Photoshop(フォトショ)を使って、写真をポップアート風に加工する方法を紹介します。
ポップアートとは、1960年代のアメリカで誕生した現代美術の芸術運動のひとつです。『ロイ・リキテンスタイン』や『アンディ・ウォーホル』などが有名で、一度は見たことある作品かと思います。雑誌や広告、漫画など、商業ベースの素材を扱い、鮮やかな色で構成されたイラストが特徴です。
Photoshopで写真をポップアート風に加工

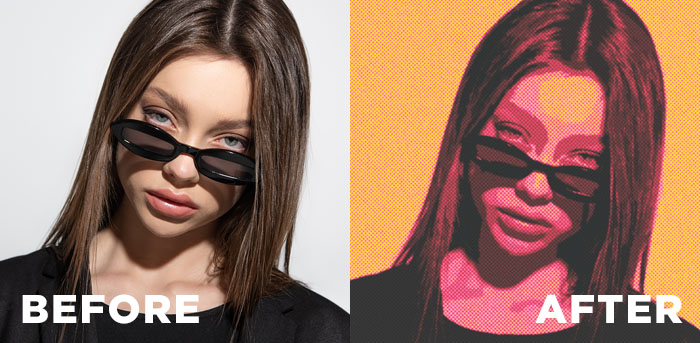
今回はこのように、写真を単純化を行い、ポップアートの特徴である鮮やかな色に変えつつ、シルクスクリーン印刷のような質感に加工を施します。
難しそうに見えますが、手順はとってもシンプルなので、ぜひ参考にしてみてくださいね。
写真の準備

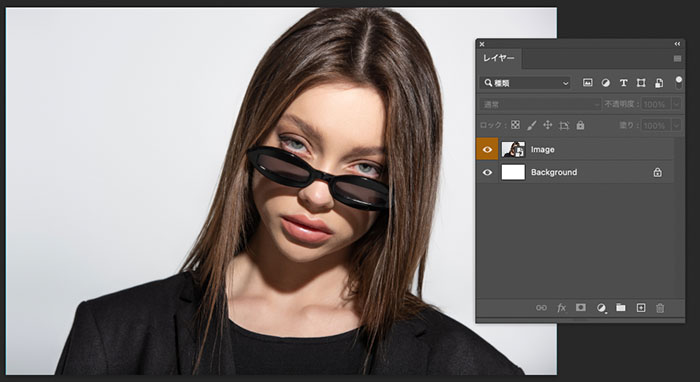
今回はこのような写真を使用します。
背景がごちゃっとしている写真より、被写体のみが映っているシンプルなポートレート写真などを使用するとキレイな仕上がりになります。
被写体以外のものが写り込んでいる 写真を使用する場合は、切り抜きなどを行い背景をシンプルにしておくことをオススメします。
- サイズ:横1500(px) × 縦1000(px)
- 使用写真:Adobe Stockより使用
写真のレイヤーは、レイヤーパネルより[スマートオブジェクトに変換]を行い、スマートオブジェクト化しておくと、編集が楽になるので予め変換しておきましょう。
グラデーションマップの適用

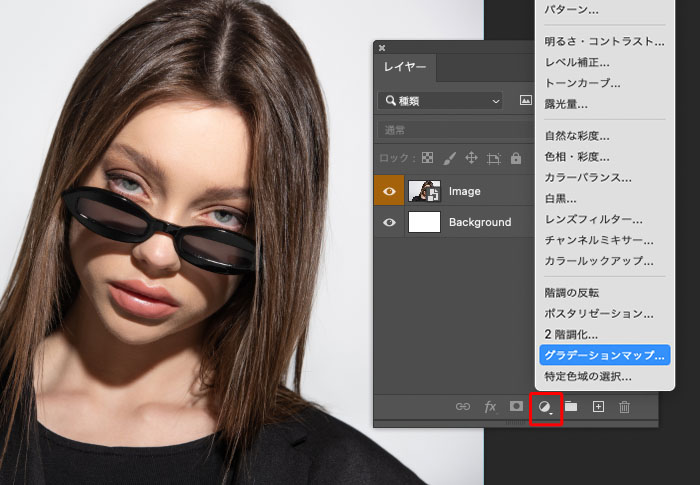
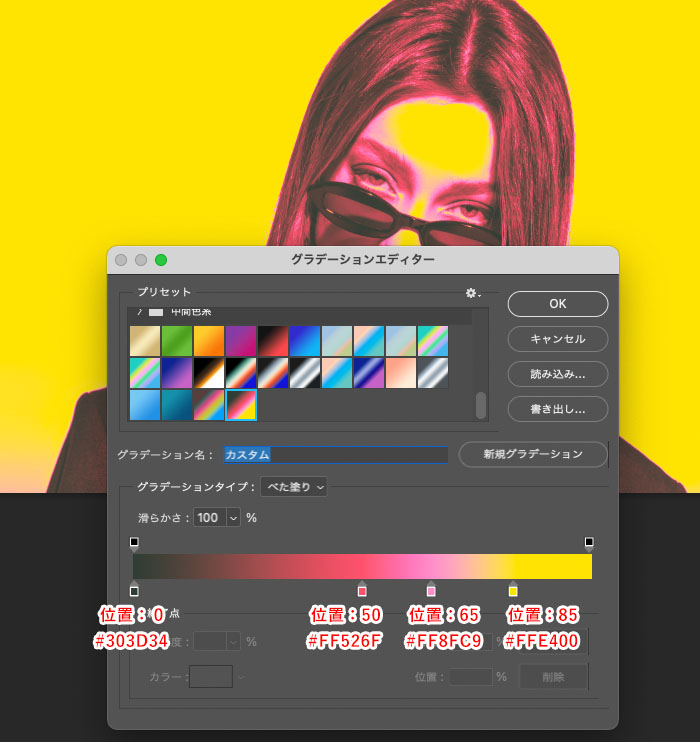
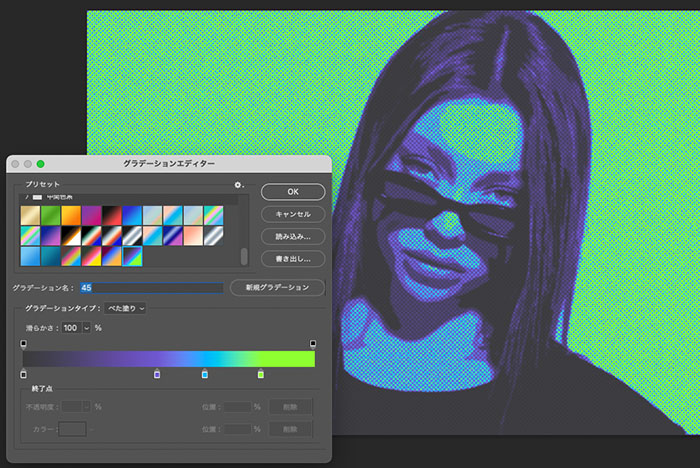
レイヤーパネル下部の[調整レイヤーを新規作成]より[グラデーションマップ…]を選択します。

グラデーションを上記のように変更します。(位置やカラーを厳密に同じでなくても大丈夫です。お好みで調整していただいてOKです。)
Camera Rawフィルターで写真を単純化

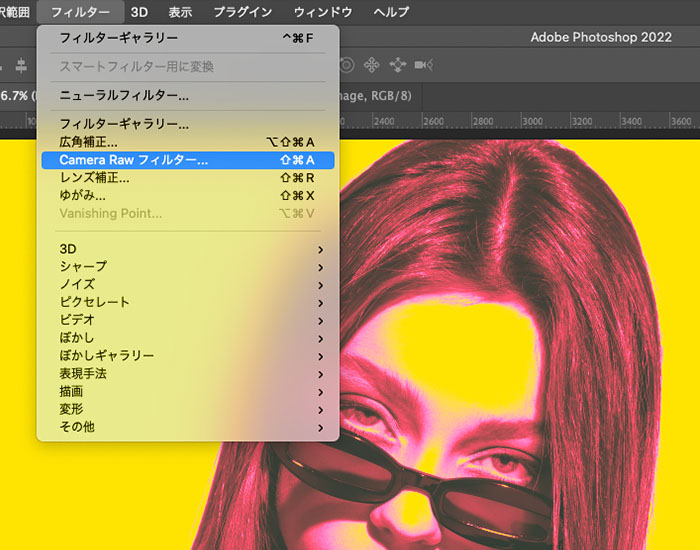
上部メニュー[フィルター]→[Camera Rawフィルター]を選択。

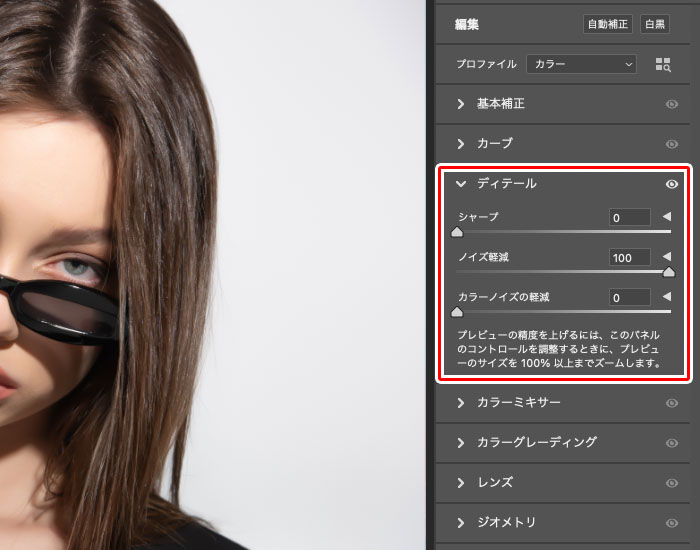
オプションパネルより[ディテール]を開き、【ノイズ軽減:100】に調整します。
ノイズ軽減をすることで、顔の凹凸などの表面を滑らかにフラットにでき、写真ぽさを消して単純化することができます。このあとの加工で、陰影が少なくなりよりイラストっぽさを表現することができるようになります。
フィルターギャラリーから3種類を適用

フィルターギャラリーを追加していく前に【描画色を#000000、背景色を#FFFFFF】に変更しておきます。

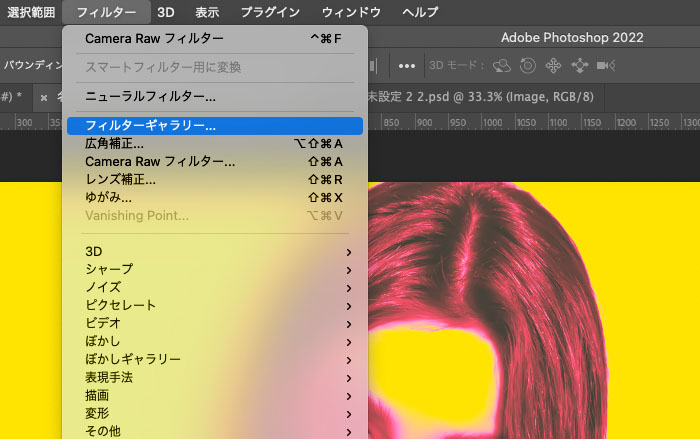
上部メニュー[フィルター]→[フィルターギャラリー..]を選択します。
以下の3種類のフィルターを適用していきますが、加工している写真素材の明るさ暗さなどによっては、結果が変わってくるため、各数値は適宜で調整を行うことでキレイな仕上がります。以下の数値を参考にしながら、調整を行うようにしてください。
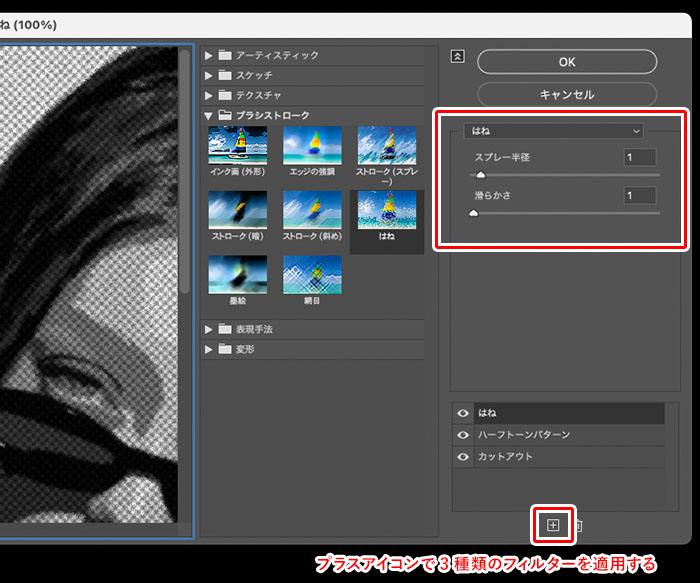
ブラシストローク>はね

ブラシストロークの中から『はね』を選択
- スプレー半径:1
- 滑らかさ:1
下部のプラスマークのアイコンから、他のフィルターを追加していくことが可能です。
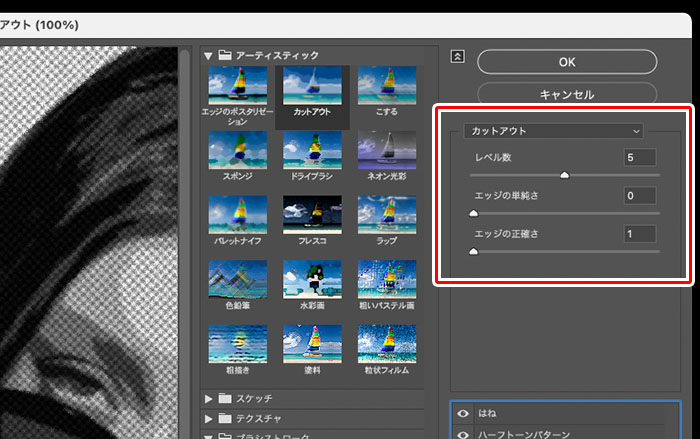
アーティスティック>カットアウト

アーティスティックの中から『カットアウト』を選択
- レベル数:5
- エッジの単純さ:0
- エッジの正確さ:1
レベル数の数値などのを調整すると、単純化されイラストっぽさの強弱を調整できるので、お好みで数値を調整してみてくださいね。
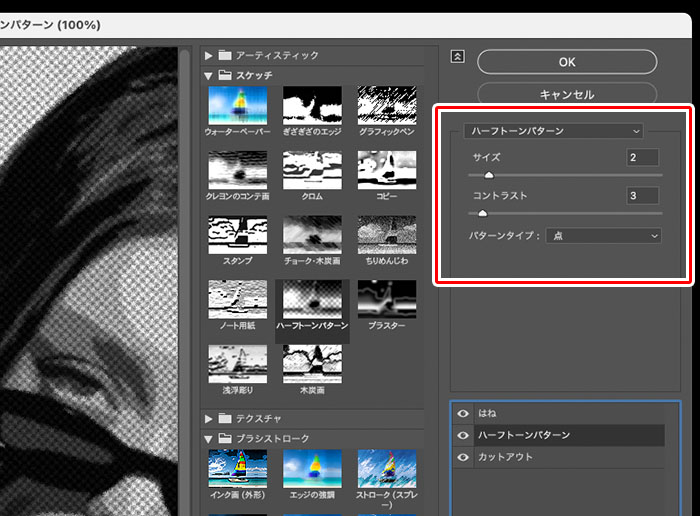
スケッチ>ハーフトーン

スケッチの中から『ハーフトーン』を選択
- サイズ:2
- コントラスト:3
- パターンタイプ:点
ポップアート風に加工の完成!

すべてを適用できたら、完成です!
フィルターギャラリーで追加した3種類のそれぞれの数値を調整することがで、よりイラストっぽさを強めにできたり、質感を弱くできたり、、などの調整ができるので、いろいろな数値を試してみてくださいね。
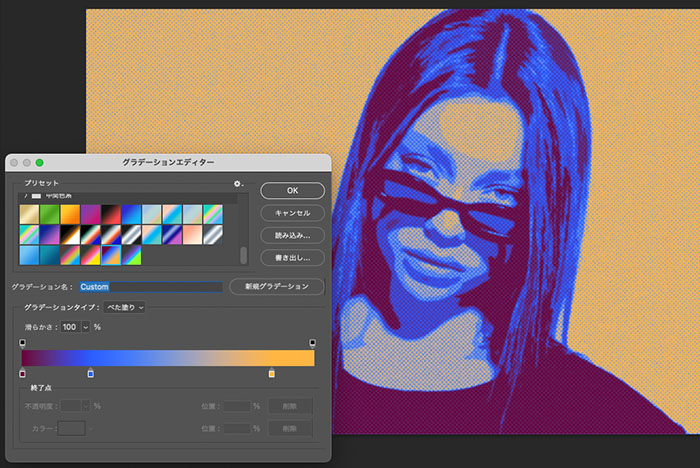
グラデーションマップを変更すると印象がガラッと変わる
最初の工程で設定したグラデーションマップを変更することで、色合いをガラッと変えることできます。
以下で設定している色以外でも、自分の設定したい色などで組み合わせてみると面白いものができあがったりするので、さまざまな色を組み合わせ見てたり、カラーの位置を変更してみたりして、試してみてください!

青×オレンジベースに変更

緑×青ベースに変更
写真を変える

他の写真で作成してみるとこのようにイメージになります。
写真によってうまく仕上がらない場合は、記事はじめでもお伝えしたように、背景がごちゃっとしている写真より、被写体以外のものが写り込んでいる写真を使用する場合は、切り抜きなどを行い背景をシンプルにしておくことをオススメです!