今回は、バナー・チラシ・webデザインのタイトルやロゴで使える「かすれ加工(グランジ加工)」を解説します!
グランジ加工とは、「汚れてる」ような加工方法のことを言い、ペンキが飛び散ったような、傷が付いているような表現方法のことを指し、この手法をデザインに取り入れることで新たな面白いデザインが出来上がります!
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
「かすれ加工(グランジ加工)」を作る方法
全体の流れとして、
- テキスト打ち込み
- グランジテクスチャ準備&テキストレイヤーより前面に配置
- 透明マスクの作成
が全体の流れとなっており、3ステップで作成することができちゃいます!
テキスト以外にも応用方法があるので、あわせて解説していきます!
【Step1】テキストを打ち込み

太めの文字の方が、「かすれ具合」が出やすいので太めのゴシック系がオススメです。(上記のサンプルは「ゴシックMB101 Pro (H)」を使用しています。)
【Step2】グランジテクスチャの準備&配置
グランジのテクスチャを準備します。
Googleなどで【グランジ 素材】などのキーワードで調べるたくさんでてくるので、探しても良いですし、すぐにお持ち出ない方は下記サイトから探してみてください!
1枚画像ではなく、aiやSVG形式でパス化されているものを探してください!

https://jp.freepik.com/search?format=search&page=1&query=grunge
上記の【freepic】はハイクオリティの素材をダウンロードできるサイトです。グランジ系のテクスチャをダウンロードすることができます。(未ログイン状態だと1日3ダウンロード程度?の制限がありますので注意!)
今回のサンプルで使用する素材はこちらを使っています[https://jp.freepik.com/free-vector/grunge-background-design_1400808.htm#page=1&query=grunge&position=2&from_view=search]
グランジテキスチャ素材が用意できましたら、文字レイヤーより前面になるようにグランジテクスチャを配置してください。

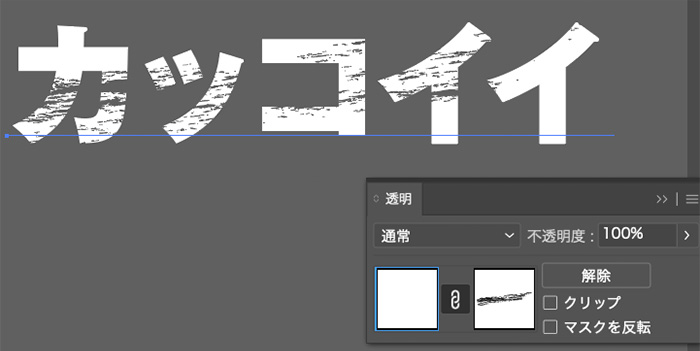
【Step3】マスクを作成
【 透明 】パネルを使うので、表示されていない場合は、上部メニュー[ウインドウ]→[透明]を選択し、【 透明 】パネルを表示ください。
グランジテキスチャのレイヤーがグループ化されていない場合はうまく表現できないので、グループ化しておきましょう。

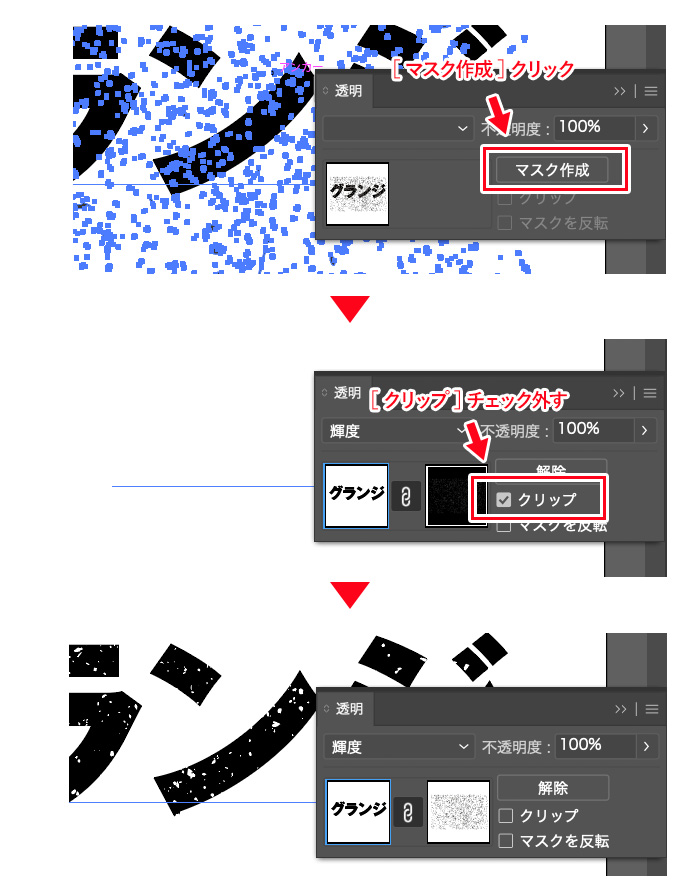
- キストレイヤーと、グランジテクスチャのレイヤーを選択した状態で[透明]パネルの[マスクを作成]
- [クリップ]のチェックを外す
- 完成!
【Step4】完成

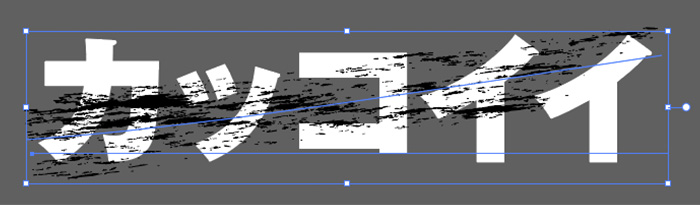
完成です!
上に乗せたグランジテクスチャによって、全然雰囲気も風合いも変わってくるので、色んな種類を是非試してみてください!

ブラシで作る「かすれ加工(グランジ加工)」
上記の方法は「グランジテクスチャ」を使った方法ですが、ブラシを使って手軽にやる方法もあるので、合わせて覚えておくとすごく便利です!
【Step1】ブラシでシュッと描く

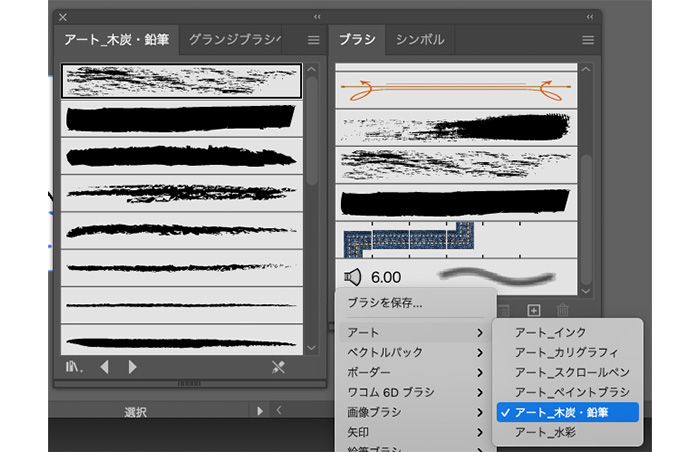
ブラシを使ってシュッと書きます。
ブラシの初期設定で、いい感じのかすれ感が出るブラシは[アート_木炭・鉛筆]がいい風合いで作れそうです。

【Step2】マスクを作成し、完成!
テクスチャを使った方法と同じように【透明】パネルから[マスク]を適用して完成です!

ブラシを使ってもいい感じにグランジのかすれが表現できます!
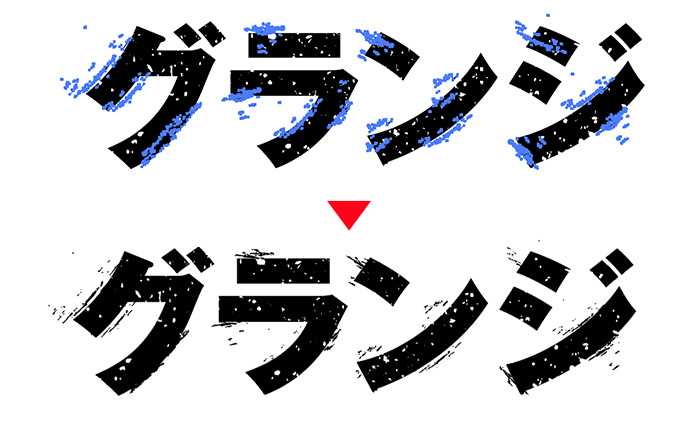
【おまけ】フィニッシュワークを行う
最後にかすれ感が良い感じにでる良いフィニッシュワークをお伝えします!

かすれ感を強くするために、[アート_木炭・鉛筆]ブラシで書いたものをアウトラインをかけパスの一部を使い、飛び散ったようなパスを文字の輪郭などに配置していきます。
そうすることで、文字の輪郭にもかすれた表現でき、より面白いグランジ加工された文字を作ることができます!
他のオススメ加工方法もご紹介
他にもIllustratorやPhotoshopを使った加工方法をご紹介しているので、参考にしてみてください!


