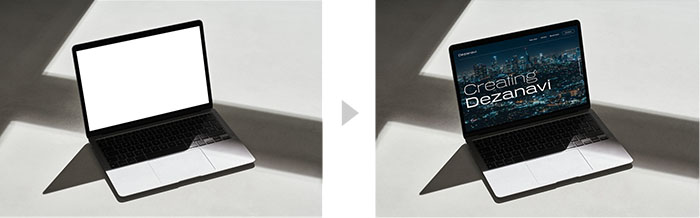
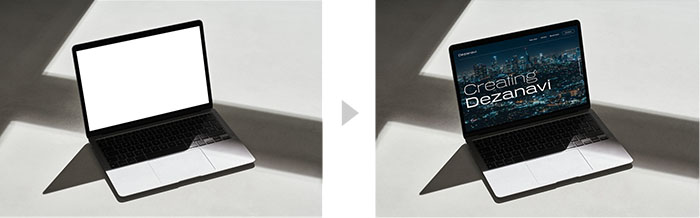
看板やパソコンのモックアップに、デザインをはめ込み合成をして、イメージ画像を作成する際に覚えておくと便利な「変形機能を使う」「消点(Vanishing Point)機能を使う方法」2つの方法をご紹介します。
2つ方法がありますが、最終的な完成イメージはほとんど変わりないのですが、『変形機能を使う場合は、自由度が高い変形を行うことができる』『消点(Vanishing Point)を使う場合は、遠近感がリアルに作成できる』といった違うがあるので、はめ込みを行う対象物に応じて使い分けができるように、2つ覚えておくと便利かもしれません!
「変形(多方面伸縮)」機能を使ったはめ込み合成の方法

今回は、パソコンのモックアップの画面に、Webデザインのカンプ画像をはめ込む方法をご紹介していきます!
はめ込みモックアップを準備する

上記のサンプル画像では、画面が白色になっていますが、別の画面が入っているイメージでも全然問題ないです。
パソコンではなく、スマホ画面、タブレット画面、街中の看板などなどでも応用が可能です。
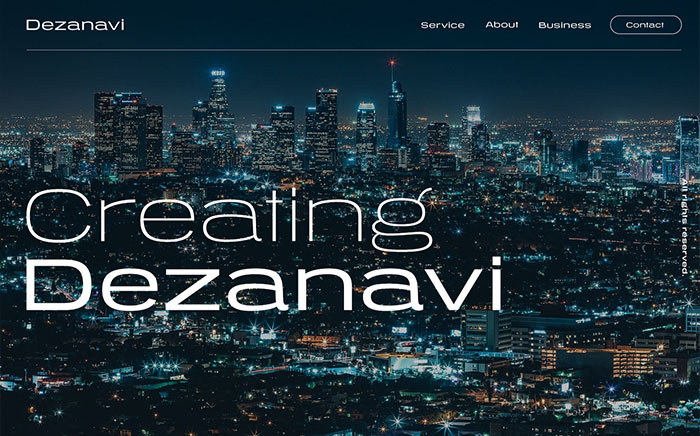
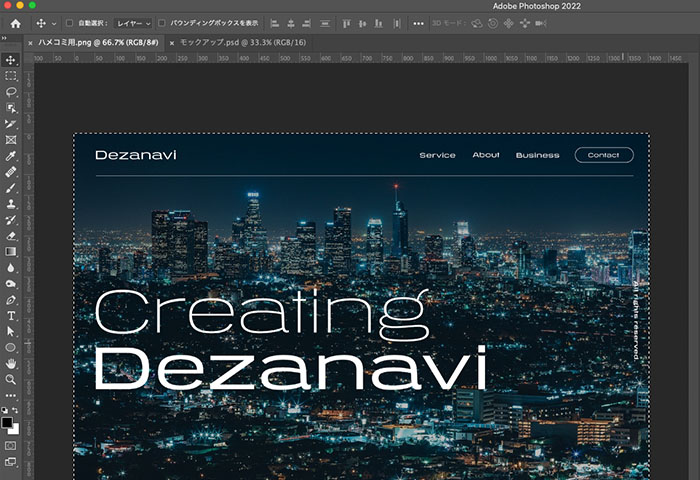
はめ込み用デザインを用意

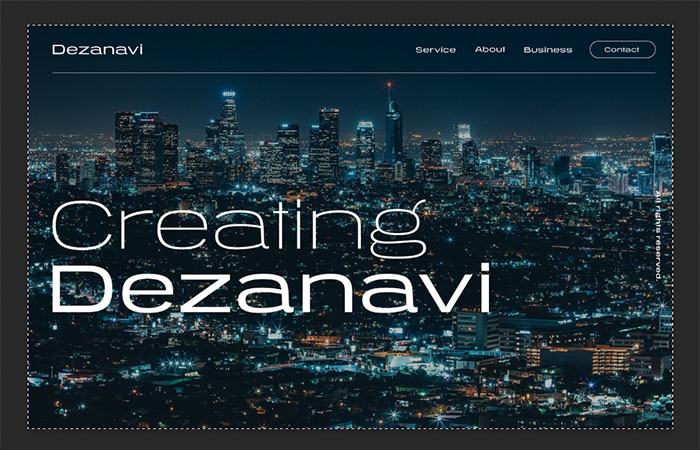
今回は、このようなデザインカンプを使用します。画像サイズを可能な限り、はめ込み合成元と比率を合わせておくとキレイに仕上がります。(今回の作例でいうと画面サイズにあわせておく)
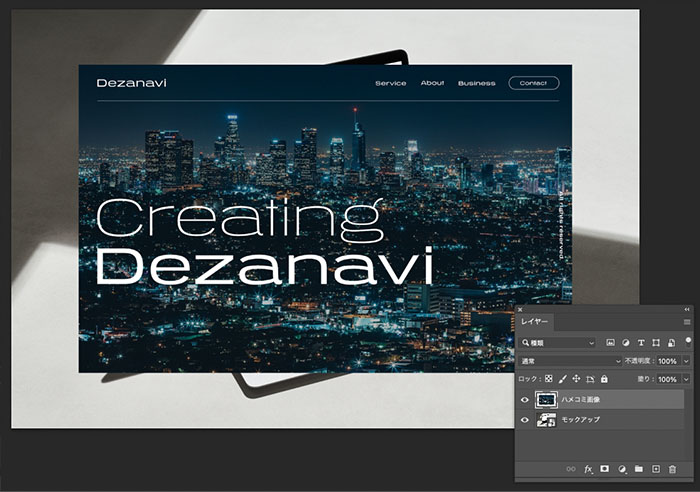
2つの画像を1つのファイル内で配置する

このように2つの画像を1つのファイル内で開きます。
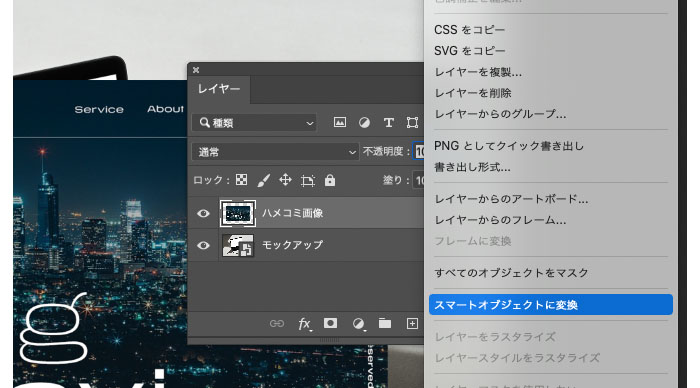
はめ込み用画像は、「スマートオブジェクト」に変換しておきましょう。(スマートオブジェクトに変換しておくことで、後々、画像が変更になった場合に、差し替えが簡単になります。)

はめ込み用画像のレイヤーパネル上で右クリック→「スマートオブジェクトに変換」で変換できます。
変形を行う

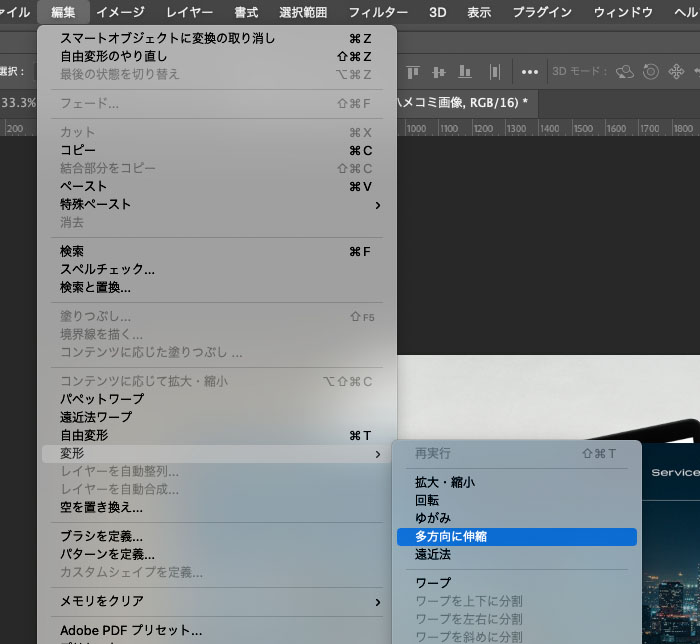
はめ込み用画像を選択している状態で、上部メニュー[編集]→[変形]→「多方面に伸縮」を選択します。

「多方面に伸縮」の変形を行うことで、画像の四隅から自由に変形することができるようになるので、はめ込み用画像の四隅を、モックアップの画面に収まるように変形していきます。
完成

「変形(多方面伸縮)」機能を使ったはめ込みの完成です!
「消点(Vanishing Point)」機能を使ったはめ込み合成の方法

Photoshop 2022より「消点」と呼ばれるようになった機能ですが、2022以前は「Vanishing Point」という名称でした。機能内容は変わっていないので、ご自身のバージョンにあわせてご留意ください。
「はめ込み用」「モックアップ」の2つの画像を開く

それぞれ別のファイルとして、開いておきます。

はめ込み用ファイルを開き、すべてを選択[⌘+A]で選択し、コピー[⌘+C]をしておきます。
消点(Vanishing Point)を設定する

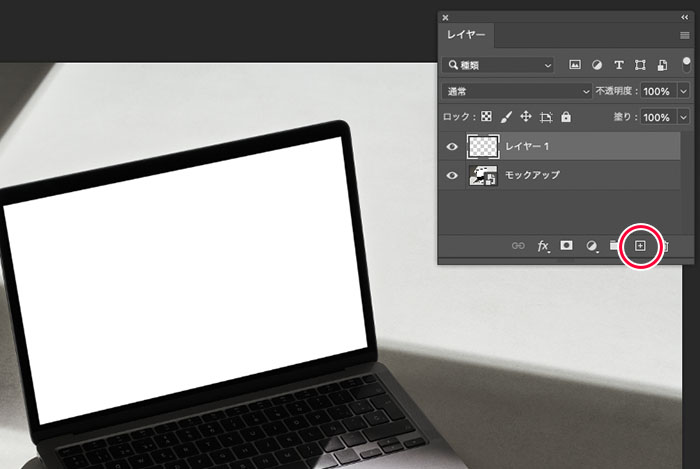
モックアップのファイルを開き、レイヤーパネルより[新規レイヤー]を作成します。

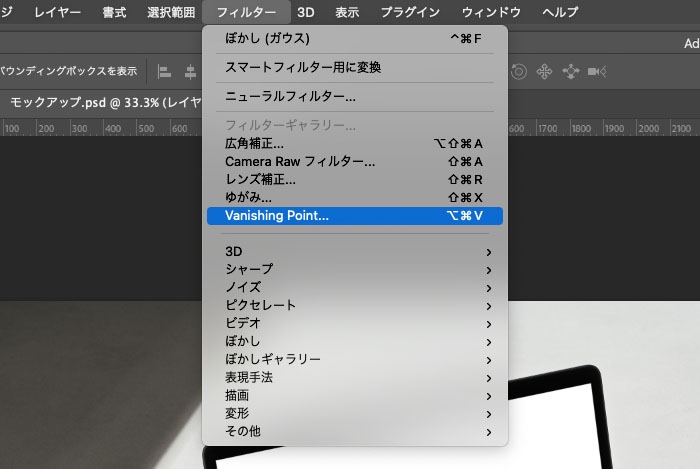
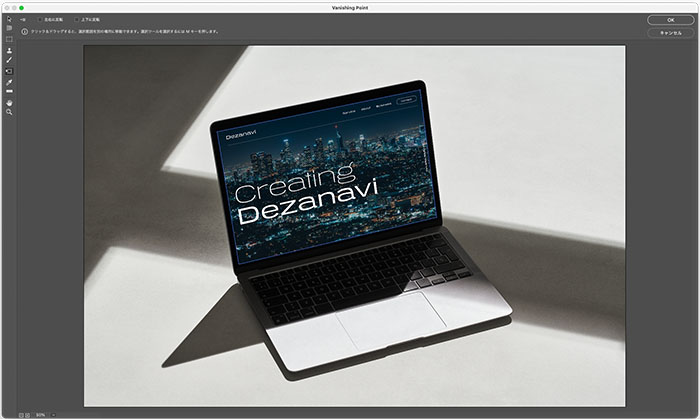
上部メニュー[フィルター]→[消点(Vanishing Point)]を選択します。

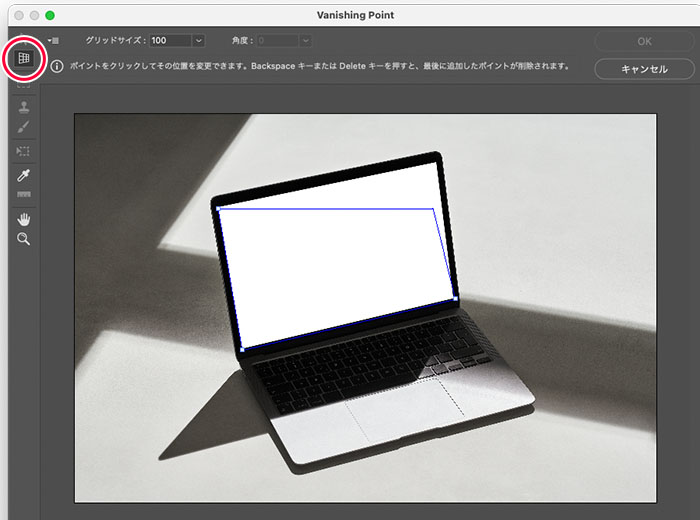
左メニューから[面作成ツール]を選択します。(デフォルトだと選択されている状態になります)
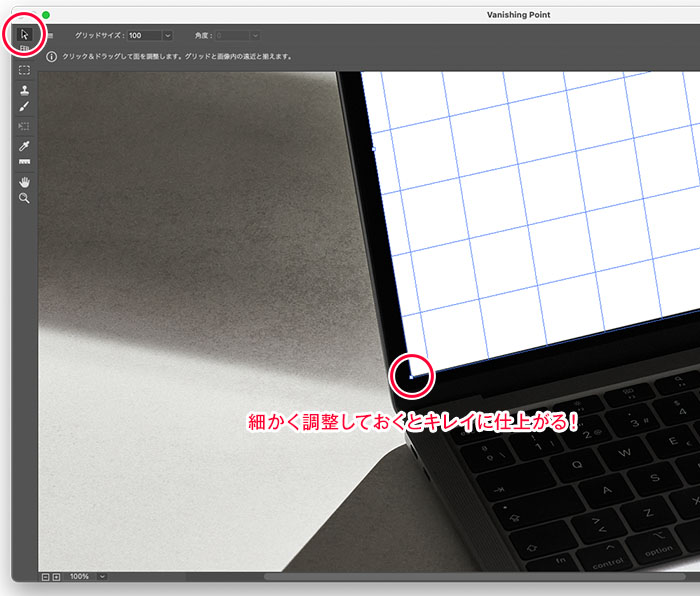
合成する面をどこに設定するか作成できるので、今回はパソコン画面に設定していきます。パスを打っていくようなイメージで、画面の四隅に4点ポイントをクリックして打ち込みます。

ポイントを作成後、[面修正ツール]を使い、拡大率を上げ細かく調整しておくことで、仕上がりがキレイになります。
合成する

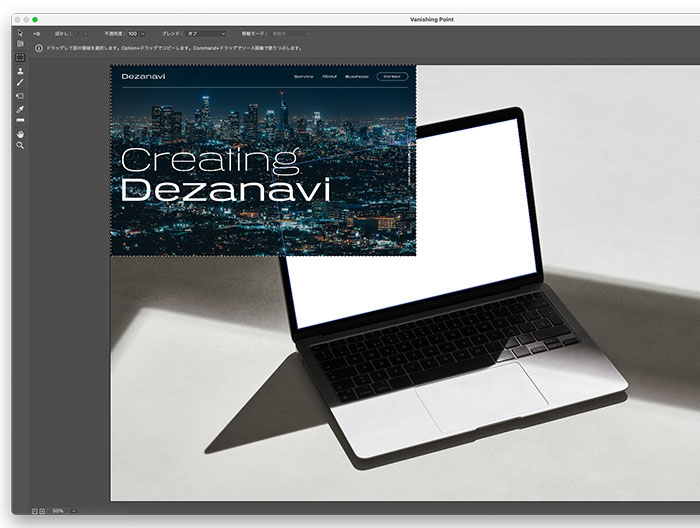
消点(Vanishing Point)の画面のまま、貼り付け[⌘+V]をします。
画像が左端辺りに貼り付けられます。

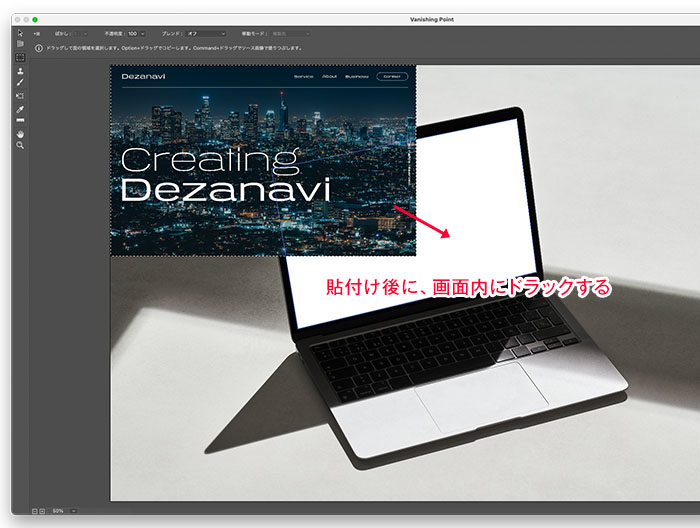
そのまま画像をドラックして、面を作成した画面に移動すると、はめ込まれます。

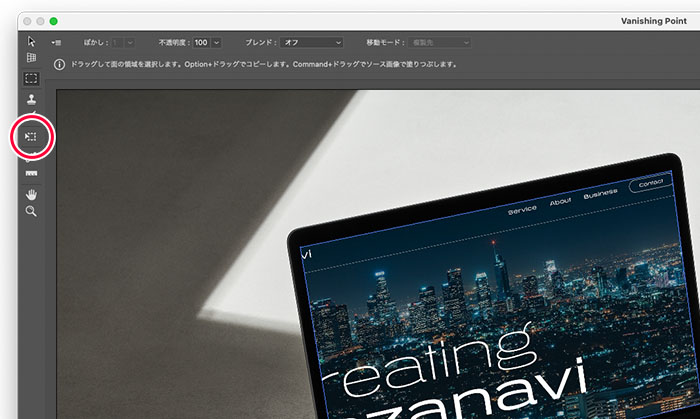
はめ込み用画像は、はめ込まれますが、サイズによっては画面外にオーバーしてしまう(もしくはサイズが足りない場合)が可能があるので、左のメニューバーより[変形ツール]を使い、拡大縮小でサイズを調整していきましょう。
完成

サイズ調整ができたら、完成です!
消点(Vanishing Point)の面のポイントが四隅にあっていないと背景色の色がでてきてしまうので、キレイに調整しておきましょう!
一度[OK]で確定しても、再度、消点(Vanishing Point)のオプション画面を開けば、前回の設定の情報を維持したままなので、実際にはめ込み後のイメージも見ながら、微調整を行っていくと良いかもしれません。
まとめ
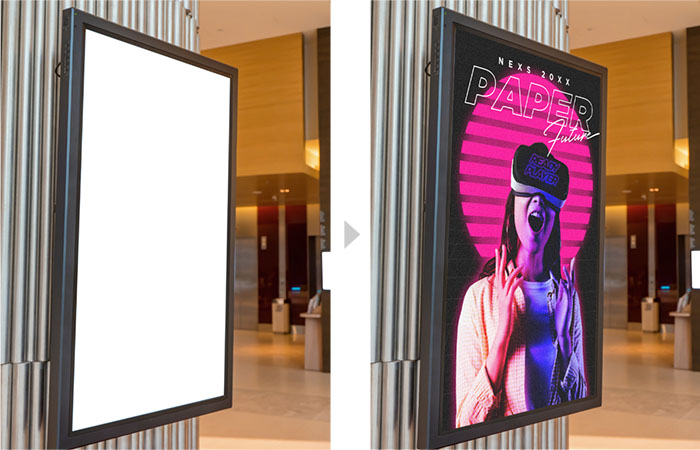
今回は、パソコン画面のモックアップに、はめ込み合成を作成しましたが、同じ要領で、スマホ画面、タブレット画面、街頭ポスター・看板などなどにも使えるテクニックです!

ポートフォリオ作成、お客さんへの提案資料、デザイン実績紹介などなど、モックアップでイメージとして挿入する機会が度々あると思うので、ぜひ覚えておくと便利かもしれません!


