デザインを勉強し始めたに「どうやったらデザインが綺麗に見えるか」「情報をうまく整理できるのか」を上手く言語化・実践することが悩んだことがあるんじゃなでしょうか。
そんなときに知っておきたい基礎知識「デザイン4原則」というものがあります。
デザイナー初心者はもちろんですが、ノンデザイナーの方でも資料作りやパワポ作りなど情報を整理する際にも役に立つ知識などで、ぜひ覚えておいてほしいです!
Webデザイン、グラフィックデザイン、どんな良いデザインにも必ず共通して見られる基本原則があります。今回は名刺デザインにならって、4原則を解説していきます!
デザインの4原則とは?

デザインの4原則とは、
- 近接(Proximity)
- 整列(Alignment)
- 反復(Repetition)
- 対比(Contrast)
からなる原則になります。
次項で各原則を説明していきますが、どれか1つの原則だけで使うというわけではなく、お互いに関連しあっているということを覚えておきましょう!
「デザインが上手くまとまらない」「ハマるデザインが作れない」「バランスが悪いデザインになってしまう」などの悩みが起きてしまう場合は、たいていが上記4つの原則が守れていない場合が多いです。
自分もデザインを始めた頃に4原則を知らないまましていましたが、デザインがイマイチなものばかり出来上がってしまっていましたが、4原則を知りデザイン上に意識的に取り入れ始めたら、飛躍的にデザインが上手くなっていきました。(なんだか怪しい言い方ですが、、)
なので、デザインを学び始めた方やデザインをすでにしている方なら、無意識でやっているようなこともありますが、改めて、意識をして4原則を使い始めることで、デザインの質が大きく変わってくると思っています!
まずは意識する、ということが大切です!では、4原則を以下から説明していきます!

今回は、このよくある会社用名刺を事例に4原則の近接、整列、反復、対比を使ってデザインしながら説明していきます。
(1)近接:関連する要素は近づけ、情報をカテゴライズする

「近接」とは、関係する要素を近づけ、グループ化することで情報を整理することを指します。
図を見てください。近接を意識していない配置だと、情報が均一化され、パッと見で、どの情報を伝えたいのかがわかりづらくなってしまっています。
今回の名刺デザインでは
- 名前、肩書
- 付属情報(メールアドレス)
- 会社情報
の3つにカテゴリ化させました。
「近接」は余白を上手く利用し表現することが多いです。カテゴリごとに十分な余白を取ることで、項目の境界を判別することができるようになります。
ポイント
- 関連する要素を、カテゴライズ化し、グループでまとめる
- 異なるグループ同士は、適度な余白を空ける
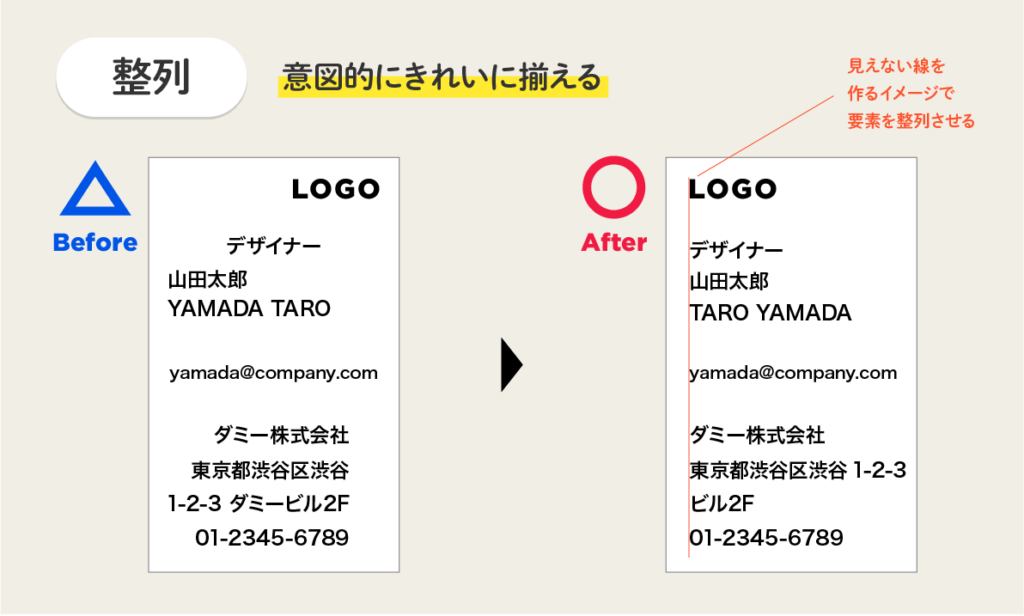
(2)整列:意図的にきれいに揃える

「整列」とはそのままですが、テキストや画像などの要素を左揃え・中央揃え・右揃えなどに規則を作り、配置して、デザインに統一感を持たせることを指します。
図のように、整列を意識しないランダムに見えるような配置だと、視点が色んなところに移動してしまい、デザインを見た人からすると「見づらい」と感じてしまう原因の1つになります。
デザインが上手くハマっていない、バランスが悪い、など作っていて感じてしまう場合は、この「整列」が上手くできていないからのように感じます。
Afterの整列後の図を見てみると、全て左寄せにすることで基準線が生まれました。赤字で書いてあるように、見えない線で繋がってみえるので、整ったデザインに見せることができるのです。
このように配置に整列を使うことで、統一感を持たせ、スッキリとしたデザインに仕上げることができます。
ポイント
- 要素を適当に配置するのではなく、意図して配置をする
- 要素を見えない線で繋げるように配置する
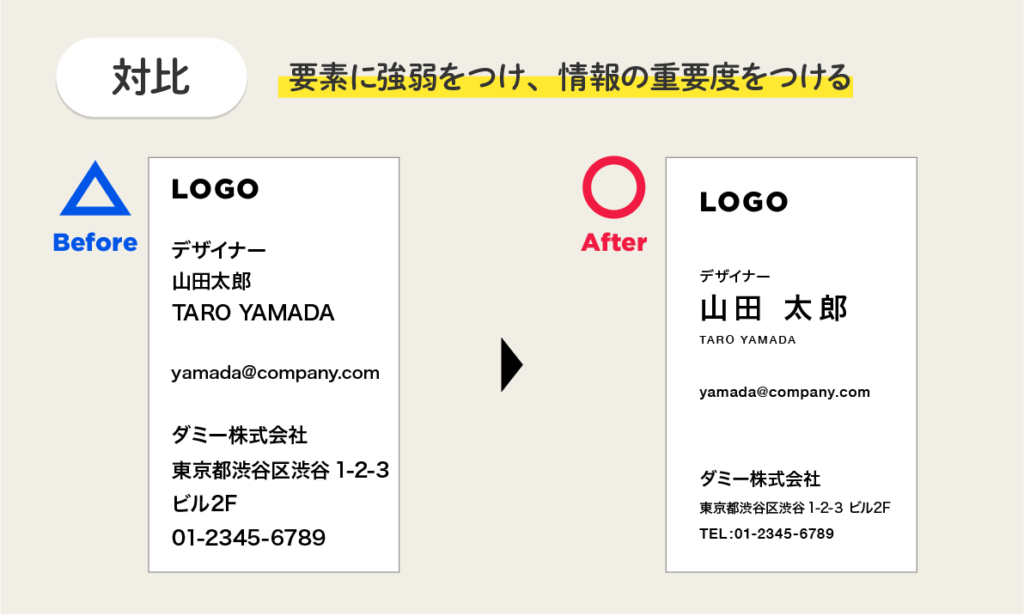
(3)対比:要素に強弱をつけ、情報の重要度をつける

「対比」とはは、要素に強弱をつけ、情報に重要度(優先順位)をつけることを指します。
重要度(優先順位)とは、要素の順位の高いものは要素を強く(サイズを大きくや色を濃くなど)、順位の低い要素を弱く(サイズを小さく、色を薄くなど)するという意味ですね。
重要度をつけることで、デザイン見てもらった人に「一番最初にどんな情報から見てほしいか」をコントロールできるようになります。
図を見てください。対比を意識しない文章だと、情報が均一化され、パッと見てもどの情報から見せたいのかが分かりづらく、目に留まりにくくなります。
対比を意識したAfterでは、①名前→②会社名→③ロゴ→④それ意外のおまけ要素、の順にサイズによって、対比させています。
デザインするものの目的によって、重要度(優先順位)は変わってくるので、都度、目立たせたいポイントを絞って表現するようなクセをつけておくと、デザインしていくのが楽になります。
ポイント
- 各要素ごと、重要度(優先順位)を考える
- サイズの大小や、色の彩度・明度などで対比を考える
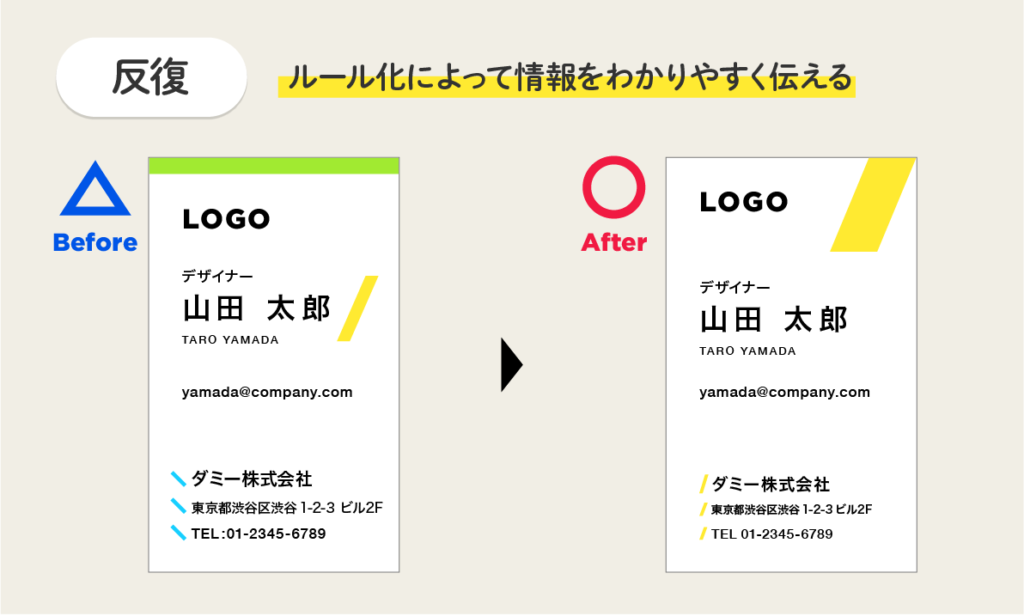
(4)反復:ルール化によって情報をわかりやすく伝える

「反復」とは、要素ごとのデザインルールを繰り返すことを指します。
反復を取り入れることで、デザインに統一感を出すことができます。
Beforeでは、色や形をランダムに取り入れていますが、Afterを見てもらうと斜めの形、黄色で揃えていることによって、デザインに統一感が生まれてきます。
文字サイズにも反復を使っており、小さいテキストはサイズを揃えています。似たような要素がでてくる場合は、この「反復」は効果的に使うことができます。
ポイント
- 色・形・サイズなど特徴的な部分は反復し、統一させる
- すべての要素を揃えすぎると単調になり、物足りなさがでてしまうので、適度に使う
さいごに

名刺を実例に、デザインの4原則を解説しました!
必ずしもこの手順でデザインを作っていくわけではなく、考え方として各原則を覚えておくと、デザインにロジックなどが生まれてくるはずです。
「どうやったらデザインが綺麗に見えるか」「うまく伝わるデザインになるか」と悩んでいるデザイナーがいましたら、まずは4つの原則を覚え、繰り返し実践してみると、成長していけるんじゃないかなと私は思います!
さらに「デザイン4原則」を詳しく知りたい方は、こちらの「ノンデザイナーズ・デザインブック」がオススメです。ノンデザイナーの方でも読めるような優しい言葉や、わかりやす言葉で書かれているのですが、4原則を細分化して解説しているので、デザイナーなら読んでおいたら絶対損はない書籍です!(ちょっと分厚いです。)


