「ポップなデザインでお願いします」とデザイン作成時に依頼されたことある方いると思います。そんなときに「ポップなデザインとは・・?」と悩んでしまうこともあります。
ポップなデザインとは「賑やか・明るい・元気」というキーワードが合う印象のデザインになってくるのではないかと思います。「ポップなデザイン」と一言にしてしまうと表現方法がありますが、今回は「可愛いポップなデザイン」を表現するときのアイディアとヒントを解説していきたいと思います!
ポップデザインのアイディアとヒント
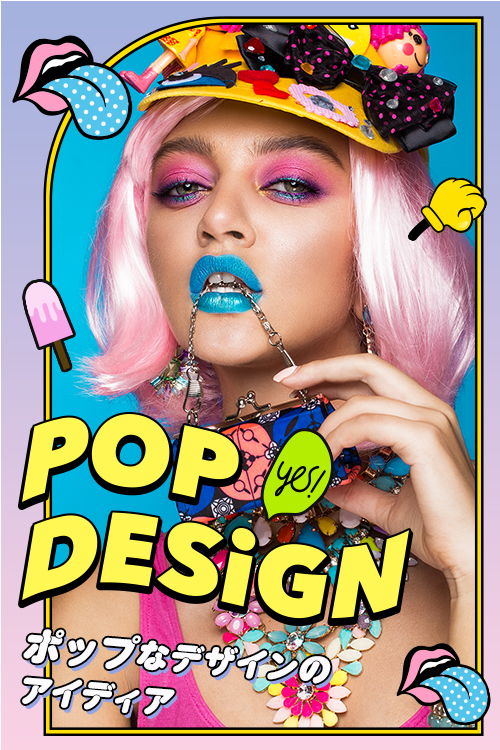
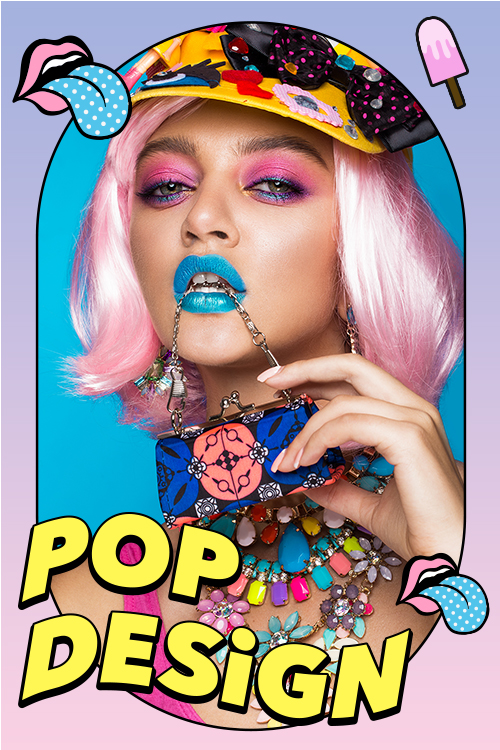
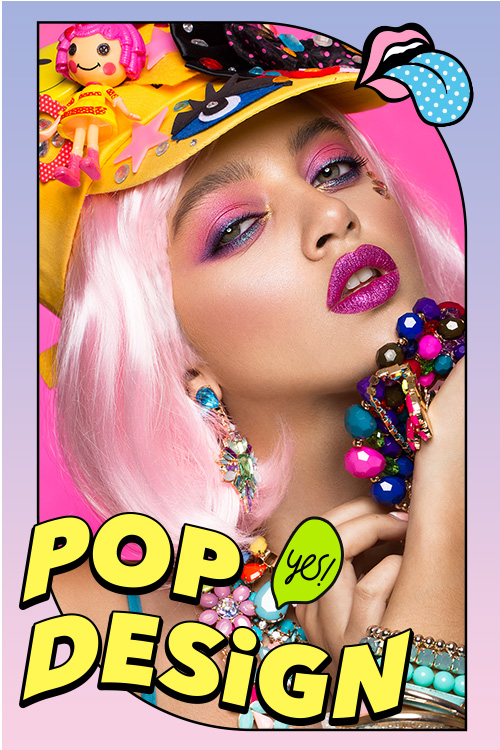
本記事で解説していくポップデザインのサンプルです!ひとつずつ分解して解説していきます。

彩度が高めの配色

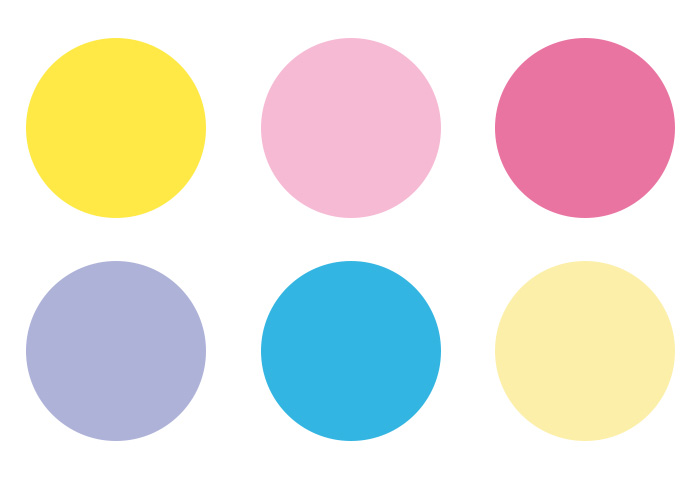
本記事では上記の6色の配色パレットを用いてデザインを作成しておりますが、上記の配色は一例になります。
彩度を高めて鮮やかさな配色で表現することで、派手で明るい印象=ポップな表現が可能になります。ポップデザインは配色が重要!!
基本的には彩度が高い色を選択することで、可愛いポップを表現することができます。
配色に慣れないうちは、Pinterestや画像検索などで「ポップ デザイン」などと調べてでてきた画像から色を拾って使うことで、配色は失敗しないようになります!
「パターン」や「イラスト」を大胆に使う


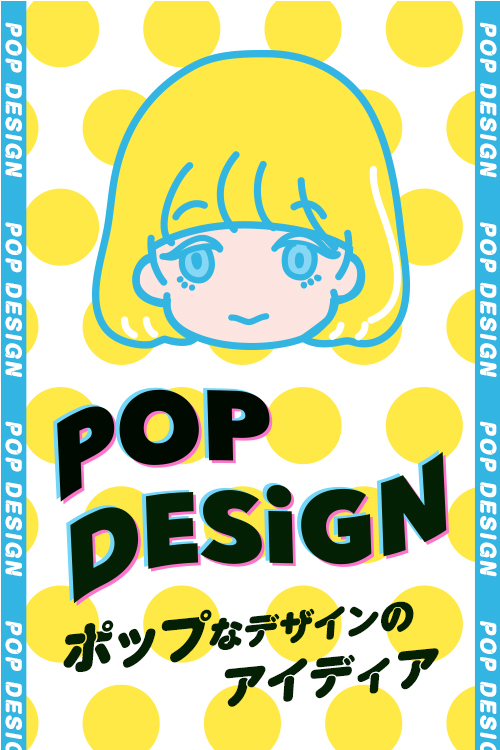
左のデザインでは、大きなドットのパターンを背景に使用しています。ドット(水玉)やストライプ(横縞)などのパターンとポップデザインはとても相性が良いので、背景などで入れるのは良い手法です。
右では、イラストをパターンのように並べ使用しています。イラスト使うことで、一気に賑やかになるので元気な印象を与えることができます。パターンとして使わなくても、デザイン内に散りばめて使っても良いかと思います。ポップデザインにはイラストが合います!
イラストでもドットでも、どちらも可愛いです。
ポップな文字の装飾

デザインに入ってくるタイトルや文字周りにも、ポップを感じさせるひと工夫・ひと手間加えることで、デザインの印象がガラっと変わってきます!
今回は、簡単に作れて、いっきにポップな表現になる文字の装飾をご紹介します!

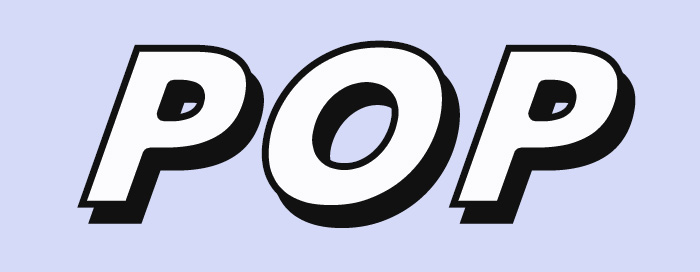
黒フチ+黒シャドウ
シンプルですが、汎用的に使え、かつ可愛い!!
Photoshopで作成する場合は→レイヤー効果「境界線+ドロップシャドウ」で簡単に作成することができます。

版ズレ文字
フチと塗りを意図的に少しズラすことで、手作りのような親しみや、レトロな雰囲気が出るので、文字に可愛さが生まれます。
作り方はとても簡単で、主線(フチ文字)と塗り文字のレイヤーを分け、線を塗りの上にズラして配置。

多重文字
どちらにも黒フチを付け、重ねる。簡易的な立体感を作ることで、少しおもちゃのように見えるので可愛さが生まれる。上のレイヤーではなく下のレイヤーの文字に色を入れるのがポイントです!
上記のサンプルは2重ですが、3重4重・・・と重ねていくと面白い表現ができます。

色影
黒フチだけでは少し物足りないと感じたときに、影に色を入れてみるだけで、また印象がガラッと変わるので、黒フチと合わせて覚えておくと良いテクニックです。
ポップなおすすめフォント

ポップなデザインをするときのオススメのフォントは
- 太めのゴシック体(サンセリフ体)
- 丸ゴシックフォント
- 手書き風フォント
太めなゴシックや丸ゴシックのフォントを使うことで「賑やか・明るい・元気」が表現でき、手書きのフォントを使うことで可愛いさを作り出すことができます。
細めのゴシック系だと「スマート、華奢、優美」など印象になってしまうのでポップなデザインとは相対する印象になってしまいそうです。
写真のトリミング


もし写真を使うデザインの場合、写真のトリミングも、正方形や長方形だけではなく、丸形や角丸型などトリミングの方も少し工夫することによって、印象が変わってくるので、参考にしてみてください!


