こんにちは!ナナ(@wkwdesigner)です。
今回は「イラレをサクサク使えるようになりたい」「イラレの時短テクニックを知りたい」「まだ知らない機能を知りたい」という方に、イラストレーター(Adobe Illustrator)の小技テクニックをお伝えします!
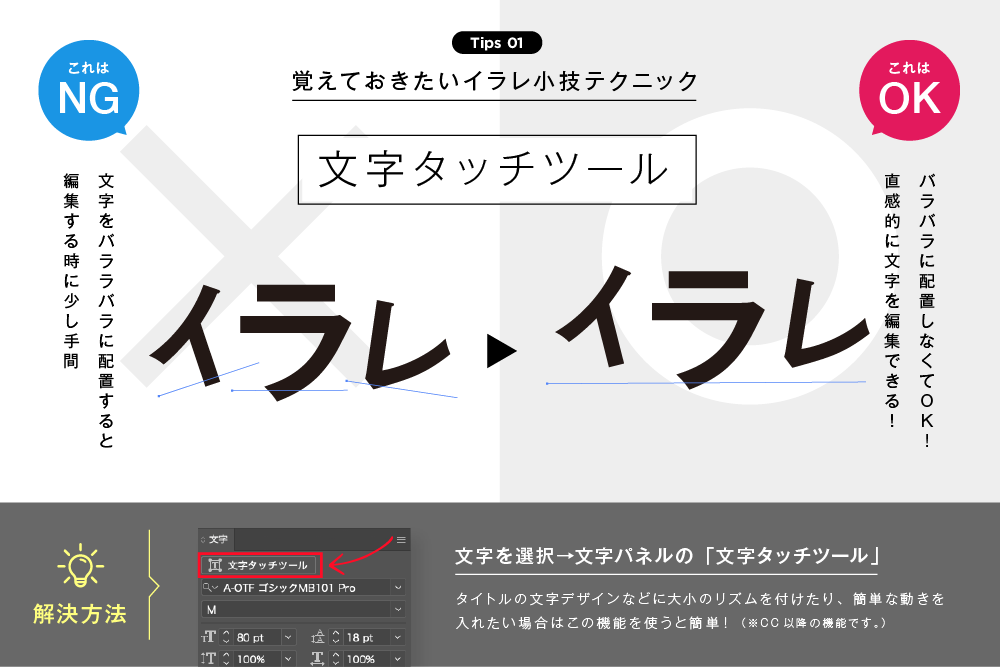
【Tip1】文字タッチツール

一部分のみ文字サイズや角度などを変えたいとき、文字のレイヤーを1文字ずつ配置をしたり、分解したり、ベースラインを調整したりするのは手間がかかります。イラストレーター(Adobe Illustrator)の「文字タッチツール」を使うと直感的な操作で個々の文字の大きさや位置を簡単に編集できます!
バナーのタイトルを少し動きのあるタイトルデザインにしたいとき、ロゴタイプなどに少し変化を加えたい時に重宝する機能です。
文字タッチツールの使用方法
- 方法1:文字パネル内「文字タッチツール」ボタンをクリック(文字パネル右上の三本線(≡)をクリックして表示されたメニューから「文字タッチツールを表示」をクリック)
- 方法2:ツールバーから選択する
- 方法3:ショートカットキー(Shift+T)で直接選択
【イラレ】文字タッチツール✨ pic.twitter.com/6jxrzrjckF
— ナナ👀デザナビ|デザインを図解で解説 (@wkwdesigner) August 17, 2021
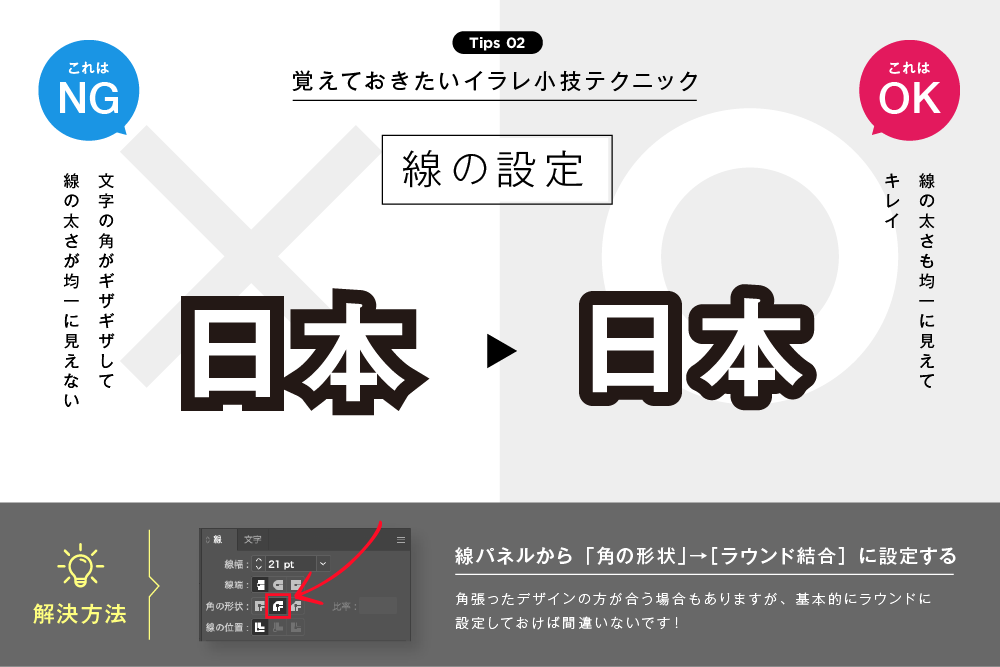
【Tip2】線の設定

線(ストローク)の設定で、「角の形状」をデフォルトの「マイター結合」のままにしておくと、文字の角(コーナー)がトゲトゲしてしまったり、線の太さが均一に見えなくなり、あまり美しくありません。
なので、線パネルから「角の形状」→「ラウンド結合」に設定するだけで、線の太さも均一に見えるようになるので、キレイに仕上がります!(デザインによっては、角ばらせたほうが合う場合もありますので、デザインに応じて設定してみると良いかもしれません。基本的にラウンドにしておけば間違いはないです!)
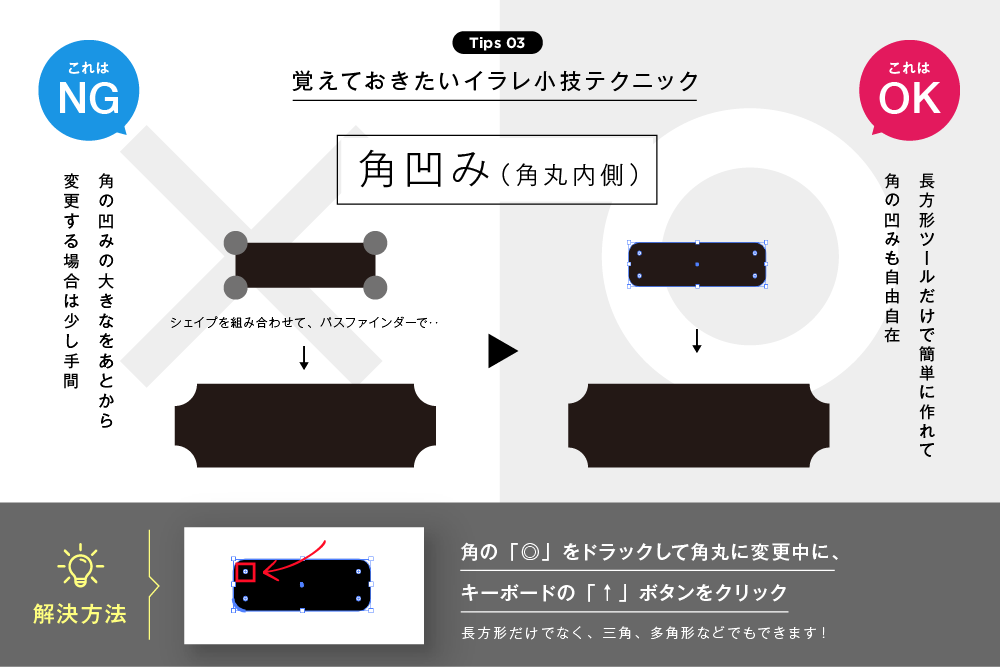
【Tip3】角凹み(角丸内側)

デザインのトンマナ的に四角のシェイプだと物足りなく感じ、少し装飾を加えたいときに角を逆凹みの飾りにしてみる場合に使えるテクニックです。(使うシーンが限られてきますが!)
私も今までは、長方形のシェイプを作成し、その四隅に丸のシェイプを作成→パスファインダーで削ぐという手法を行っていました。だけどもっと早い方法がありましたのでご紹介します。
方法
- 長方形ツールでシェイプを作成
- 長方形を選択すると、四隅にコーナーの角丸を調整する「◎」がでてきます
- 「◎」をドラックし角丸の調整中に、キーボードの「↑」を押す
【イラレ】文字タッチツール✨ pic.twitter.com/6jxrzrjckF
— ナナ👀デザナビ|デザインを図解で解説 (@wkwdesigner) August 17, 2021
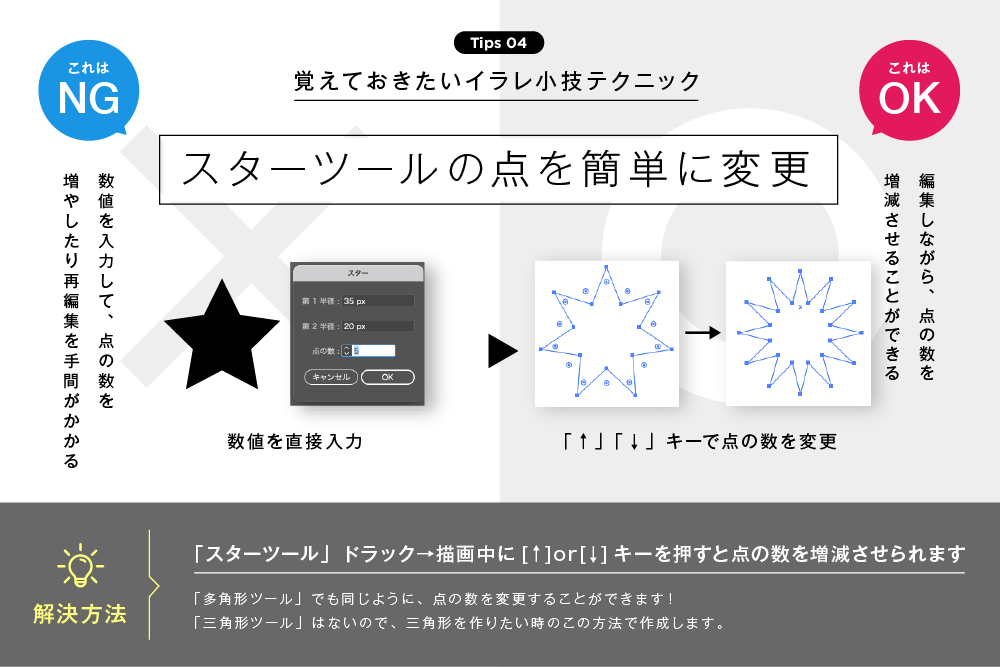
【Tip4】スターツールの点を簡単に変更

スターツールで星の点の数を変更したい時に使えるテクニックです。
「多角形ツール」でも同じように、点の数を変更することができます!イラレでは「三角形ツール」が何故かないので、三角形を作りたい時にもこの方法が使えます。
方法
- ツールメニューから「スターツール」を選択
- 「スターツール」ドラック → 描画中に[↑]or[↓]キーを押すと点の数を増減させられます
【イラレ】スターツール/多角形ツールで点の数を描画中に簡単変更する方法💡 pic.twitter.com/QcCQHvkAc4
— ナナ👀デザナビ|デザインを図解で解説 (@wkwdesigner) August 17, 2021
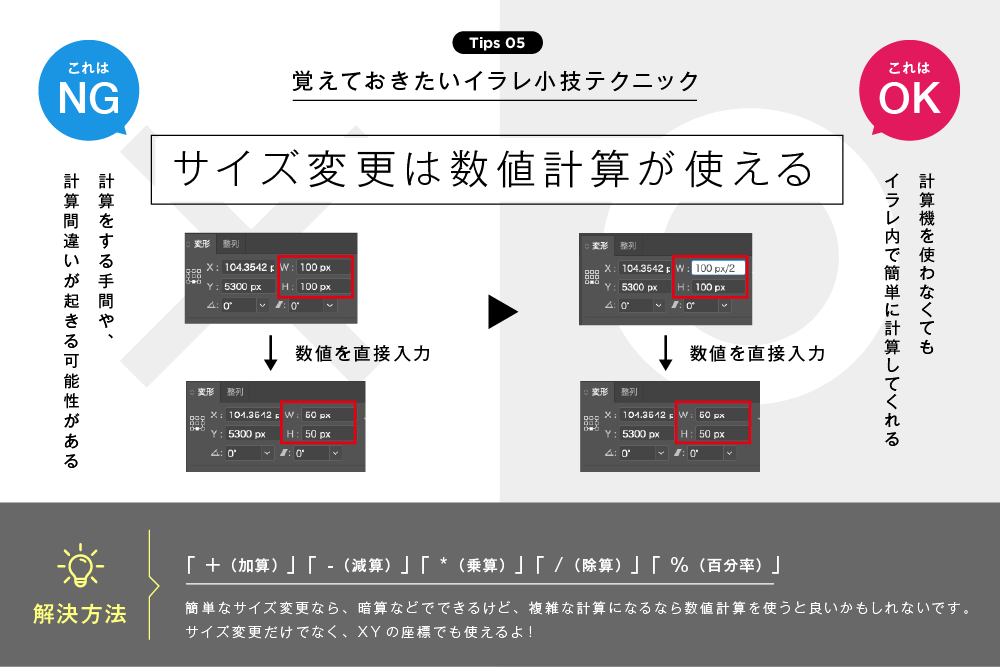
【Tip5】サイズ変更は数値計算が使える

例えば、「1000px」を半分の「500px」など単純な計算なら暗算で行うことができますが、「フォントサイズ18pxで、行間を1.6倍」など少し複雑になる計算なら、イラレ内のダイアログボックスで数値計算を行った方が正確で、スピーディかもしれません。
方法
ダイアログボックス内で「 +(加算) 」「 -(減算) 」「 *(乗算) 」「 /(除算) 」「 %(百分率) 」を使用する
例:「100px -50」と入力すると50pxと計算される/「100px+50」→150px /「100px/2」→50px /「100px*2」→200px /「100px+10%」→110px /など
ちなみにサイズ変更だけでなく、XYの座標でも使えます!
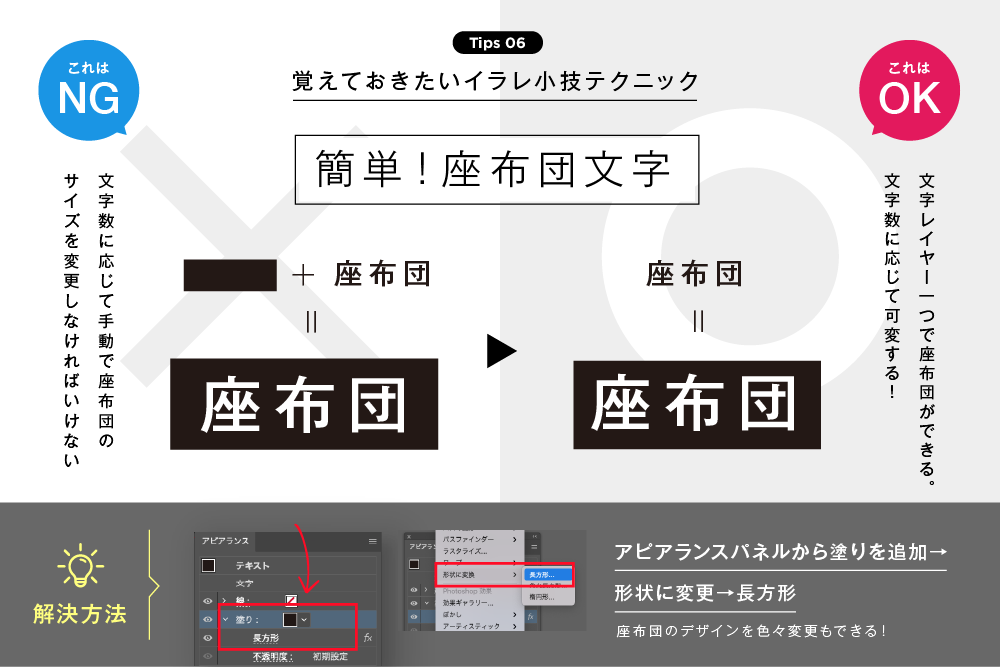
【Tip6】簡単!座布団文字を作ろう

文字を強調したい時、背景が複雑で文字が埋もれてしまう時、などに文字の背景に長方形のシェイプをひくことを「座布団」と言われるテクニックがあります。
いままでは文字を打って、背景に長方形ツールでシェイプを作っていたのですが、イラレでは、アピアランス機能を使うことで座布団が簡単に作れることができます!それも文字の長さに応じて自動で伸縮する!
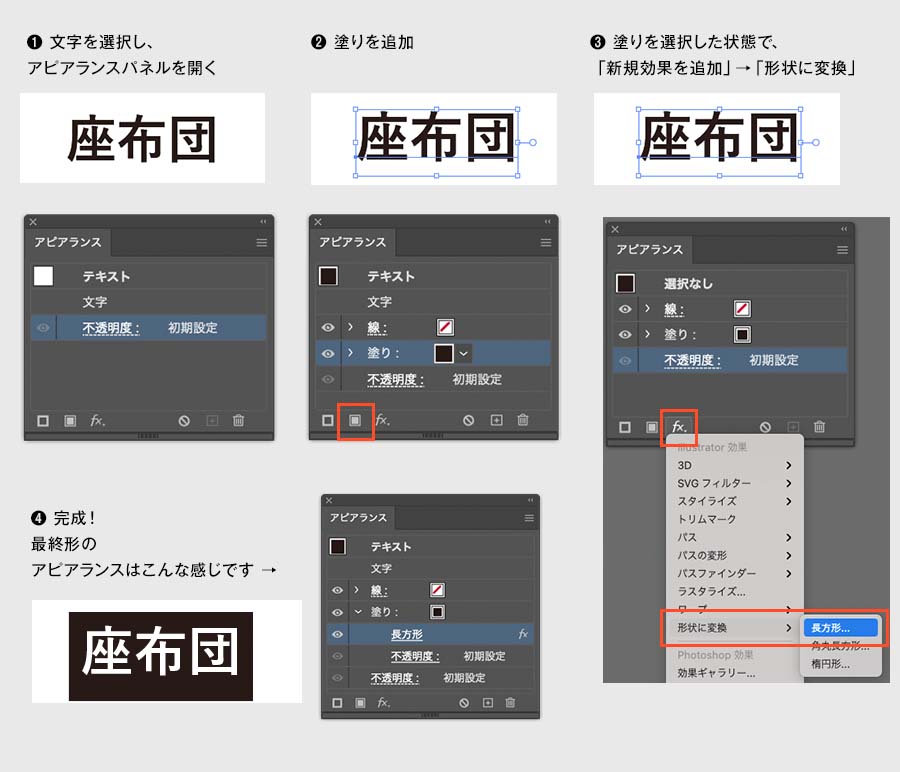
方法

- 文字を選択し、アピアランスパネルを開く
- 塗りを追加
- 塗りを選択した状態で、「新規効果を追加」→「形状に変換」→「長方形」を選択
- 完成
アピアランスの順番で「文字」が一番上にくるようにしてください。(「塗り」が「文字」より上にきていると打ったが文字が見えない状態になる)
今回の例では、文字全面をひく座布団にしてみましたが、文字の下部だけにくるようにサイズ調整をすることでラインマーカーにできたり、様々な応用ができるので、是非覚えておきたいテクニックです!
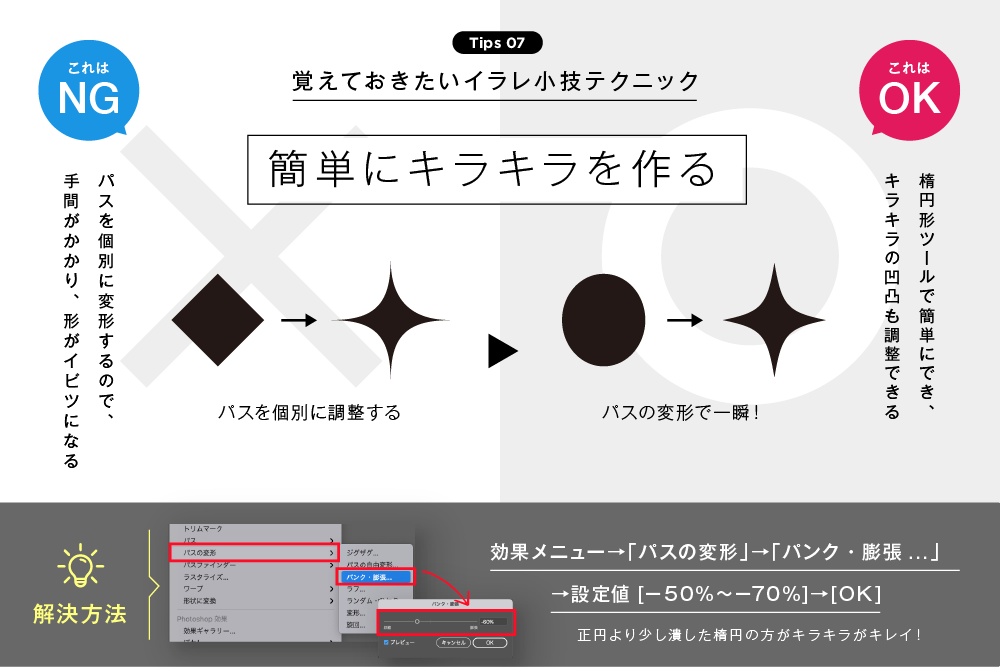
【Tip7】簡単にキラキラを作る

商品や人や文字など、少しキラキラと光っているような表現をするときに、装飾でキラキラのシェイプを置いてみるデザインをする機会があると思います。
とっても簡単に作れるので、そんな時に覚えておきたいテクニックです。
方法
- 楕円形ツールで丸を作成(少し潰れているような長体な丸にしておくと仕上がりがカワイイです)
- 丸を選択し、「効果メニュー」→「パスの変形」→「パンク・膨張…」を選択
- 設定値[−50%〜−70%]→[OK]で完成
設定値を変えることがキラキラ度合いを調整できるので、いろんな数値で様々なキラキラを作ってみよう!(一度作ったら、キラキラのaiデータは保存しておけば使い回れるよ!)
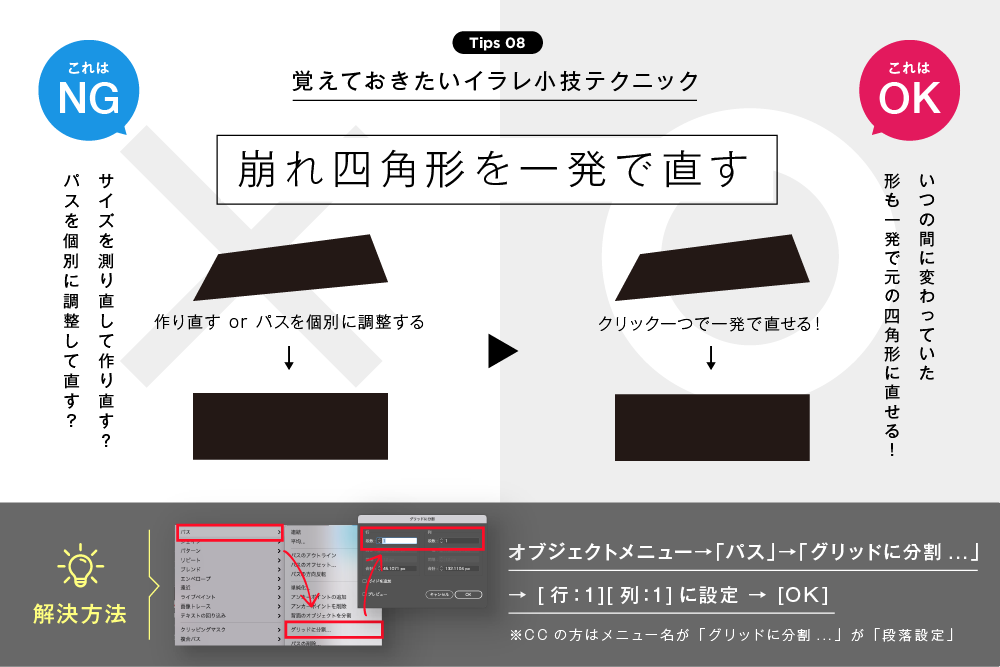
【Tip8】ズレてしまった崩れ四角形を一発で直す

「長方形や正方形がいつの間にかズレて崩れてしまってる・・・」なんてこと、時々ありますよね!
もう一度作り直して‥ってなると手間になってしまし、元のサイズからズレてしまう場合などもあるので、一瞬で元に戻せるテクニックを紹介します。
方法
- 崩れてしまったレイヤーを選択
- オブジェクトメニュー→「パス」→「グリッドに分割…」
- [行:1][列:1]に設定 → [OK]
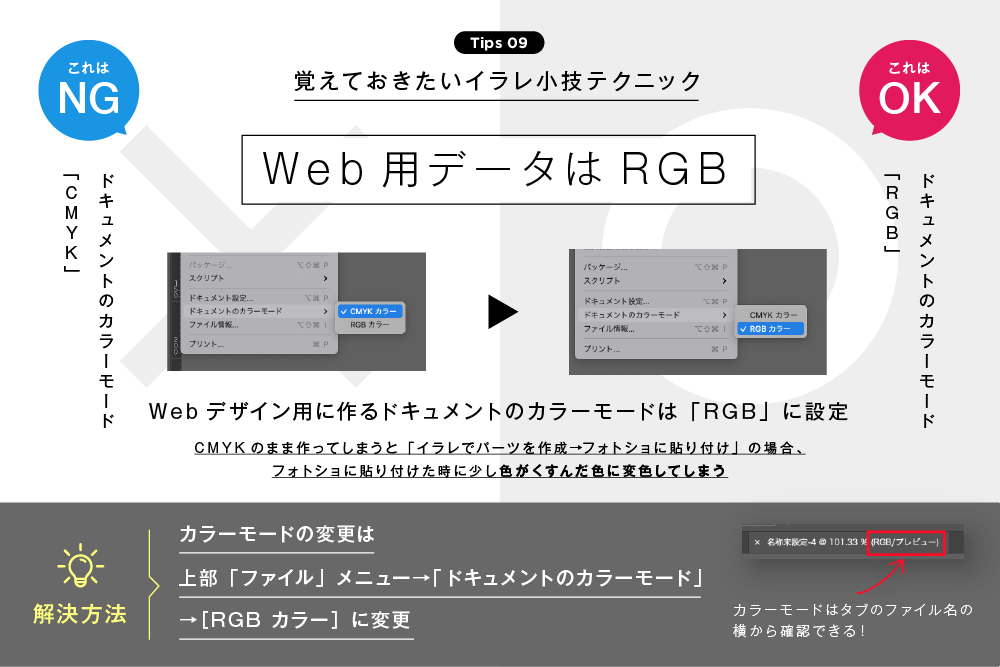
【Tip9】Webデザイン用データはカラーモード「RGB」で作ろう

webページは、フォトショ(Photoshop)で作って、アイコンや装飾、パーツなどはイラレ(Illustrator)で作ってる方も多いかと思います。イラレで作ったパーツをフォトショでレイアウトしたり、連携して使う場合に注意しておきたいテクニック(設定)です。
イラレのカラーモードを「CMYK」で作成したものを、フォトショで使おうと思うと「色がくすんだ色に変色してしまう」ということが引き起こる可能性があります。
なのでWebデザイン用のデータをイラレで作る際はカラーモードを「RGBカラー」に設定しておきましょう。
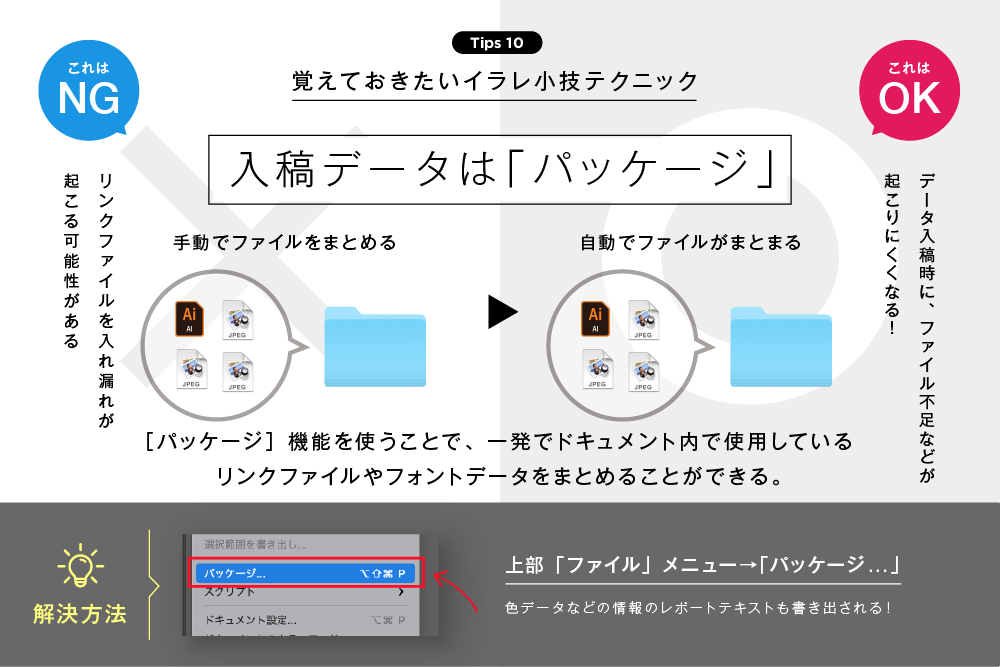
【Tip10】入稿データは「パッケージ」機能を使えば、ファイルを一瞬でまとめられる!

イラレ(Illustrator)を使って紙デザインを作成し、印刷会社への入稿時に注意しておかなければならないのがファイルの「リンク切れ」ですね!
配置した画像が表示されなくなってしまい、そのまま印刷されてしまう・・なんてミスを起こりかねません。
そんなミスを起こりにくくしてくれる便利な機能が「パッケージ機能」です。
パッケージ機能は、入稿時に必要なデータを、一つのフォルダに集めてくれる機能のことです。
いままでは、手動で1つのフォルダにaiデータ、画像データなどをまとめていたのですが、思わぬところでデータが足りていなかったなんてこともあったのですが、このパッケージ機能を使うことでリンク画像を集めたり、使用フォントの書き出しまでしてくれます。
入稿用データを作成する機会がある方は、是非活用していきたい機能です。
イラレ小技テクニックのおすすめ本
イラレのスゴ技 動画と図でわかるIllustratorの新しいアイディア
「イラレでこんなことができるのか!」「こうやって作ってるのか!」などイラレを使ったデザインを解説している本です。
神速Illustrator[グラフィックデザイン編]
2014年に発売された少し古い本ではありますが、実際の仕事で役立つ時短テクニックがたくさん掲載されています。
今まで普通に使っていた機能も、こうやればもっと早くできるのか!と教えてもらえた本です。仕事の効率を上げるために身に付けておきたいテクニックが学べます!おすすめ!
Photoshop(フォトショ)の時短テクニック・ショートカット
Photoshop(フォトショ)の時短小技・ショートカットに関するテクニックを上記の記事でご紹介しているので、合わせて見てもらえたら嬉しいです。
まとめ
すごく細かいところもありましたが、今回は時短に繋がるようなテクニックなどをご紹介しました。イラレは使えば使うだけ、いろんな機能があるので、学習してサクサク使えるようにしていきたいですね!
またWeb用に使う、紙用に使うなど設定も必要になる場合もあるので、汎用性が高く便利な分覚えなくはいけないこともたくさんあります!また小技テクニックなどをまとめてご紹介できればと思います!


