様々なデザインの参考を探していると、印象に残るようなタイポグラフィの文字デザインなど多くありますよね!
「これってどうやって作っているんだろう?」「作り方が分からない」というデザイナー向けに、今回は、既成フォントから簡単な加工で印象に残る作字テクニック「文字の一部に切り込みを入れる」をお伝えします。
さく‐じ【作字】
[名](スル)印刷で、必要とする活字がないときに、既存の活字の部分を合成したり削ったりして新しい活字を作ること。また、その作った活字。パソコンなどで、内蔵・登録されていない字体を作ることにもいう。
https://kotobank.jp/word/%E4%BD%9C%E5%AD%97-509607
制作方法としてはとっても簡単で、一度覚えてたら、文字デザインの引き出しが増えますし、応用するとデザインの幅が必ず広ががります!
今回の使用ツールは「Adobe Illustrator」を使った方法になります。
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
1)好きな文字で打ち、アウトライン化する

まずは、切込みを入れたい文字要素を好きな書体で打ち込みます。

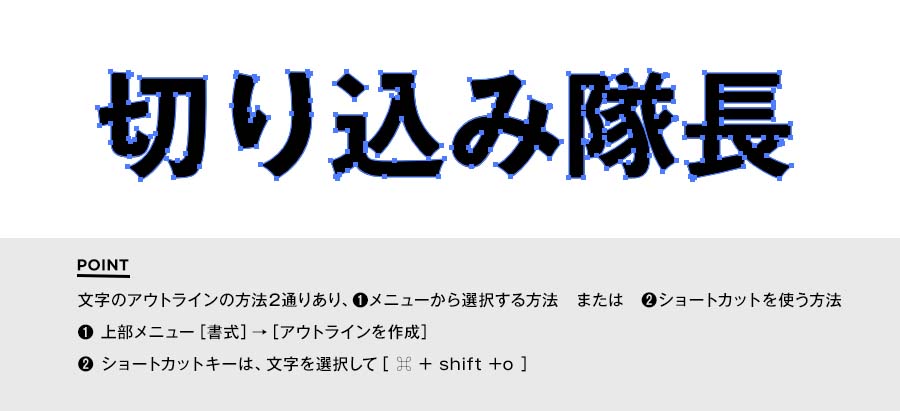
そのまま文字をアウトライン化してしまいます。
上記画像のPOINTにも記載したように、文字のアウトライン化する方法は2通りで、①メニューから選択する方法 ②ショートカットを使う方法 があります。どちらの方法でもOKです!
① 上部メニュー[書式]→[アウトラインを作成]
②ショートカットキーは、文字を選択して[ ⌘ + shift +o ]
2)長方形ツール(パスツール)で、切り込みを入れたい部分にパスを書く

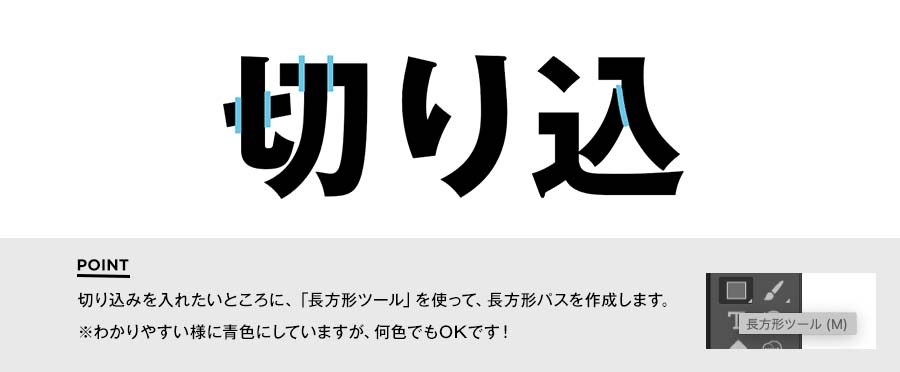
「長方形ツール」を使い、切込みを入れたい部分に、長方形パスを書きます。(上記画像では、わかりやすいように青色の長方形ツールを使用していますが、何色でもOKです!)
真っすぐの文字は長方形ツールで良いのですが、湾曲しているような漢字や文字の場合は、「ペンツールを使い」湾曲に合わせてパスを作成します。

文字全体に反映していきます!
3)1文字づつパスファインダーで型抜きをする

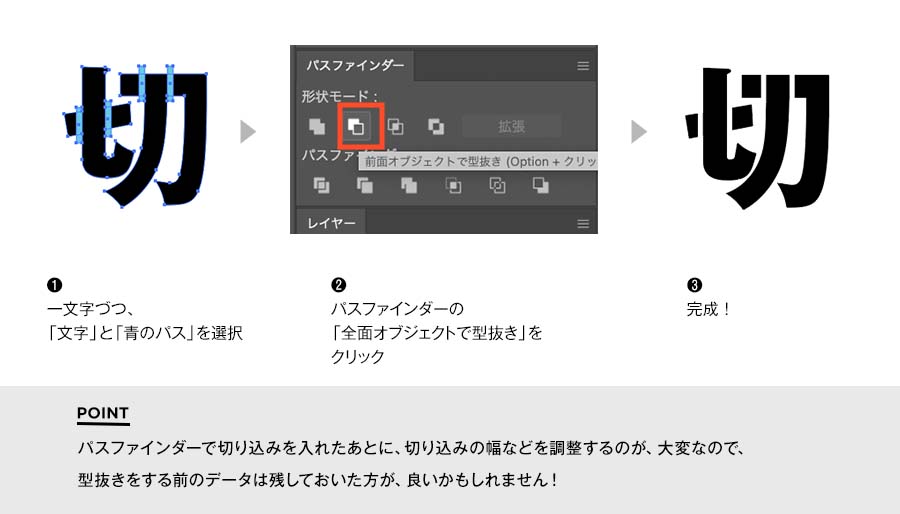
①1文字づつ「文字」のレイヤーと「青のパス」レイヤーを選択します。
②パスファインダーの「全面オブジェクトで型抜き」をクリック
③これで切り込みが入り、完成!
④全部の文字に①〜③の作業を同じように繰り返します

4)装飾や加工など

切込みを入れたことで部位などをバラバラにすることができるので、色を入れてみたり、文字の一部を違う形のものに置換えてみたり、展開や応用次第では、様々な加工をすることができます!
まとめ
今回は既成フォントを使って簡単にできる作字テクニックをお伝えしました。既成フォントを使わずに1から文字を作る方法などもありますので、また別の記事で紹介したいと思います!
twitterで「#作字」などで検索すると文字を作ってる方などたくさんいますので、作字をする際には参考になるかもしれません!



[…] […]