ナナです(@wkwdesigner)!twitterでもデザイン小技テクニック発信してます!
今回はPhotoshop(フォトショ)を使って、人物写真/モノ写真に合わせた文字の入れ方や、パスに沿った文字の作り方をご紹介します。ペンツールやシェイプツールが使えれば簡単に作ることができます!
人/モノに沿った文字の作り方

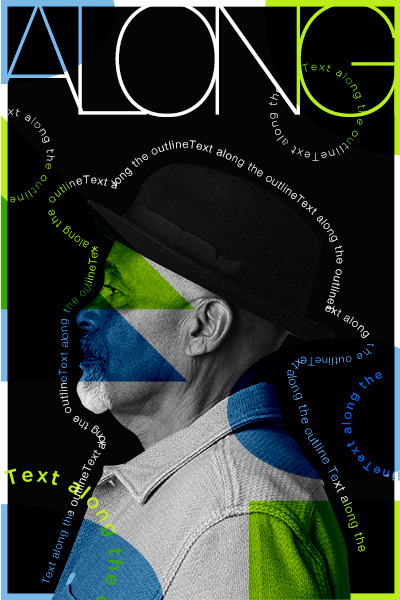
今回のデザインのサンプルです。
人に沿った文字や、円形に合わせた文字などを取り入れています!この手の手法はよく人物やモノの写真を切り抜き、その切り抜きのまわりに沿ったテキストを配置するようなデザインが多かったりします。
ペンツールを使いパスを書き→テキストツールでテキストを流し込む、というのが全体の流れです!詳しくは続きより!
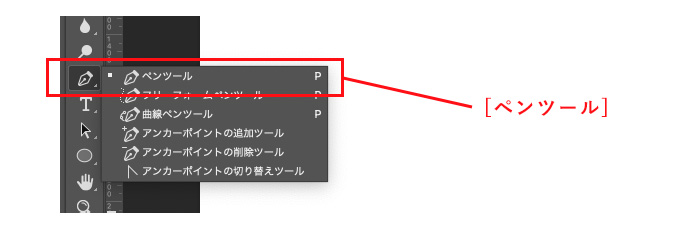
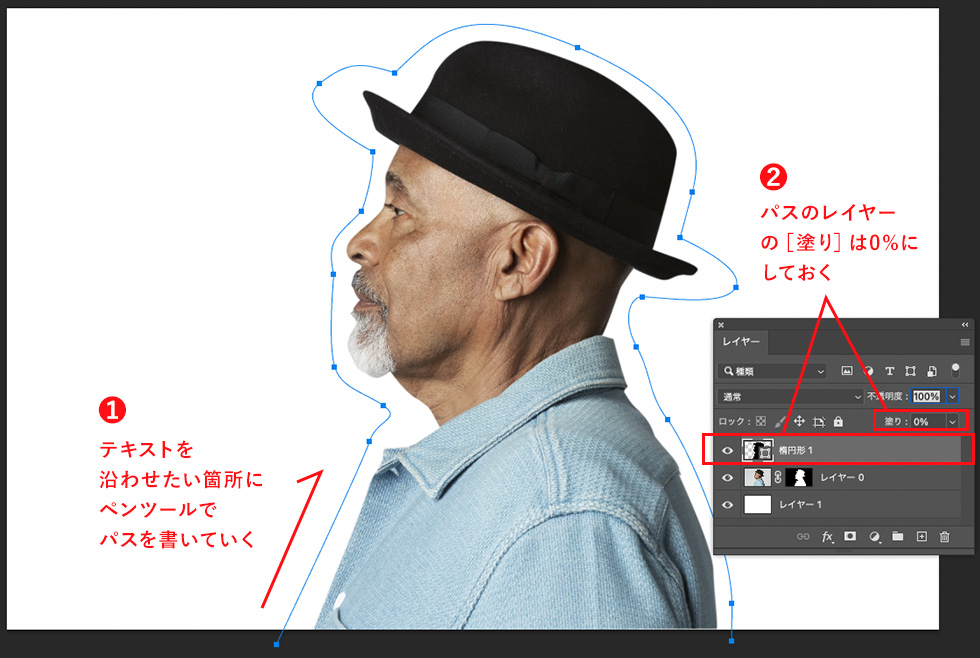
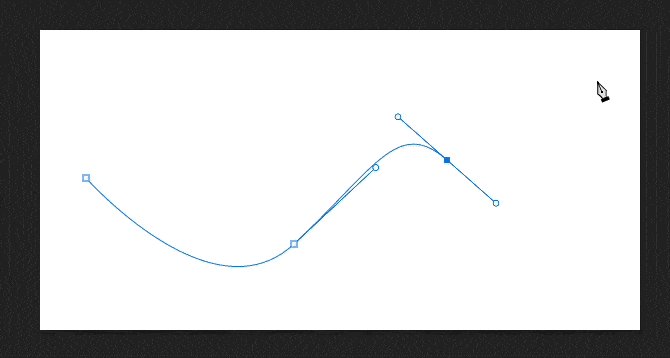
【Step1】ペンツールを使う

ちなみにペンツールのショートカットキーは【P】です!よく使うので覚えておきましょう!

パスだけ残したいので、パスのレイヤーの塗りの透明度は0%にしておいてOKです!
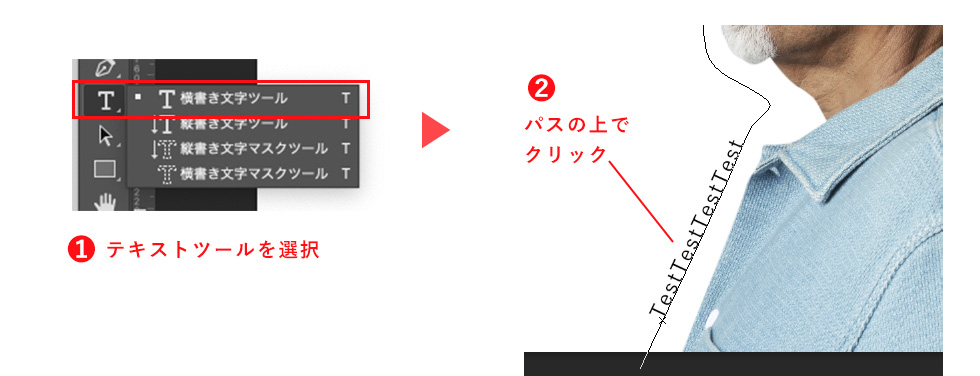
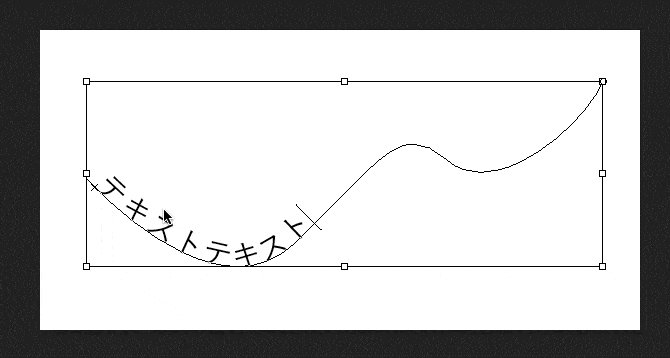
【Step2】テキストツールで文字を入れる

テキストツールを選択し、【Step1】で作成したパスの上でクリックします。そうすることで、書いたパスに沿った文字を作ることができます!

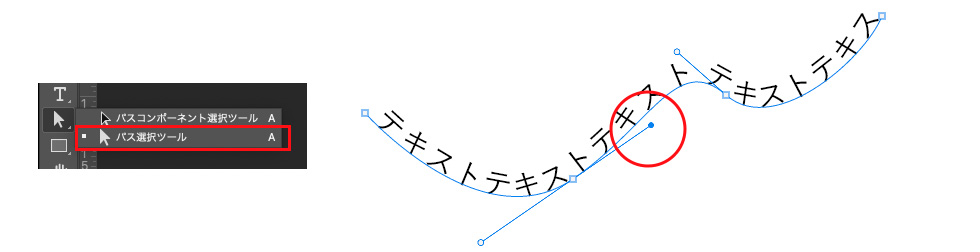
パスを変更は[パス選択ツール]

パスを書いたあとに編集する場合は[パス選択ツール](白い矢印)を選択し、上の画像 、赤丸部分を触ってみましょう。自由に変更することができるので、パスを書き間違えてしまった場合や、湾曲具合を変更したい場合など変更可能です!
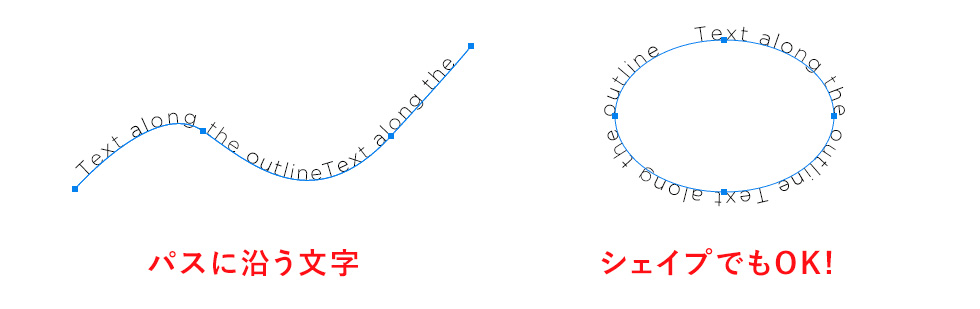
シェイプに沿わすテキストもできる!


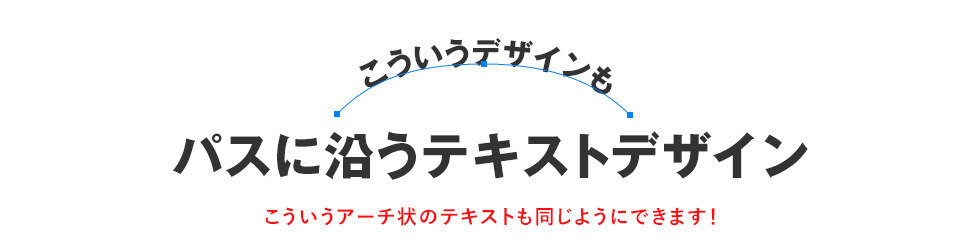
Webデザインやグラフィックデザインでも、よく見かけるタイトルの上にアーチ状の文字をこのようなパスに沿ったテキストが使われているんです!
さいごに
パスに沿うテキストは、様々なシーンで使うことができます。webデザインや紙デザインでもよく使われるテクニックなので、活用していきましょー!
ペンツールはフォトショを使っているならぜひマスターしておきたい機能なので、ぜひ覚えていきましょう!