デザインを制作するうえで、参考デザイン集めをたくさんしていると管理が大変になりませんか?
そんな時に、導入するとすごく便利になるアプリが「Eagle」です。
- 素材がたくさんありすぎて管理ができない
- 参考デザインを集めたが、肝心な時に見つからない
- Finder/フォルダでデザイン画像を管理するのは限界がきた
自分も長年、参考デザイン管理や素材管理をどうすれば良いか悩みながら試行錯誤していましたが、この「Eagle」を使いはじめて、解消することができました。
参考デザインの管理やブックマークはもちろん、アイコン・イラストやテクスチャ素材、フォントなどの素材管理もすべてできる画像収集管理アプリ「Eagle」がオススメです!
デザイナーにおすすめしたい!参考デザインや素材の管理なら「Eagle」

「Eagle」は WindowsとMacで利用ができ、約4,000円($29.95)で 買い切り型のアプリです。一度買ってしまえば、基本的にずっと利用することが可能です。(今のところアップデートに伴う追加費用は不要になっています。)
まずは30日間の無料期間がありますので気になった方は試してみると良いかと思います。
「Eagle」は、簡単にいってしまえば『画像管理アプリ』です。
パソコン内にある画像ファイルや動画ファイルを、Eagleアプリに入れることで、アプリ内で画像管理や検索がとってもラクになります。パソコン内だけではなく、ネット上にある画像や動画も1クリックで保存できたり、Webサイトのスクリーンショットなどをも1クリックで保存することが可能です。
画像集め&管理アプリ「Eagle」のオススメポイント

使えば使うEagleにハマります。おすすめしたいポイントがありますが、特に自分がおすすめしたいポイントを6つご紹介します。
- あらゆるファイル形式に対応している
- 画像保存&管理がすごくラク
- タグやカラーから探すなど『検索機能』が優れている
- URLのブックマークもできる
- フォント管理ができる
- Webデザインをページ単位でキャプチャ保存できる
特にデジタル系のクリエイター(Webデザイナーや動画クリエイターなど)と相性が良いです。クリエイティブがとっても捗るようになります!
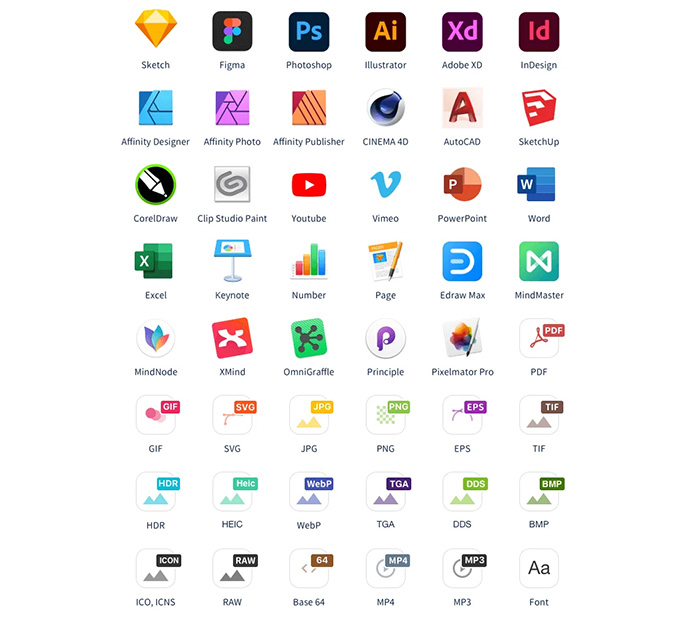
あらゆるファイル形式に対応している

まずはどんなファイル形式に対応しているか?というところですが、jpgやpngの画像形式はもちろん、psdやaiなどのAdobe系のファイル形式にも対応しており、ほとんどのファイル形式に対応しています。
私はmacOSで使用していますが、もちろんWindowsユーザーの方でも使用することが可能です。(Windowsユーザーの対応表はこちらから)
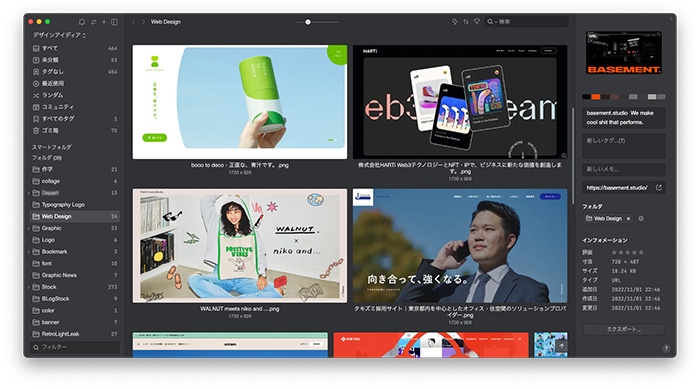
画像保存&管理がすごくラク
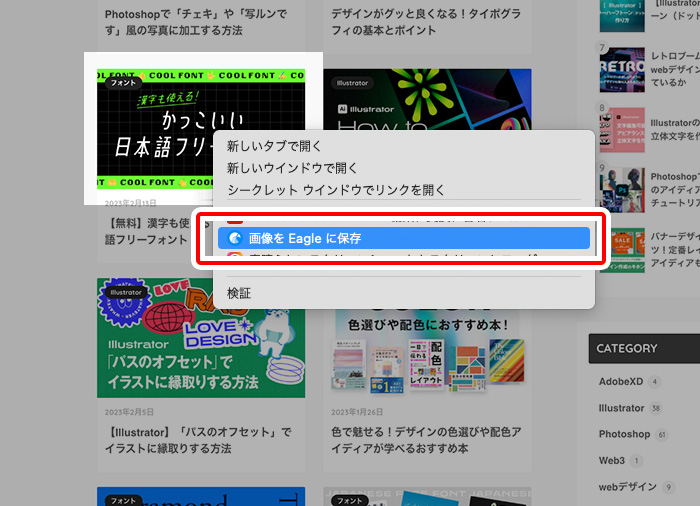
ブラウザのEagle専用の拡張機能を入れておくことで、ネット上の画像や動画を瞬時に保存することが可能になります。(対応ブラウザは、Chrome / Safari / Firefox / Edgeです)
ブラウザから保存

Pinterestを利用している方も多いかと思いますが、自分の場合はPinterestで参考デザインを探して良いのがあればEagleに保存といった感じで、ネット上で見つけた参考デザインやアイディアはすべてEagle内で集約するようにしています。

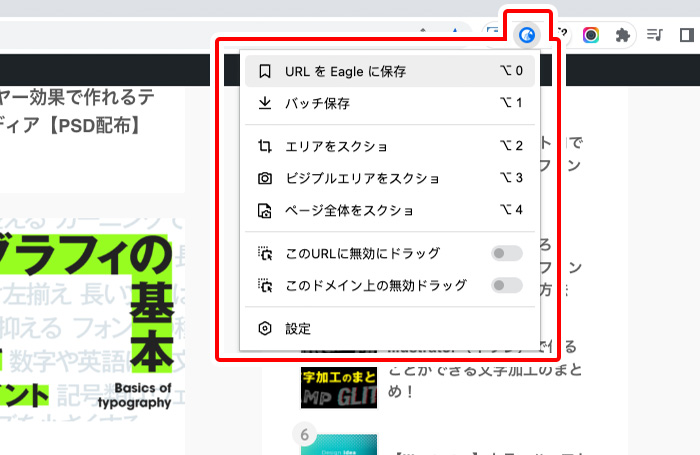
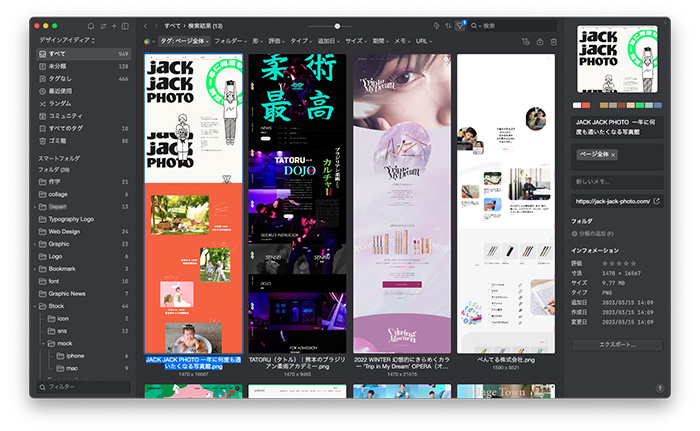
画像単体での保存だけではなく、表示している『スクリーン』や『ページ全体』のスクショ保存はもちろん、指定したエリアだけを狙って保存することも可能です。
アイコン・イラスト・テクスチャなど素材管理&検索がラクに

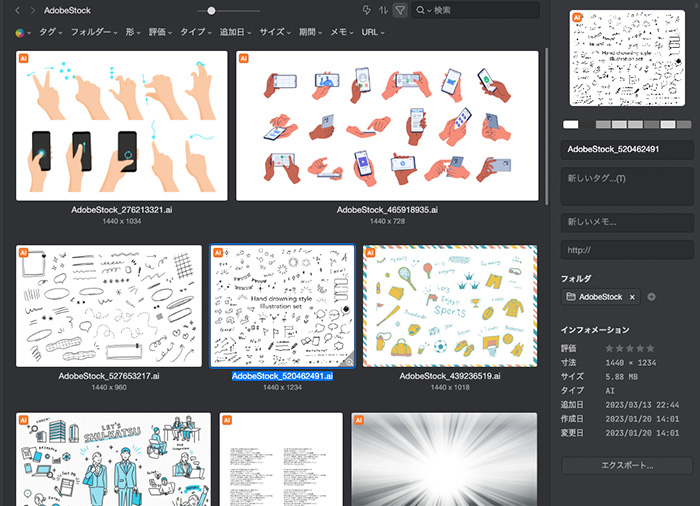
デザイン参考やアイディアの画像以外に、デザイナーだと『アイコン』『イラスト』『テクスチャ』などの素材データを多く持っているかと思います。そんな素材の管理や保存もとっても簡単にできます。
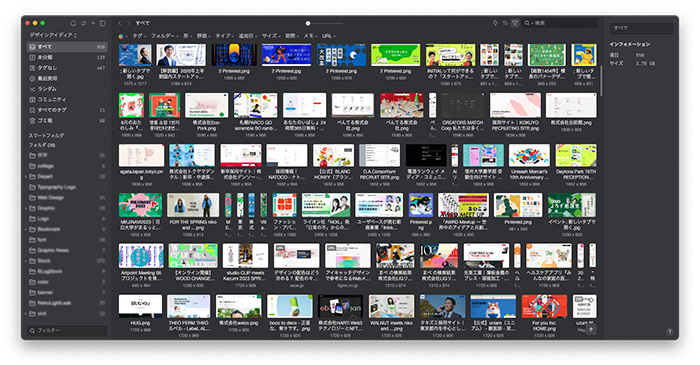
イラストやアイコンのベクターデータやaiデータで保存している場合、保存方法や容量によってサムネイルが表示したり、しなかったりする場合があります。データ内容を確認するためにイチイチ開かないといけない状況もありましたが、Eagleだとサムネイルで一覧表示されるので、時短に繋がります。

サムネイルの表示サイズも自由に設定・調整できるので、全体を俯瞰して比較しながら探すことも可能です!便利!
タグやカラーから探すなど『検索機能』が優れている
Eagleを利用する前は、参考デザインを1つのフォルダに収めるだけでしたので、集めた参考デザインを見たいときに見つけられないことがよくありました。しかし、タグ検索やカラー検索の機能があるおかげで、参考デザインを効率的に見つけられるようになりました。
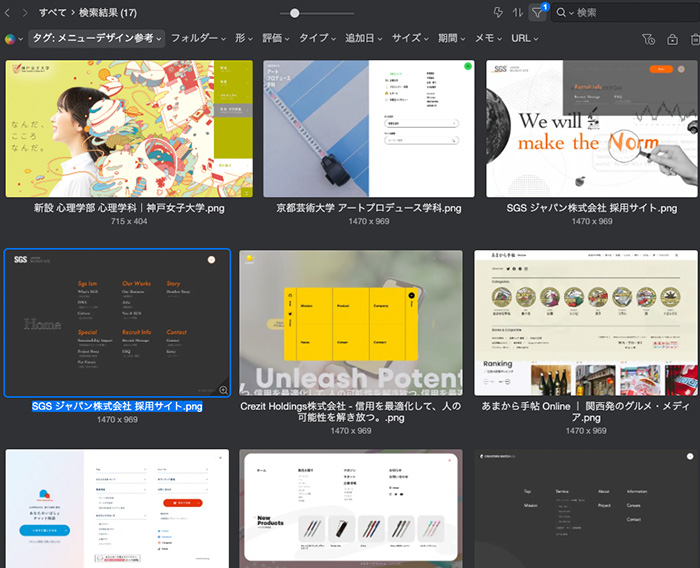
タグの管理

画像1つ1つに、タグを設定することができます。
例えば、上記画像のようにWebデザインでは「メニューデザイン」というタグを加えておけば、メニューデザインの参考をすぐに見つけることが可能になります。このようにパーツレベルで、画像保存しておくときなどにとっても便利です。
他にも「女性向け」「男性向け」「ファッション系サイト」「リクルート系サイト」「FAQ」「お問い合わせエリア」など、細かくタグを設定することで、参考デザインを管理するのに役立ちます。
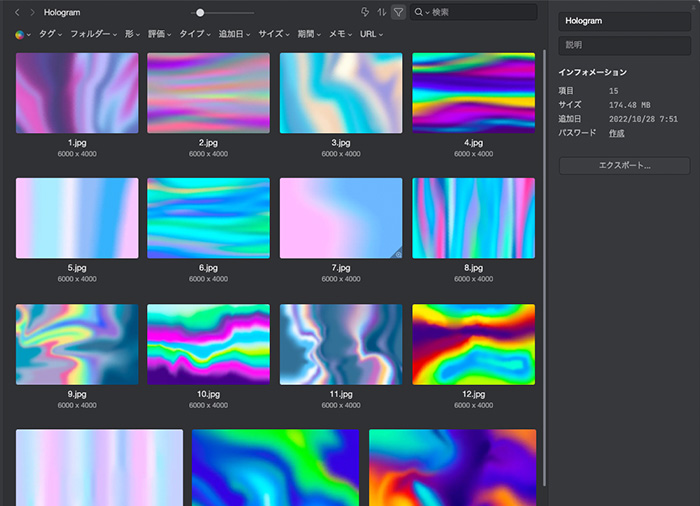
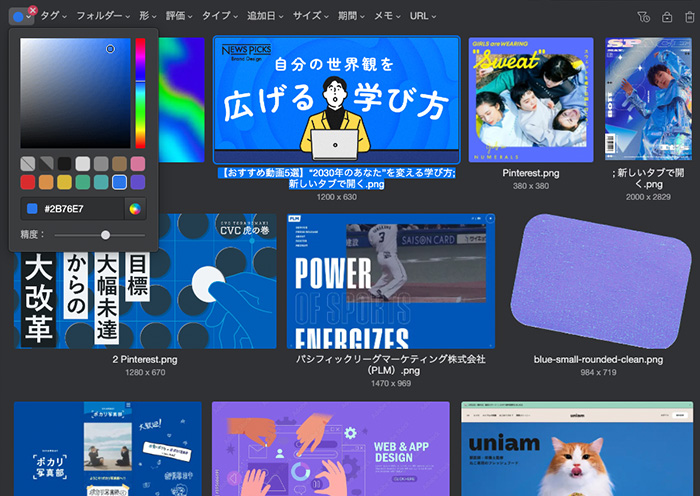
色からフィルタリング

画像の色味を自動的に拾っているので、色から参考を探したい場合に役立ちます。
色の組み合わせや、配色のアイディアなど探している際に、とっても便利な「色のフィルタリング機能」です。
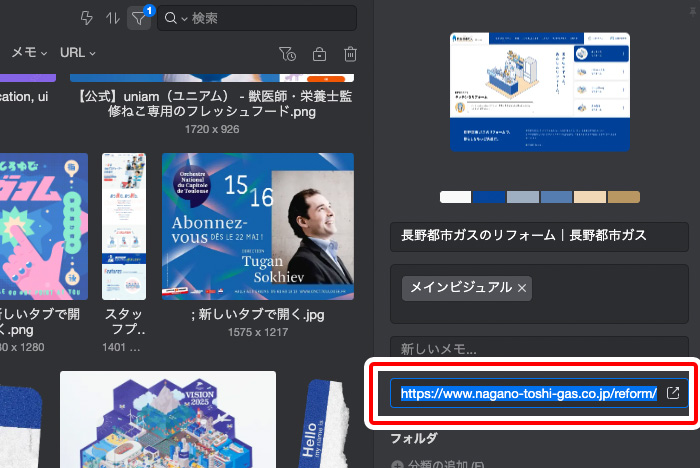
URLのブックマークもできる

「あー、この画像どこから保存したんだったかな‥」なんて、参考画像を保存したものの、参照元のサイトを見たくなることってありませんか?
私自身もよくありますが、EagleではURLも登録できるため、参照元を確認することが可能です。ブラウザの拡張機能を使って画像を保存すれば、自動的にURLも保存されるので便利です。
例えば、オウンドメディアで使用されている記事のアイキャッチ画像を参考デザインとして保存している場合、後から記事を読みたくなったり、他の記事のアイキャッチ画像を見たくなったりすることがよくあります。そんな時にも、URLが保存されていれば安心です。
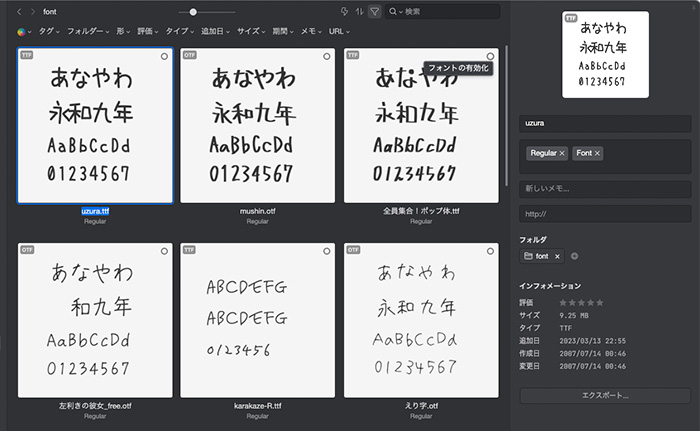
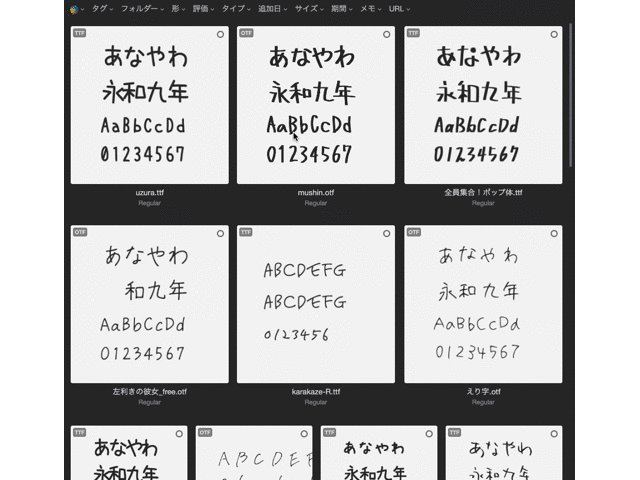
フォント管理ができる

フォント形式にも対応しているので、フォントの管理にも使えます。便利!
プレビューでどんなフォントかサムネイルで確認できるので、雰囲気からフォントを探したい場合に便利です。
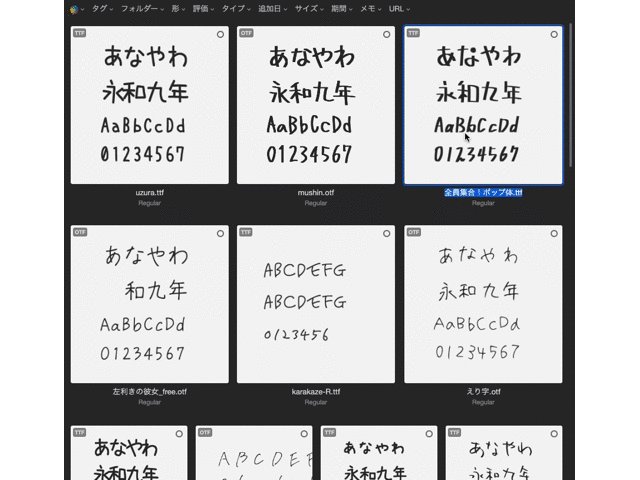
サムネの右上にあるボタンを押すと、Eagleアプリからフォントをアクティベートすることも可能です。(もちろん解除も)

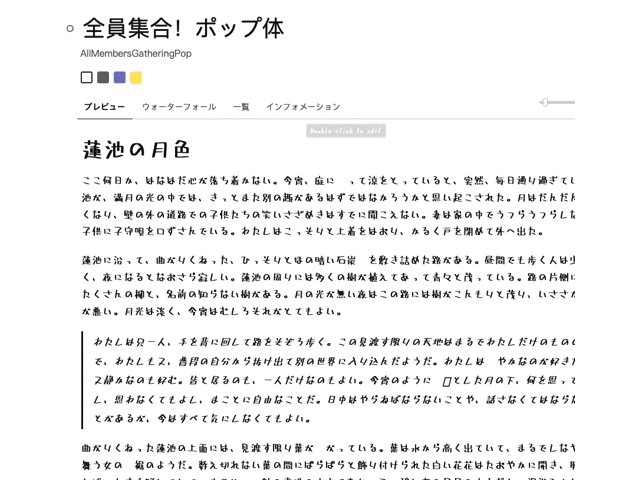
プレビューしたフォントで、サンプル文章を表示してくれるので、イメージが湧きやすいです。
Webデザインをページ全体でスクショ保存できる

Webサイトをページ全体をスクショ保存することも可能です。
キャンペーン系のサイトだと公開されている期限が短いので、デザインがとても参考になるので、あとから見ようと思ったら閉鎖していた、なんてことよくあるかと思います。
そんな場合にもページ全体のスクショを保存しておけば、あとから何回でも見直すことができるので、安心です。
Eagleのダウンロードと基本操作
Eagleの画面や操作している様子を見てみたい方は、上記の動画より確認ください。
30日間は無料で使えることができるので、30日使用してみてから、購入するかどうか決めてみるのが良いかと思います!
Eagleを導入してから変化したこと

参考デザインを整理するクセが付き、デザインを起こすたびにゼロから参考探しをしなくなったので、圧倒的に時短につながるようになりました。
また素材データの管理も圧倒的にラクになったので、素材を探す手間のストレスが減って、クリエイティブに集中できるようになったのも大きなポイントです。
「手書きのイラスト素材探してるけど、どこにあったかな〜素材サイトから探すか〜」みたいな毎回イチから素材を探していたのですが、一度ダウンロードした素材はEagleに入れておけば、あとからすぐに取り出すことができるのが、すごく良い!
- 参考デザインをうまく管理ができていない
- 素材画像の管理や検索が手間
- Webデザインをパーツごとにカテゴリ分けして管理したい
- バナーデザインをジャンルごとに管理したい
- 画像ファイル・動画ファイルを1つのアプリで管理したい
など悩んでいる方には、「Eagle」が本当におすすめです!