今回は、背景の写真を「上手く」「面白く」使ったデザインのアイディアと作り方を解説します!
背景に写真を一枚使って、上に文字をレイアウトする、というのは定番の手法ですが「いつもと少し変わった方法で背景を使いたい」など、背景をいつもと少し違う魅せ方で作るデザインのポイントを紹介!アイディアの参考にしてみてください!
(※今回の記事内の画像はPhotoshopを使用して作成・解説していますが、別の画像編集アプリでも問題ございません。)
こちらの記事はアプリ「Adobe Photoshop」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
同じ写真を使って、背景でぼかす

使用している写真は1種類です。同じ写真2枚使用して、背面では全面にぼかして使い、前面写真ではクリアな写真使う、というアイディアです。
背景の写真をぼかすことによって、前面の写真にフォーカスがあたり、写真を際立たせることができたり、文字のコピー文などを配置するスペースを作り出すことができます。
「同じ写真を使って、背景でぼかす」作り方

- 写真を2枚複製する
- 背面レイヤーの写真は→[ぼかし]機能を使ってぼかしをいれる(結構強めにぼかしてOK!)
- 前面レイヤーの写真はドキュメントサイズの70-80%程度のサイズに縮小!
- 文字や装飾などを配置・デザインして完成!
このアイディアは、写真を1種類しか使わないので素材が少ない場合などにも使えますし、とっても簡単に加工もできるので、オススメです!
白背景を文字で切り抜く

背景の上に、白の帯(座布団)をひき、文字で切り抜くというアイディアです。
白の帯によって、背景が隠れてしまうエリアが多くなってしまうのですが、文字の部分も背景が見えるように切り抜くことで、窓のように背景写真が見えるので、面白い表現になります。
今回のサンプルのように風景など、文字の可読性を上げしっかり読めるようにしたいけど、できるだけ背景写真も見せるようなデザインに使えるアイディアです!
「白背景を文字で切り抜く」デザインの作り方

- 写真の上に、シェイプツールなど白帯を作る
- 文字を打ち、白帯上にレイアウト
- 文字で白帯にクリッピングマスクすることで、文字だけ抜けた白帯ができる!
- 写真上で白帯をレイアウトして完成
切り抜いた部分から背景が見えることによって、文字の可読性(文字が読みにくくなる)が低下する場合があるので要注意です。背景写真を暗くしてみたり、黒の背景を透過で入れてみたりすることで改善されましょう。
白黒とカラーの写真を組み合わせる

モノクロとカラーの2枚の写真を使うアイディアです。背面写真はモノクロ、前面写真はカラーを使うことで、コントラストができ面白い表現になります。背面写真はできる限り拡大して使い、前面写真は被写体をしっかり見せるとより効果的な使い方になります!
「白黒とカラーの写真を組み合わせる」作り方

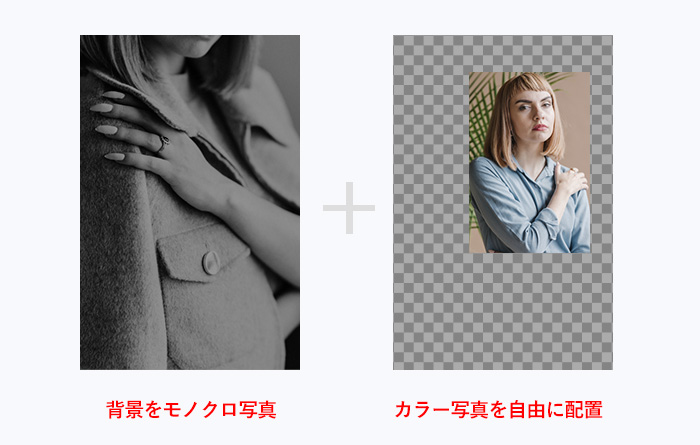
- 背景の写真をモノクロへ加工
- カラー写真を自由に配置する
- 文字や装飾などを配置して完成!
背景写真をモノクロにすることによって文字を自由に配置できたり、写真の配置もランダムに配置することにで、ランダム感や遊び心があるデザインにすることができます。
▽白黒写真への加工方法や、デザインアイディアを探してる方はこちらも参考にしてみてください!
 白黒+1色がかっこいい。フォトショでモノクロ(白黒)に加工方法!
白黒+1色がかっこいい。フォトショでモノクロ(白黒)に加工方法!
さいごに
今回は、以下の3つのアイディアをご紹介しました!
- 同じ写真を使って、背景でぼかす
- 白背景を文字で切り抜く
- 白黒とカラーの写真を組み合わせる
写真を背景に使うでも、様々な使い方・魅せ方があるので是非参考にしてみてくださいね!


