Illustrator 2022の新機能『3Dとマテリアル』機能を使って『3D文字』の作り方を紹介します。
以前から3D機能がついていましたが、バージョン2022から3D機能が新しくなり、イラレだけでリッチな3D表現を作成することが可能になりました。
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
イラレで3Dマテリアル機能を使って3D文字を作る方法

今回の記事では、このような『ぷっくりカワイイ』立体的な文字を作成する方法を紹介します。
Illustrator 2022の新機能『3Dとマテリアル』を使用するので、バージョン2022以前のイラレを使用している場合は、アップグレードしておきましょう。
イラレの3Dマテリアル機能を使って『ぷっくりカワイイ』文字を作る👀 pic.twitter.com/6tgxwje9jP
— ナナ👀デザナビ|デザインを図解で解説 (@wkwdesigner) July 11, 2022
動画でも紹介しているので、あわせて参考にしてみてください。
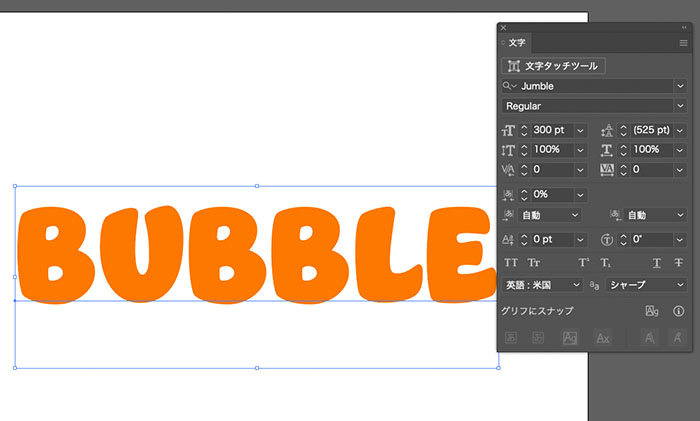
テキストの作成

- アートボードサイズ:横1500(px)×縦1000(px)
- 文字サイズ:300pt
- 使用フォント:Jumble(Adobe Fonts)
フォントやサイズはお好みの任意のサイズでもOKです。
3Dとマテリアルを適用

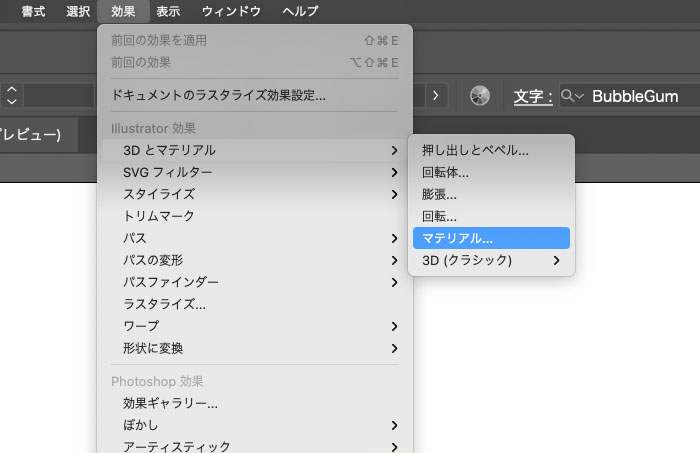
上部メニュー[効果]→[3Dとマテリアル]→[マテリアル]を選択します。
『3Dとマテリアル』のオプションパネルが表示されるので、以下のように設定を変更します。
少しわかりずらいわかりずらいですが、3Dとマテリアルのオプションパネルは「オブジェクト」「マテリアル」「ライト」のように3つのタブで分かれています。
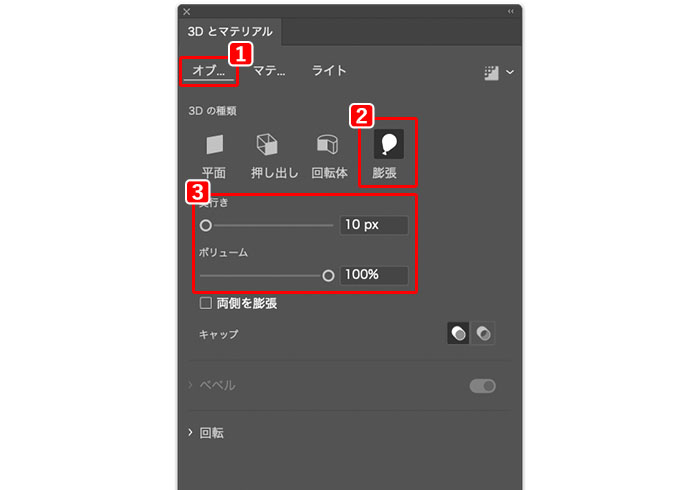
オブジェクト

- 『オブジェクト』タブを選択
- 『膨張』を選択
- 奥行き:10px / ボリューム:100%
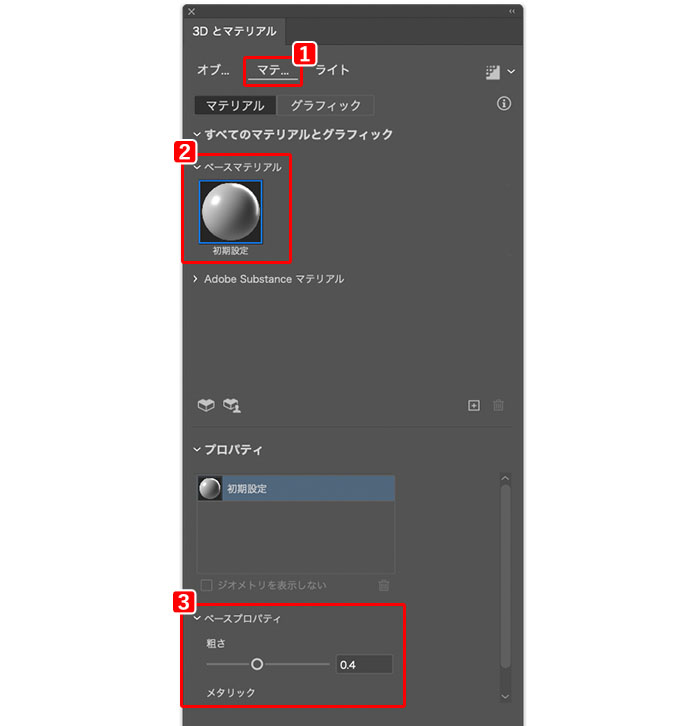
マテリアル

- 『マテリアル』タブを選択
- ベースマテリアル:初期設定
- ベースプロパティ:粗さ0.4程度(お好みで調整してもOKです)
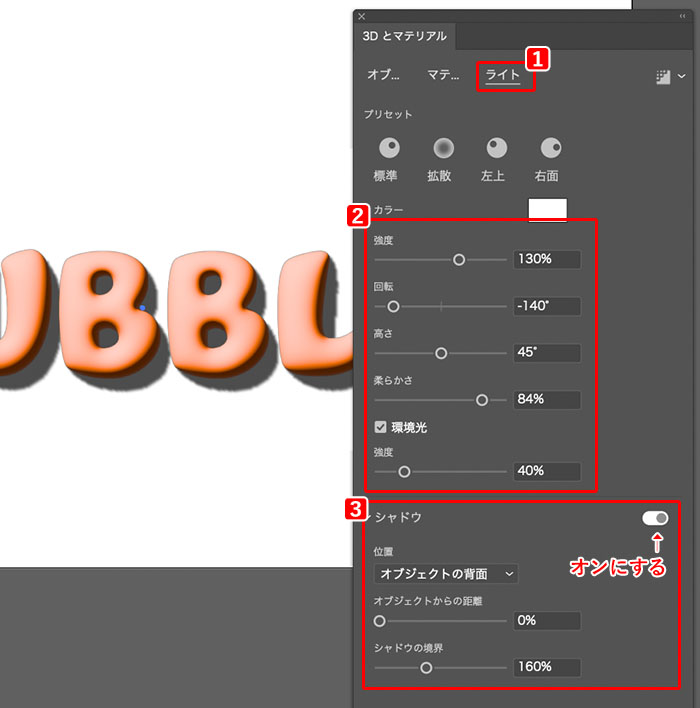
ライト

- 『ライト』タブを選択
- 強度:130%/回転:-140°/高さ:45°/柔らかさ:84%/環境光チェック、強度:40%
- シャドウをオンに設定/シャドウの境界160%程度
フォントや設定、サイズなどによって、シャドウが途中で途切れてしまう場合あるので、『シャドウの境界』の数値を変えて、調整してみてくださいね。
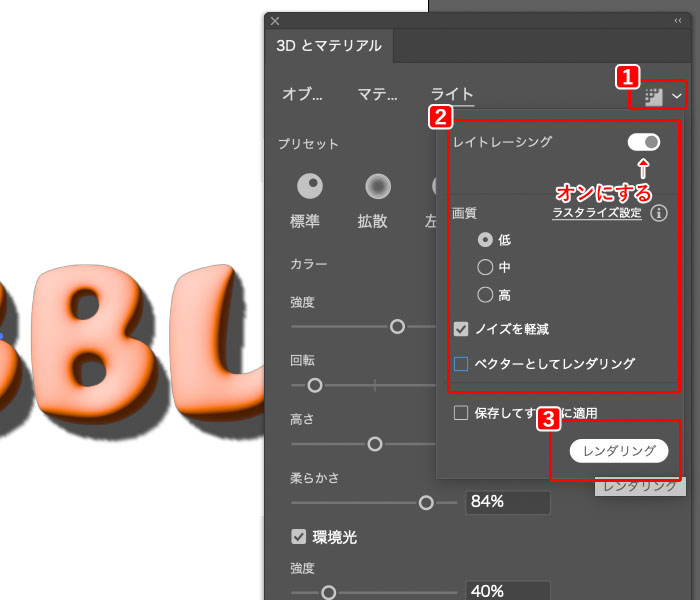
レンダリングして完成!

- 『3Dとマテリアル』のオプションパネルの右上のアイコンから、『レンダリング』メニューを開きます。
- 設定は任意で変更します。
- 最後に【レンダリング】のボタンをクリックします。
レンダリング処理は、パソコンのスペックによって処理時間が変わってきますが、少し時間がかかる場合があります。

レンダリング前は、色や影がぼやっとしてしまいますが、最終的にはキレイに処理されます。
3D機能のレンダリングにも『リアルタイムプレビュー』機能がありますが、文字を編集や変更するたびにに処理を行うので、非常にイラレが重くなってしまう原因になるので、オフにしておくことをオススメします。(ハイスペックのマシンでしたら問題ないかもしれませんが!)

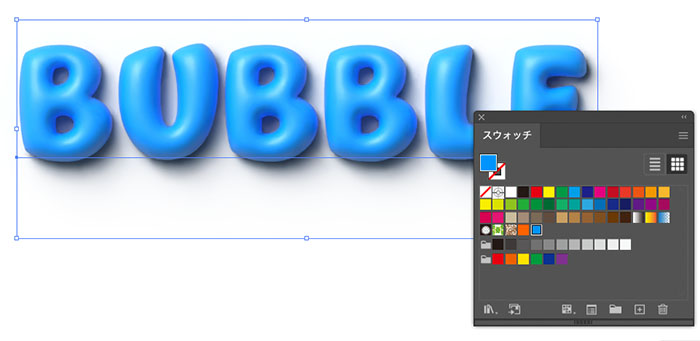
背景色を付け、立体的な『ぷっくりカワイイ』文字の完成です!
色の変更も可能

数字やイラストでも応用可能

『数字』や『シンプルなイラスト』などでも、今回紹介した方法で3D表現を作成することができるので、ぜひ応用しながら参考にしてもらえたら嬉しいです。


