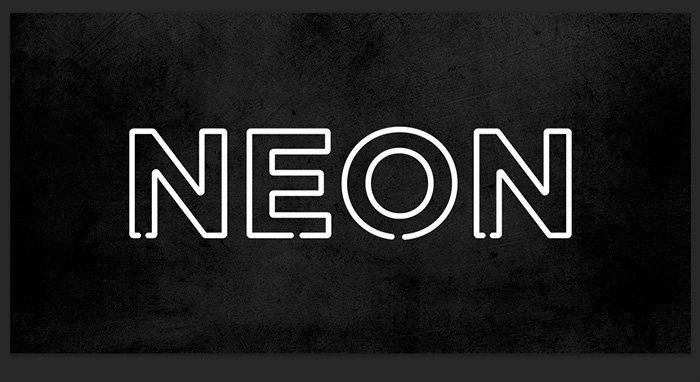
文字を配置

Illustratorで作成した文字をコピーし、Photoshop上でペーストして、文字を配置します。
文字の配置サイズは横幅650px程度で配置しています。(使用しているフォントによって変わると思うので、目安として参考ください。)
レイヤー効果でネオンの表現する
ここから、文字をネオンのような加工をレイヤー効果で表現していきます。
作成している文字のサイズや線の太さによって、数値が変わってくるので、画像を参考に進めてみてください!
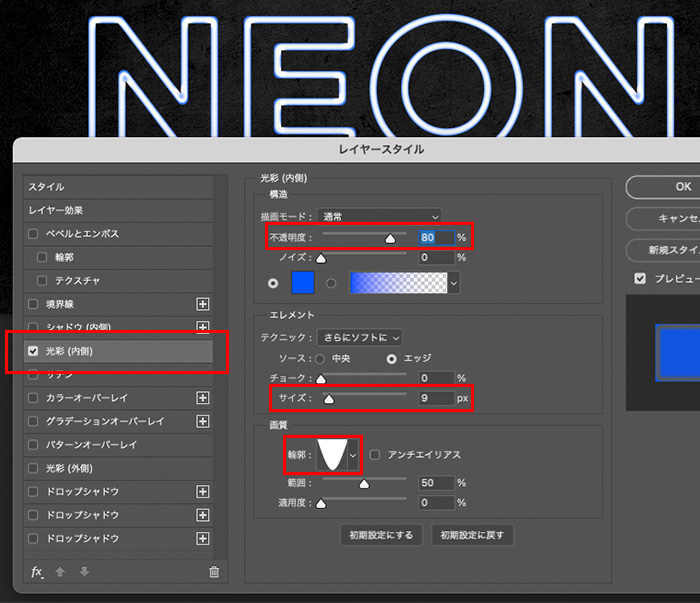
光彩(内側)

レイヤースタイルオプションの光彩(内側)を選択し、
- 不透明度:80%
- サイズ:10px程度
- 輪郭:円錐(反転)
- カラー:#0054ff(今回は青にしていますが、お好きな色でもOKです)
文字の内側の光を表現しているのと、文字のカーブや切込み部分に立体感を表現しています。画質>輪郭を円錐(反転)にすることでリアルな立体管を作り出すことができます。
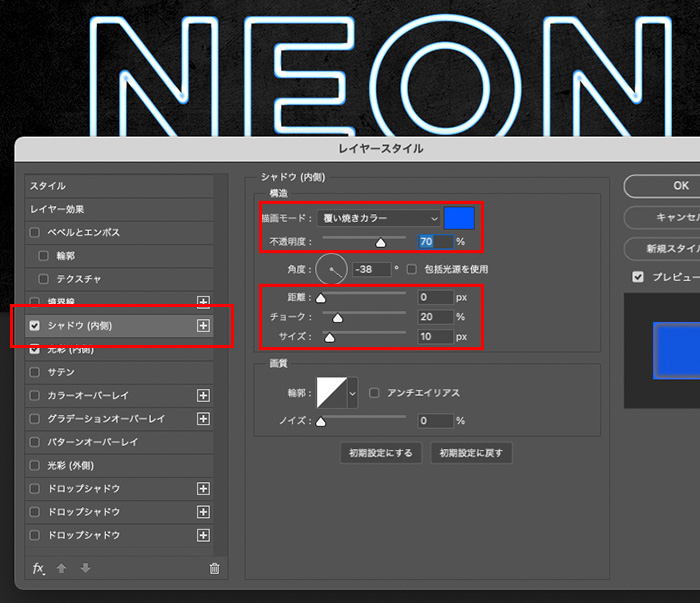
シャドウ(内側)

シャドウ(内側)を入れ、文字の縁の光を強めています。
- 描画モード:覆い焼きカラー
- 不透明度:70%程度
- カラー:#0054ff(光彩(内側)で設定した色)
- チョーク:20px
- サイズ:10px
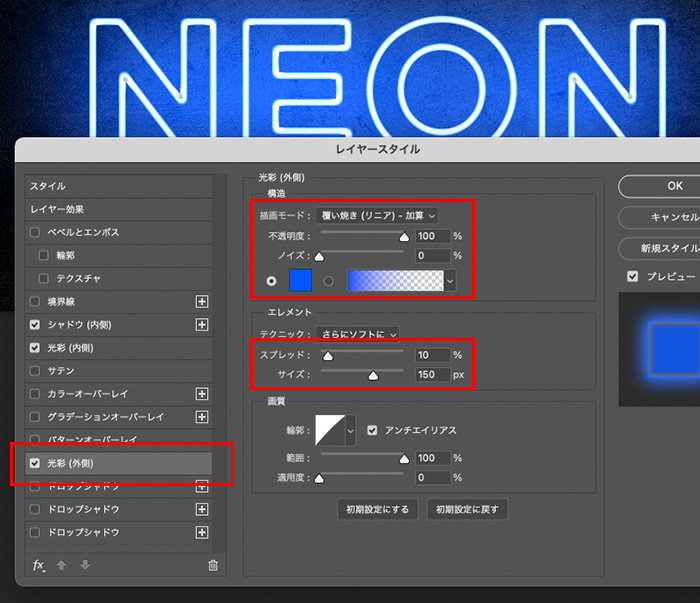
光彩(外側)

ネオンの外側の光を表現していきます。
- 描画モード:覆い焼き(リニア)-加算
- 不透明度:100%
- カラー:#0054ff(光彩(内側)で設定した色)
- スプレッド:10%
- サイズ:150px
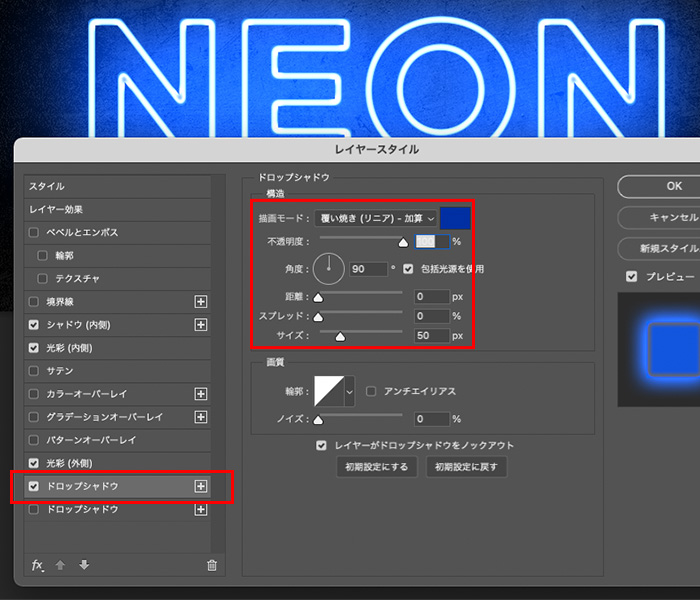
ドロップシャドウ①

- 描画モード:覆い焼き(リニア)-加算
- 不透明度:100%
- カラー:#012fa3(光彩(内側)で設定した色より少し暗い色)
- 角度:90°
- サイズ:50px
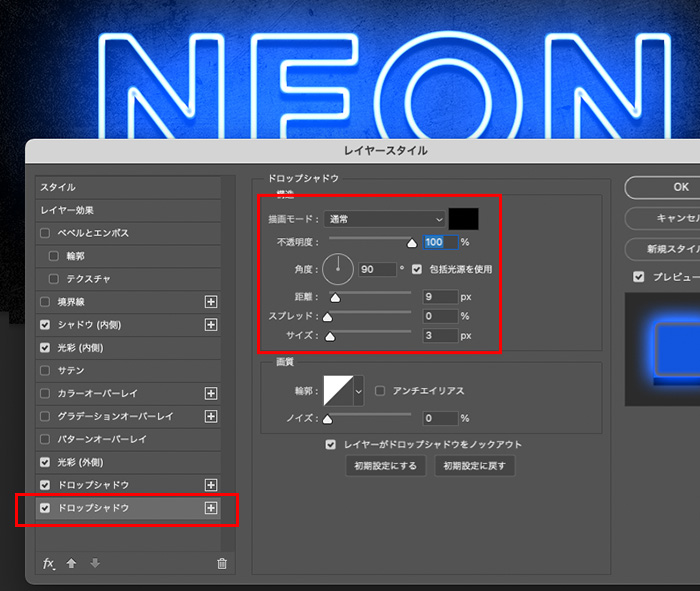
ドロップシャドウ②

壁から浮いているように見せるために、ドロップシャドウで影を作りします。
- 描画モード:通常
- 不透明度:100%
- カラー:#000000
- 角度:90°
- 距離:10px程度
- サイズ:3px程度
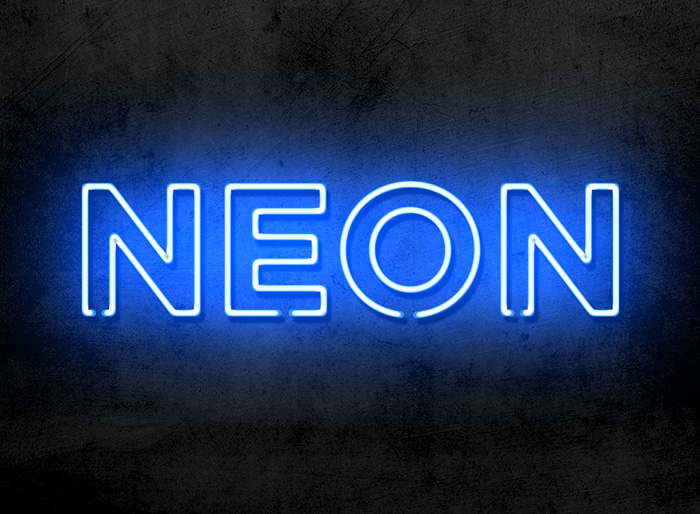
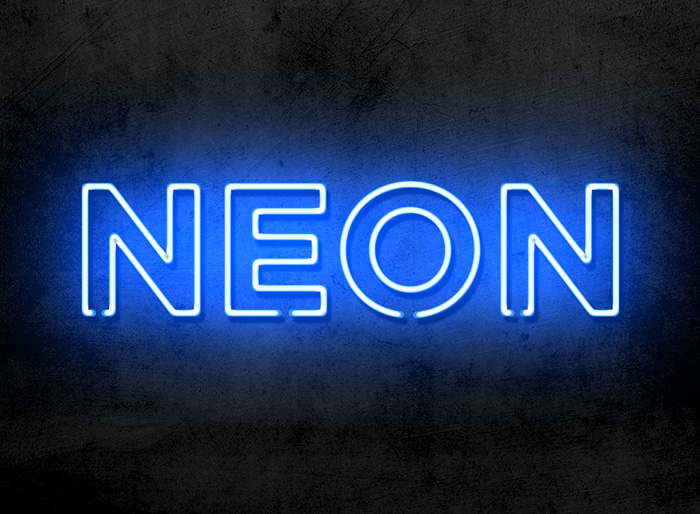
完成

こちらで完成です!
レイヤー効果だけで、ネオン管のような立体感と発光を表現する方法でした。

お好みでフォントを変えてみたり、色を変更してみたり、角度を付けてみたり、試してみてくださいね。今回はご紹介したのはネオン文字の作り方でしたが、線画のイラストでも同様にネオンの表現で作ることができるので、線画イラストで試してみると面白いかもしれません!


