こんにちは!ナナです(@wkwdesigner)!twitterでもデザイン小技テクニック発信してます!
今回はPhotoshop(フォトショ)のマスク機能を使い、文字にクリッピングマスクを使うことで、サクッと文字に加工をするテクニックをご紹介します!
デザイン完成間近になって、よく見直してみたら文字が「あれ?なんか寂しいな」「少し工夫してみようかな」なんて思う時あると思います。(自分は結構あります)
そんな時に使える!文字に少しの工夫をすることでガラッと変化を付けることができるテクニックをお伝えします!
【はじめに】クリッピングマスクの使い方

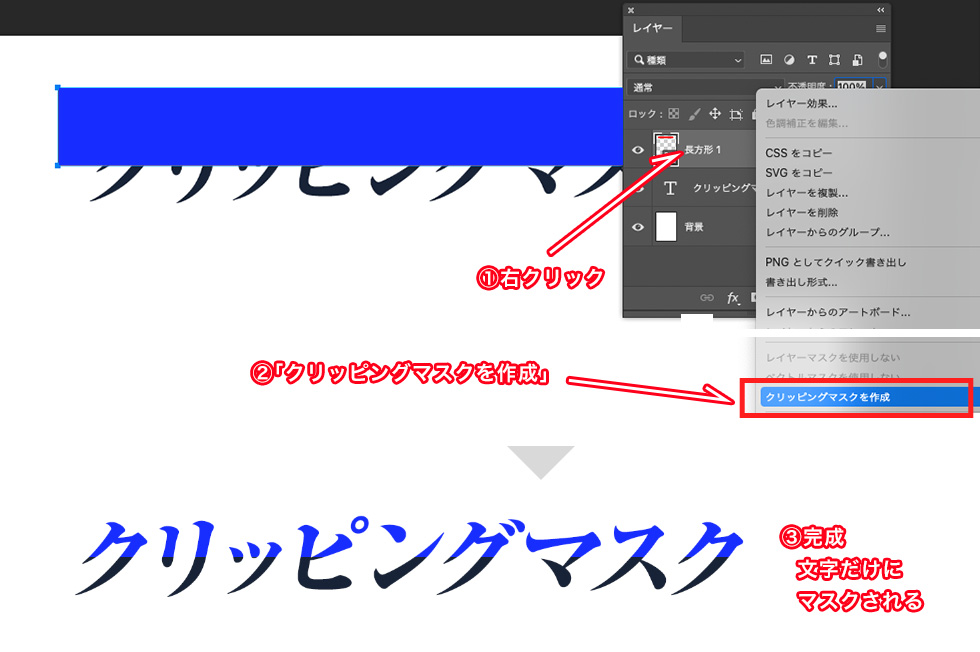
①上に乗せるレイヤーを選択し、右クリック
②「クリッピングマスク」を作成
③完成!上の乗せているレイヤーが文字レイヤーの形にマスクがされます。
クリッピングマスクの基本的な使い方は、上記のようになりますので、今回の記事で紹介するテクニックはこの「クリッピングングマスク」を使います。
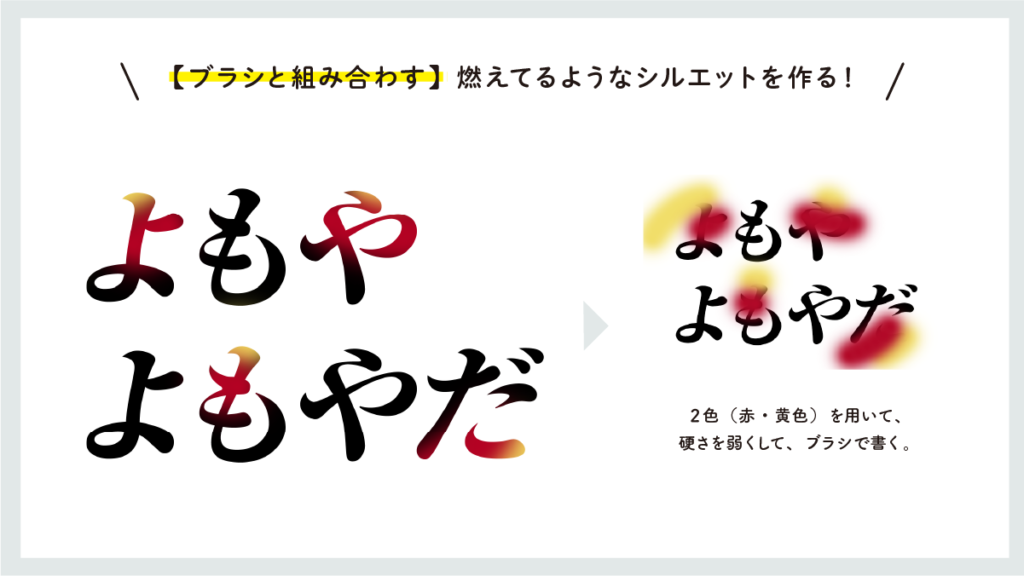
【ブラシと組み合わす】燃えてるようなシルエットを作る!

炎を再現するような配色の2色(赤・オレンジ)でブラシでサッと書き、クリッピングマスク。コツはランダムなレイアウトやブラシの大きさなどにすると炎の不規則な雰囲気がでます!
今回は炎を意識した配色でしたが、「水色と青(=空っぽくなる)」「緑と黄緑(=森、自然ぽくなる)」みたな他の色でも全然OKです!ブラシの使い方次第で無限大!!
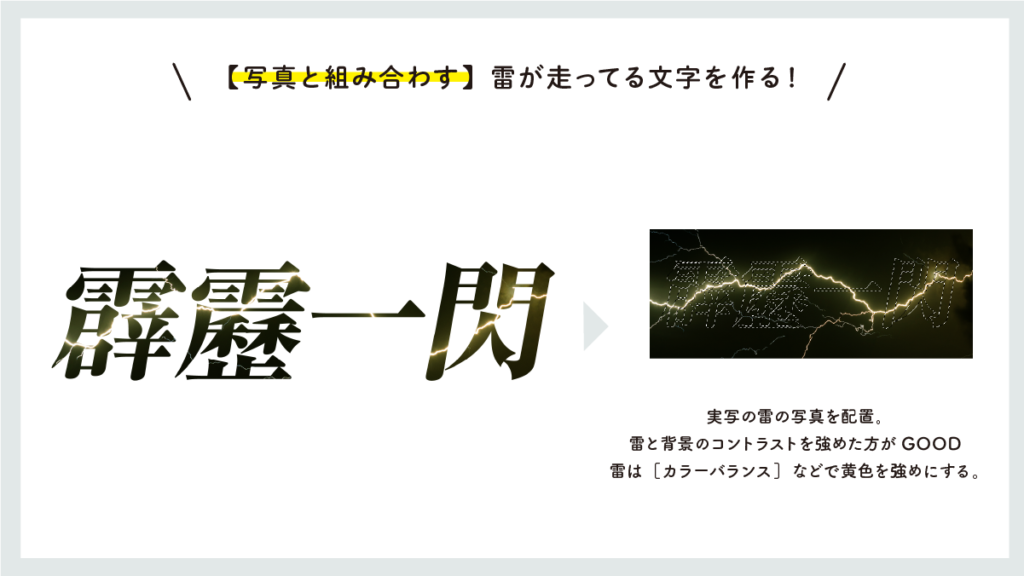
【写真と組み合わす】雷が走ってる文字を作る!

実写の「雷」の素材を用意し、配置します。雷はフリー写真素材でも全然OK!
今回使用している「雷素材」はこちらです(Adobe stockから使っています。Adobeユーザーであれば無料です。)

雷感を強めに出すために、写真素材を【[カラーバランス]→ 黄色を強めにする】【[レベル補正]→ 背景と雷のコントラスを強めに】などを写真に応じて色調補正をしてみましょう!
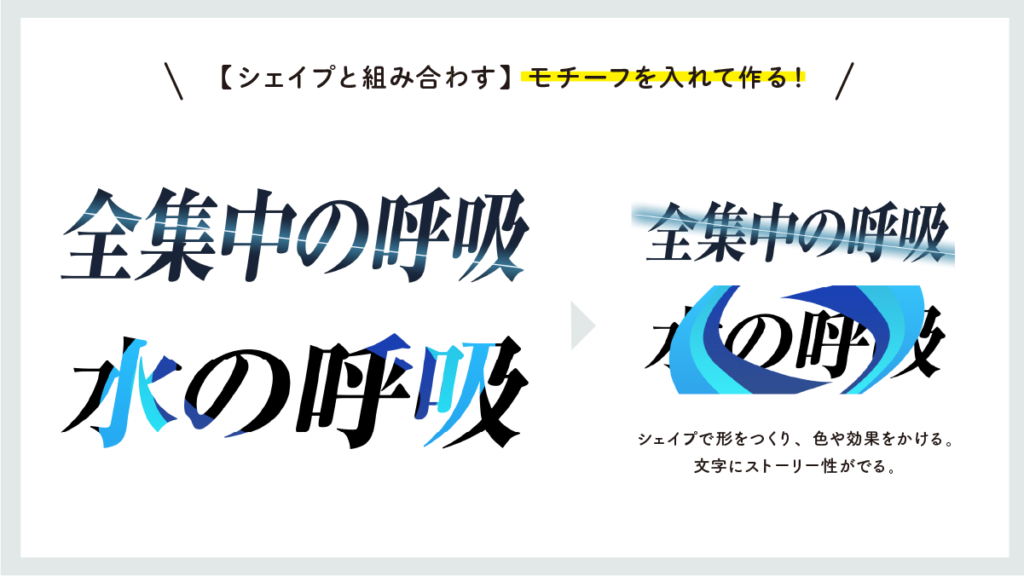
【シェイプと組み合わす】モチーフを入れて作る!

シェイプを作り、文字にマスクすると方法です。シェイプには様々なレイヤー効果や形を自由にすることができるので、自由度が高い方法です。
【全集中の呼吸】→ 1本細いラインを作成し、「レイヤー効果:光彩外側」で青系統の色を入れてます。
【水の呼吸】→波っぽい形のシェイプを作成し、2つに複製しています。水っぽい配色のカラーをしてみました。
文字の中にストーリー性があるような文字加工を作ることができます!文字の意味合いに合わせた形を入れてみましょう。
さいごに
ということでフォトショを使って、クリッピングマスクでできる!文字マスク加工テクニックでした!
【ブラシと組み合わす】【写真と組み合わす】【シェイプと組み合わす】3つの方法を紹介してみましたが、応用次第では、無限大!
ちょっと工夫してみるだけで一気にクオリティが上がって見えるので、文字デザインに物足りなさを感じたら是非、やってみてくださいね。


