今回は、デザインでよく使われている装飾の作り方を解説していきます。
Illustrator(イラレ)を使うことで、とても簡単にサクッと作ることができるので、「よく見かけるけど、あの装飾ってどうやって作ってるんだろう?」と思った方はぜひ参考にしてみてください!

今回は「キラキラ」「リボン」「シンプルなフレーム」「太陽線画」「ギザギザな丸」「ギザギザの線」「波線」の作り方を解説していきます。どれもとっても簡単に作ることができます。
よくデザインのあしらいで使う装飾パーツでもあるので、作り方を覚えておいて損はないはずです!
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
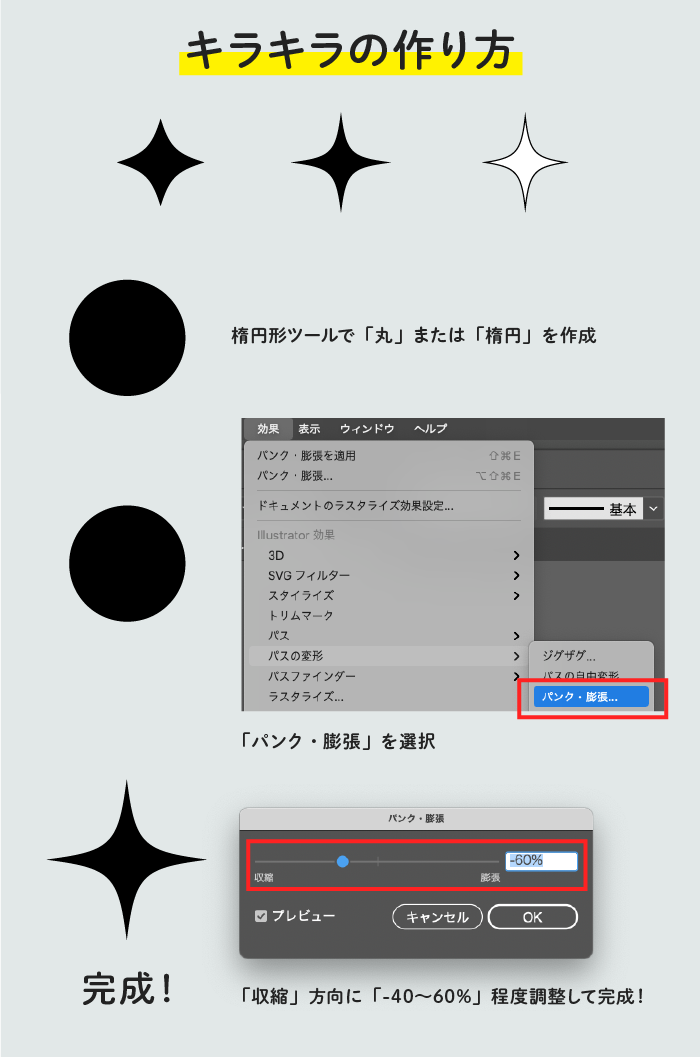
キラキラマークの作り方

- 楕円形ツールで「円」または「楕円」を作成します。(横を縮めた楕円にするといい感じに仕上がります)
- 上部メニュー[効果]→[パスの変形]→[パンク・拡張…]を選択
- [パンク・拡張…]のオプションを[収縮]方向に調整し、[-40〜60%]程度に調整(プレビューをしながら数値は調整してみてください!)
- 完成!
キラキラマークはよく文字に輝きを出したいときなどに、文字の周りなどに飾りとして使われることが多いですね。
「フリーハンドで描くと少しいびつな形になってしまう」そんなときには[パンク・拡張…]機能を使えば、とっても簡単にキラキラマークを作り出すことが可能です。
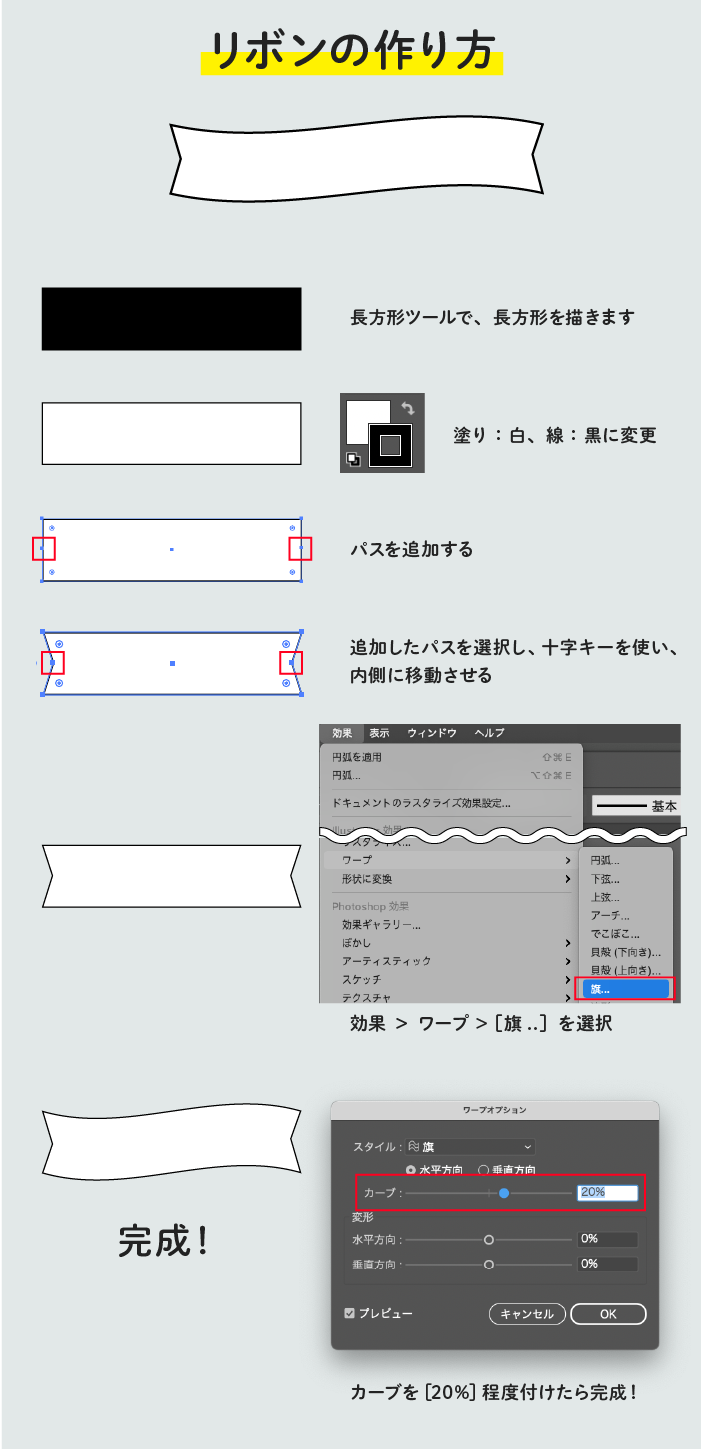
リボンの作り方

- 長方形ツールで「長方形」を描き、[塗り:白][線:黒]に変更します
- 長方形の左右縦辺の中央になるようにパスを追加します
- 追加したバスを選択し、十字キーを使い、内側にパスを移動させます
- ここまででリボンの形は完成しましたが、動きを出していきます
- 上部メニュー[効果]→[ワープ]→[旗…]を選択します
- ワープオプションから【カーブ】の数値を【20%】程度に設定します
- 少しなびいてるようなリボンの完成です!
真っすぐな形のリボンではなく、少し動きのあるリボンを作成したい場合は[ワープ]機能を使うことで、簡単に動きを出すことができます。
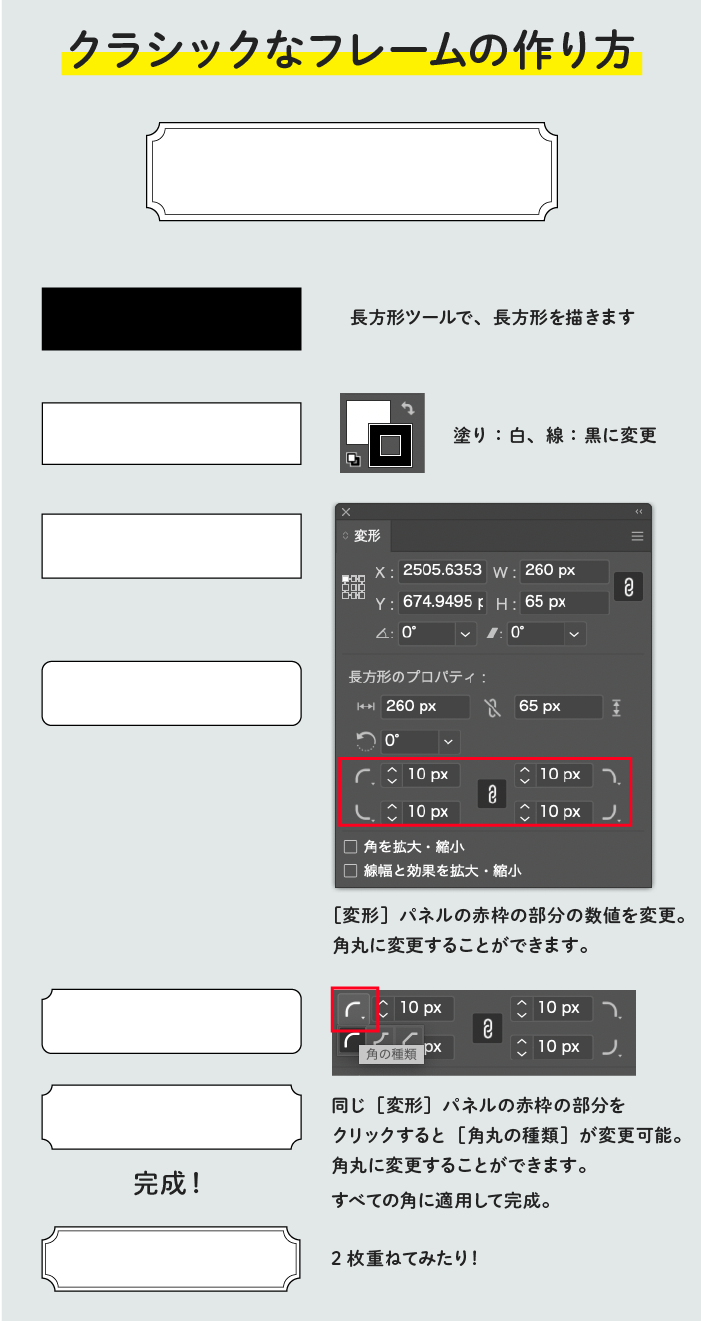
クラシックなシンプルフレームの作り方

- 長方形ツールで「長方形」を描きます
- [塗り:白][線:黒]に変更します
- [変形]パネルから角丸の数値を変更、数値はサイズによって変わってくるのでお好みでOKです!([変形]パネルが表示されていない場合は、上部メニュー[ウインドウ]→[変形]を選択することで表示されます)
- 同じ[変形]パネルから、数値横のアイコンをクリックすると、【角の種類】を選択することができます
- アイコンの並びの真ん中[角丸(内側)]を選択。すべての角に同じように適用します
- シンプルなフレームが完成!
- ラインが1本だと少し物足りないので、2枚重ね、線が2重になることでクラシックなフレームを作ることができます!
フレームデザインはよくデザインで使われることが多いかなと思います。角丸が内側になってるとワンポイントが可愛いフレームデザインになります。
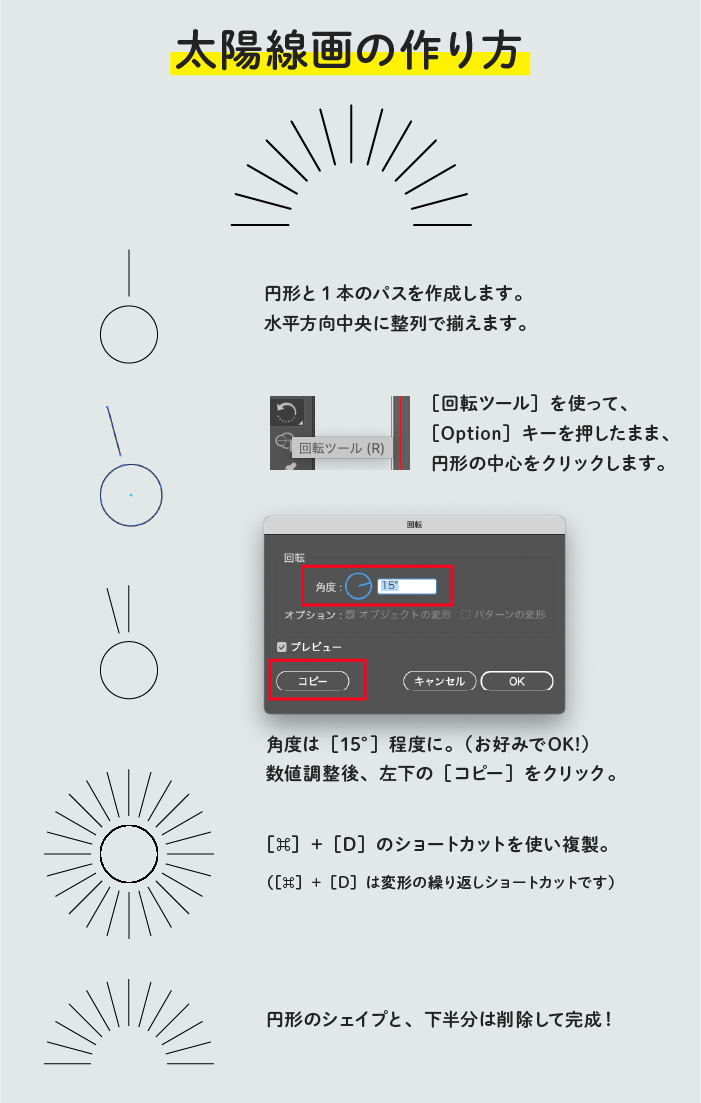
太陽線画の作り方

- [円形]と[1本]のパスを作成し、水平方向中央に整列で揃えます
- ①で作成した2つのオブジェクトを選択し、ツールバーより[回転]ツールを選択します。[Option]キーを押したまま円形の中央をクリックします。そうすると円形の中心を軸に回転させることができるようになります
- [回転]オプションパネルより【角度:15°】に調整し、左下の【コピー】をクリックします
- 【[⌘]+[D]】で押し、一周回るように複製([⌘]+[D]は変形繰り返しのショートカットです。)
- 円形のオブジェクト、線画の下半分を削除したら、完成です!
ギザギザの丸の作り方

- ツールパネルから[スターツール]を選択
- アートボード上の好きな場所でクリックすると、[スター]オプションパネルが開きます。
- オプションパネルから【第1半径】【第2半径】【点の数】をお好みで設定後、【OK】で完成!

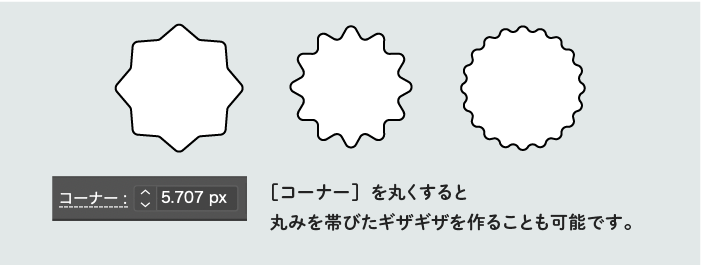
[コーナー]の設定すると、丸みがあるギザギザを作ることもできます!
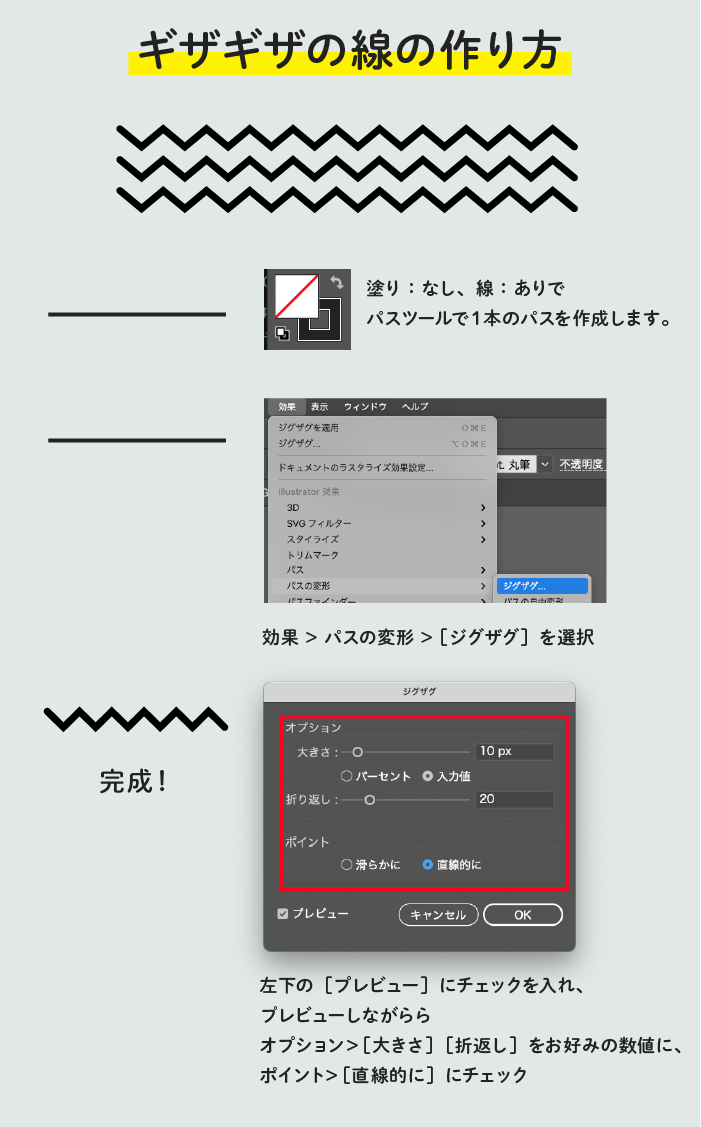
ギザギザ線の作り方

- [塗り:なし][線:黒色]で、パスツールで1本のパスを作成します
- [効果]→[パスの変化]→[ジグザグ…]を選択
- [ジグザグ]オプションパネルの左下の【プレビュー】にチェックを入れ、【ポイント:直線的に】に変更後、【大きさ】【折り返し】の数値を変更して調整して完成!
プレビューしながら、オプションパネルの【大きさ=ギザギザの深さ】【折返し=ギザギザの数】をお好みの数値に変更しながら、いろいろ試してみてください!
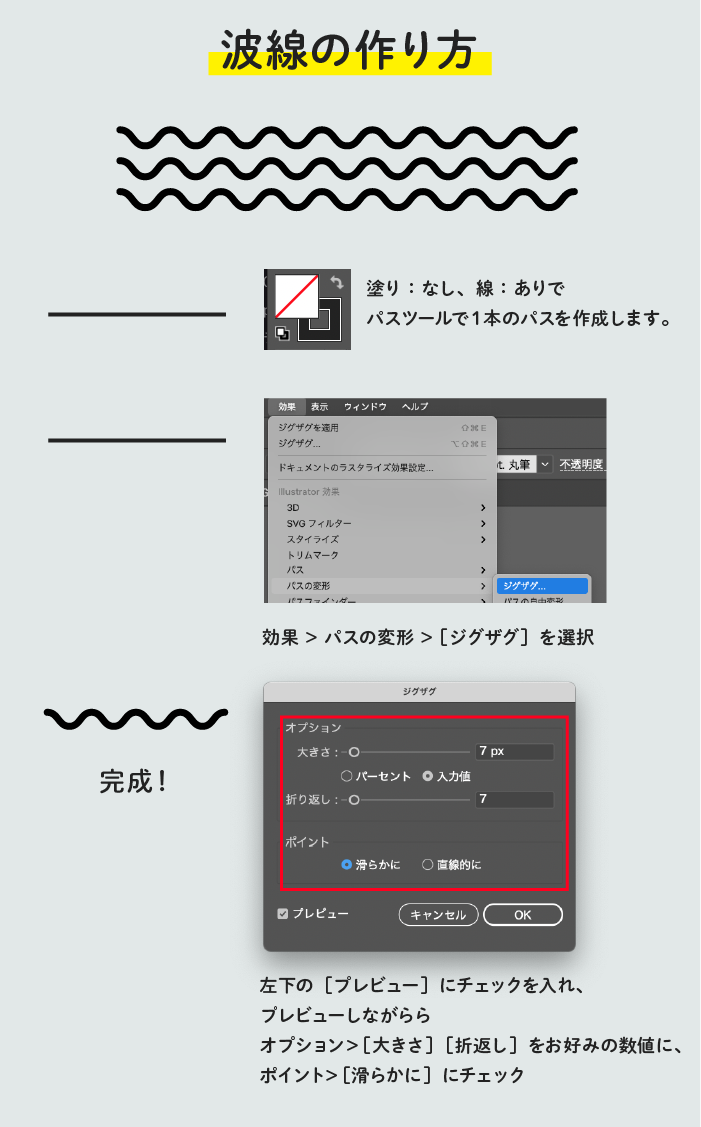
波線の作り方

- [塗り:なし][線:黒色]で、パスツールで1本のパスを作成します
- [効果]→[パスの変化]→[ジグザグ…]を選択
- [ジグザグ]オプションパネルの左下の【プレビュー】にチェックを入れ、【ポイント:滑らかに】に変更後、【大きさ】【折り返し】の数値を変更して調整して完成!
作り方は、ギザギザ線とほぼ同じです。[ギザギザ]オプションの【ポイント:滑らかに】にするだけで、簡単に波線を作ることができます!
ギザギザ線と波線は、デザインのあしらいや装飾でよく使われるパーツなので、作り方を覚えておくと便利です。