こんにちは!ナナです(@wkwdesigner)!twitterでもデザイン小技テクニック発信してます!
今回ご紹介するのは、「デザイン初心者がやりがちなダサいデザインを抜け出すテクニック」です。初心者のころにこういうことしてたなぁと自分でも納得するようなデザインばかりです。
今回は初心者デザイナーの方や、ノンデザイナーの方でプレゼン資料など作成するビジネスマンなどにも見てほしい!
なぜダサいデザインが出来上がってしまうのか、を知ればきっとダサくないデザインができるはず!

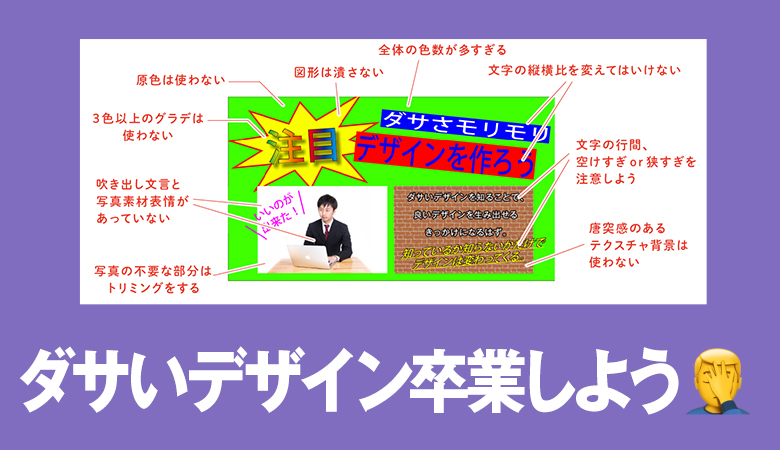
少し大袈裟に作ってみましたが、今回説明するダサさポイントをてんこ盛りにしてみました。この手のデザインは、ひと昔の個人Webサイトや、パワーポイントの資料などでよく見かけました!笑
ということで、解説していきます!
【ポイント1】色がダサい
色はデザインの印象を決める重要なデザイン要素です。
色を決める際に気をつけてほしいコツは、
- ①原色の色は使わない
- ②多くの色を含んだグラデーションは使わない
- ③色の数は抑える
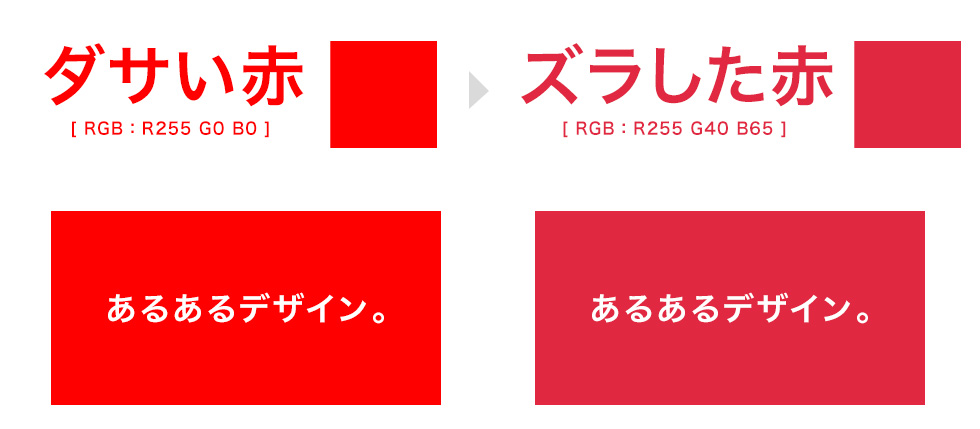
①原色・蛍光色の色は使わない

原色・蛍光色は使わないようにしましょう。デザインツールなどにはデフォルトのカラーパレットに入っていたりするので、使ってしまいますが、カラーピッカーやカラーホイールから自分で調整した色、もしくは、配色サンプルなどをの使いましょう。

ダサくなってしまう要因でもあるのですが、原色を使うことで、モニターで見ると発色がすごく強くみえてしまうため、文字の可読性(文字の読みやすさ)も非常に悪くなってしまいます。
なので、原色は絶対使わない!!
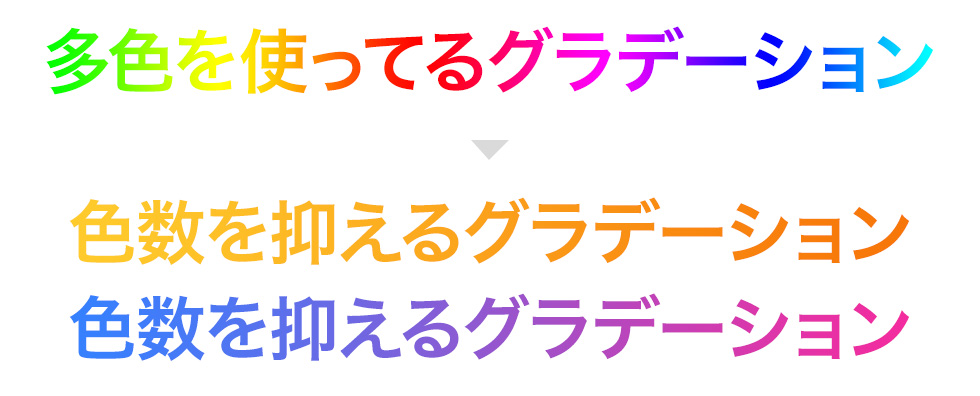
②多くの色を含んだグラデーションは使わない

もちろんプロのデザイナーで、あえて多色を使う場合のテクニックもありますが、初心者のうちは2色程度の色数に押さえておきましょう!
③色の数は抑える

【ポイント2】文字がダサい
①文字の縦横比率を変えてはいけない

スペース的に文字要素が収まらないから横に潰してみたり、縦に潰してみたり、無理やり収めようとしているデザインをよく見かけます。
こちらも色同様に、縦横比率を変えることによって文字の可読性が低下する原因になったり、無理やりスペースに収めようとしているのが見えてしまうとダサい!要因になってしまいます。
文字のサイズを調整したい場合は、縦横比率を変えずにサイズを変更、字間を広げる、狭めるなどにすることに調整を行いましょう!
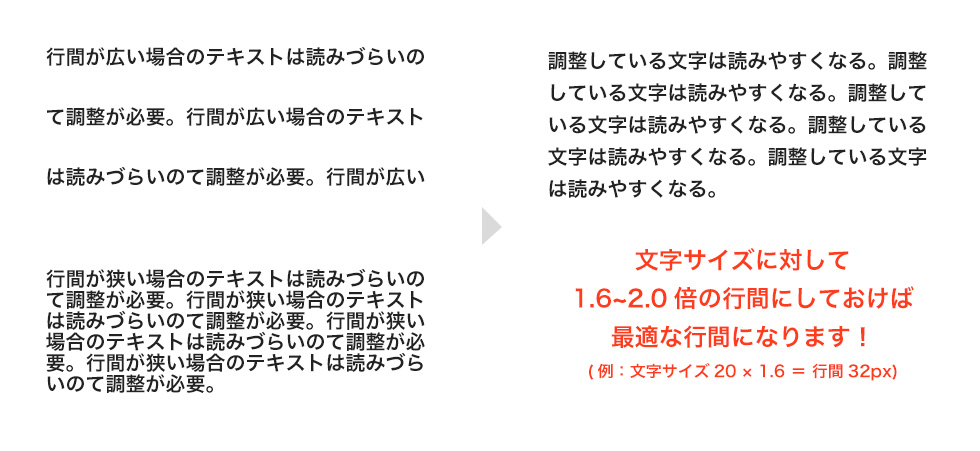
②適切な行間に調整しよう

適切な行間に調整しましょう。大体文字サイズに対して1.6~2.0倍した数値を行間にしておけば、間違いない行間サイズになります!覚えておきましょう!
【ポイント3】レイアウトがダサい
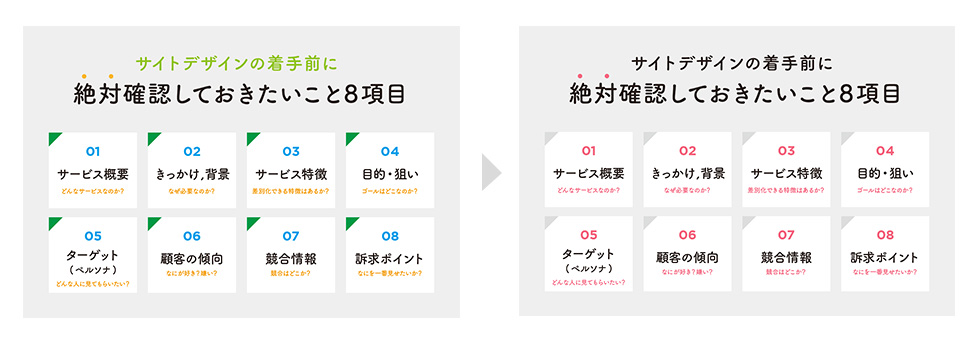
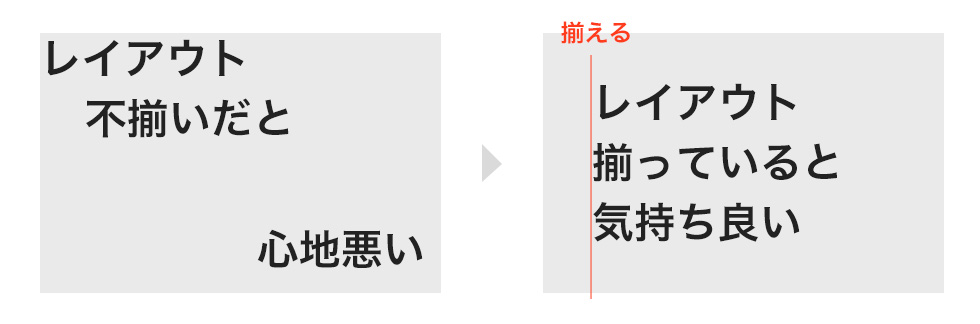
①きちんと揃える

揃えるべきところは、揃える!
上記は極端に文字のレイアウトをバラバラにしているので、1つのまとまりで見せるべき要素はまとめ、きちんと揃えましょう。揃える場合は、左揃え、中央揃え、右揃え、など要素に応じて使い分けましょう。
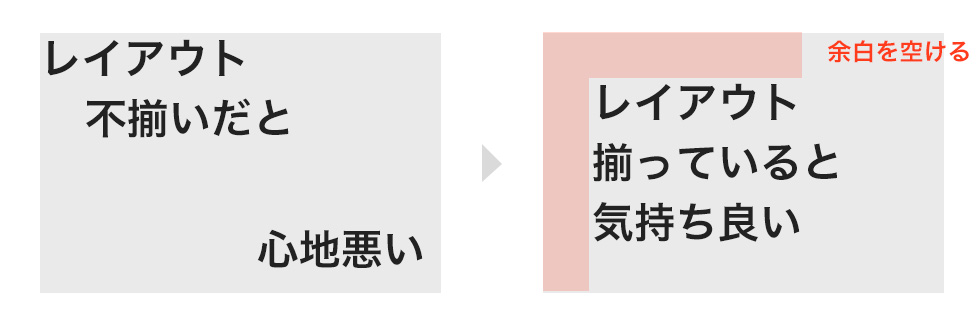
②余白を空ける

文字要素に対して、上下左右にきちんと余白を空けてみましょう。余白の使い方はとっても大事!
【ポイント4】写真の使い方がダサい
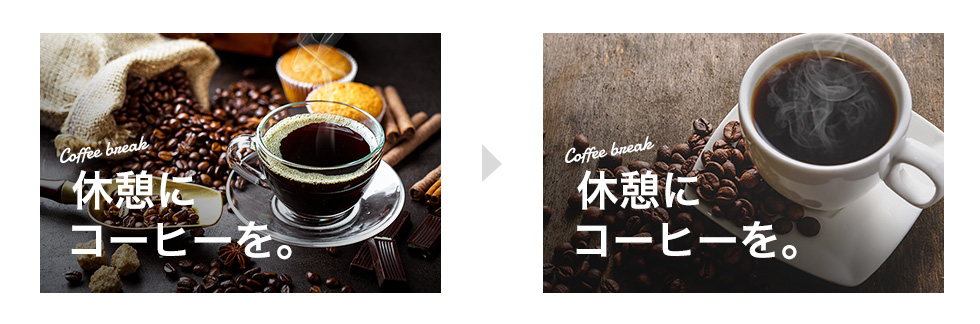
①写真選びはすごく重要

上記のサンプルの画像では、左の写真では色んなモノ(コーヒー、お菓子、豆、シナモンなど)が写っている写真に対して、右の写真はコーヒーと豆のみです。写真にたくさんのものが写ってしまうことで、伝えたいことがブレてしまうので、キャッチコピーに合わせて写真を選定するということもとても重要です。
②被写体の上に文字や帯を被せない

せっかくの被写体が帯や文字によって、隠れてしまうので、すごくもったいない写真の使い方です!写真によっては仕方ない場合がありますが、できるだけ被写体の上に文字が乗らないようなレイアウトを考えてみましょう!
さいごに
- 【ポイント1】色がダサい
- 【ポイント2】文字がダサい
- 【ポイント3】レイアウトがダサい
- 【ポイント4】写真の使い方がダサい
の4つのポイントでご説明しました。上記のポイントが守られればダサい!とは思われないデザインを作れるようになっていきます。バナーや資料を作る際は気をつけて制作してみてくださいね!