Illustrator(イラレ)を使って、3Dオブジェクトの作り方から、文字をマッピングする方法をご紹介します。
ドーナッツ状の3Dオブジェクトや立体回転体に、文字をマッピングすることで、面白い表現ができるようになるので、覚えておくと便利なテクニックです!
イラレを使って3Dオブジェクトに文字をマッピングする方法

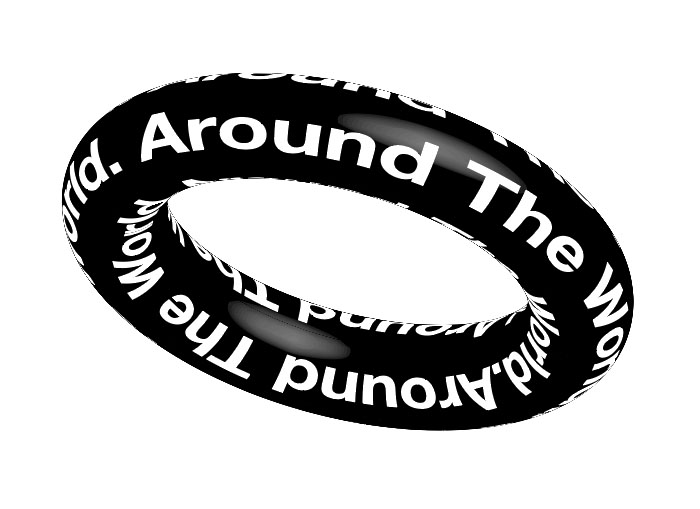
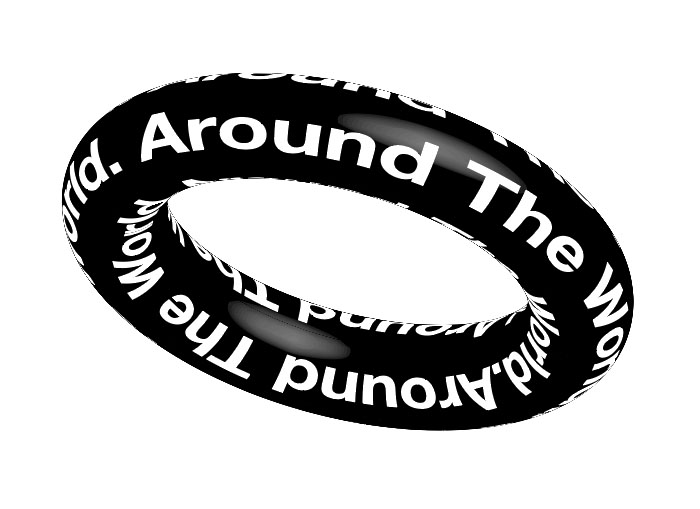
今回はこのようなに、立体オブジェクトに文字をマッピングする方法を解説していきます!難しそうに見えますが、3D機能を使うことで簡単に作ることができるので、ぜひ参考にしてみてくださいね。
ドキュメントの作成

- サイズ:横1280 × 縦1000px
今回のキャンパスサイズを上記サイズで作成していますが、お好みのサイズでOKです。
背景色を黒(#000000)で作成していますが、こちらもお好みの背景色でも大丈夫です。
文字の作成

- 使用フォント:Helvetica Neue(お好みのフォントでもOK!)
文字ツールを使い、お好きな文字列を打ち込みます。
ここで作成している文字が、3Dオブジェクトにマッピングされる文字になるので、マッピングするオブジェクトのサイズに合わせて『行長』と『行間』を考え、文字数多め・行間狭めで作成しておくと良いかもしれません。
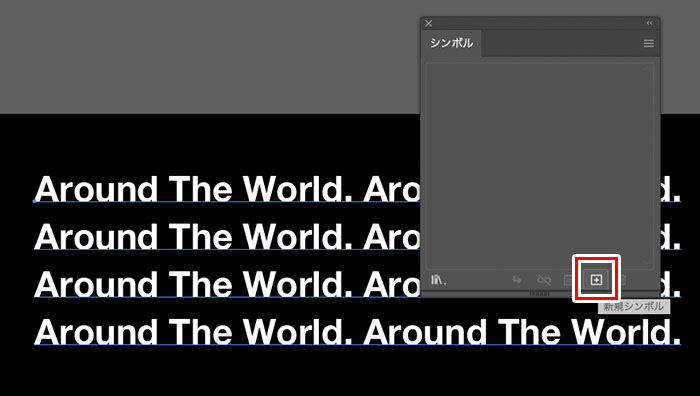
シンボルに登録

[シンボル]パネルを開きます。(表示されていない場合は、上部メニュー[ウィンドウ]→[シンボル]から開くことができます。)
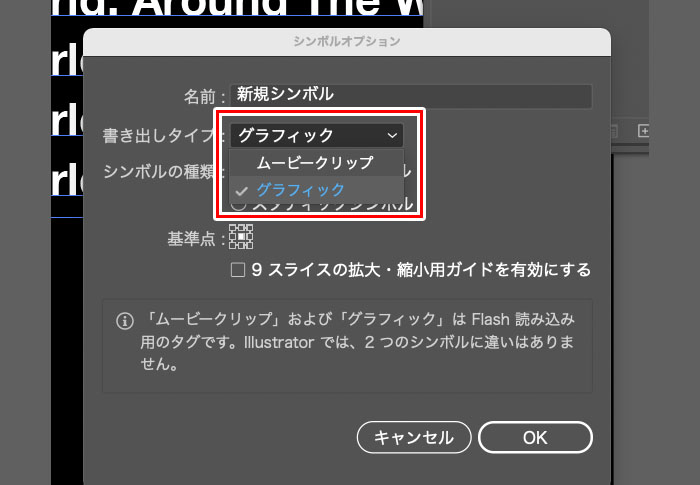
作成した文字を選択した状態で、[シンボル]パネルの右下から[プラスマーク(新規シンボル)]をクリックします。

このようなオブションパネルが表示されるので、【書き出しタイプ:グラフィック】を選択して、[OK]をクリックします。
こちらでマッピングされる文字の準備はOKです!
3Dオブジェクトを作成する
今回は、ドーナッツ状の3Dオブジェクトを作成していきます。

【サイズ:140px x 140px程度】の【塗り:白色/線:なし】で丸形オブジェクトを作成します。

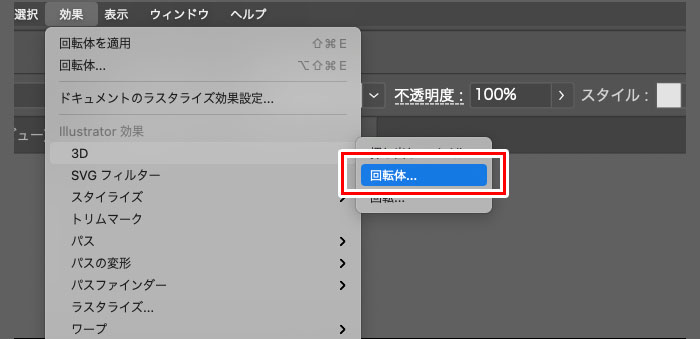
丸オブジェクトを選択したまま、上部メニュー[効果]→[3D]→[回転体…]を選択します。

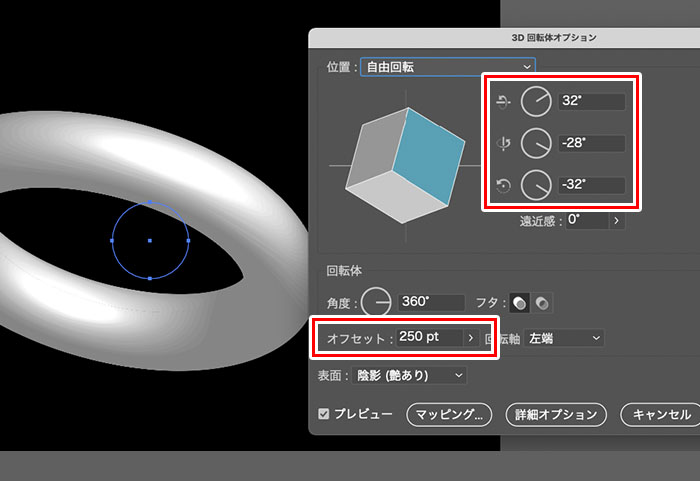
丸形の回転体オプションをプレビューすると、ドーナッツ状のオブジェクトを作成することができます。
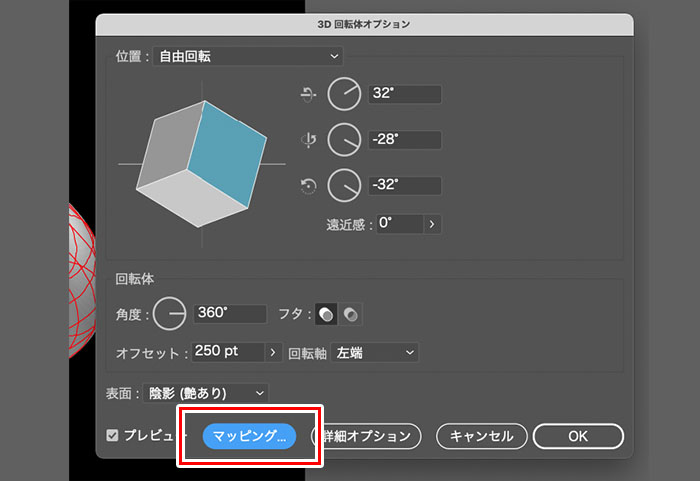
それぞれのオプションを、以下に参考に調整してみてください。
- X軸回転角度:32°
- Y軸回転角度:-28°
- Z軸回転角度:-32°
- オフセット:250pt
ここまでで、3Dオブジェクトの完成です!画面はこのままで、次に文字をマッピングする方法を解説します!
文字をマッピングをする

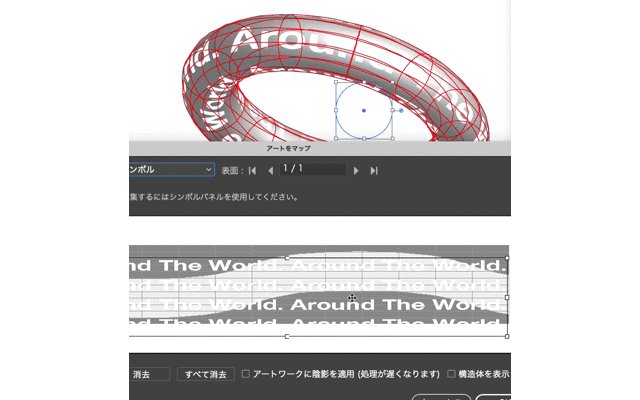
回転体オブションから左下の 【マッピング】を選択します。

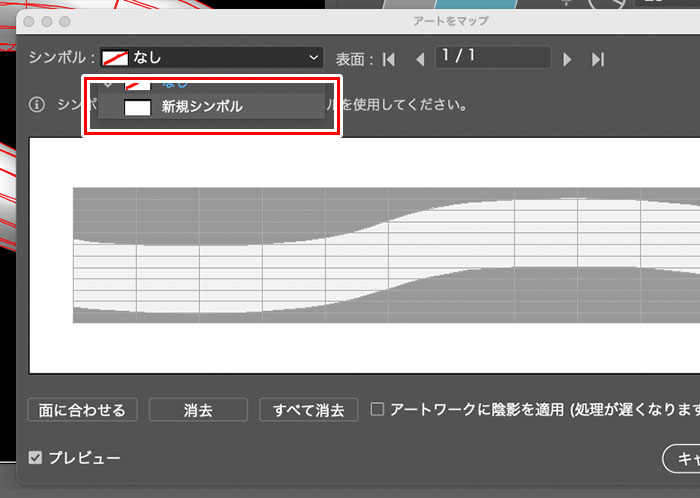
マッピング画面の左上の【シンボル】から、先程登録した文字のシンボルを選択します。

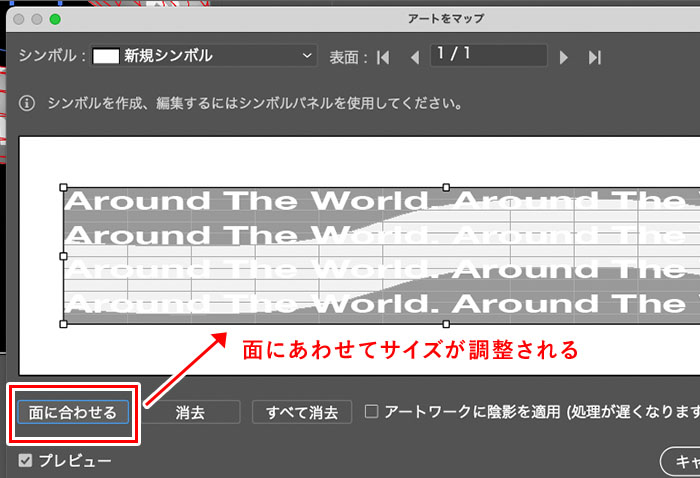
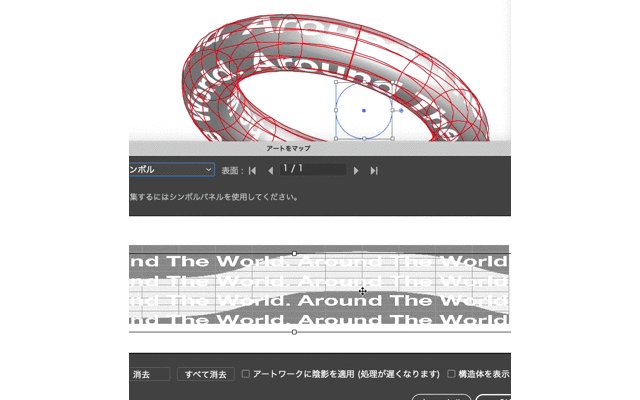
先に作成したマッピング用のシンボルのサイズによりますが、デフォルトの状態だと、一部分にしか反映されないため、左下の[面に合わせる]ボタンを選択してみてください。
そうすることで、全面に文字がマッピングされるようにサイズが調整されます。

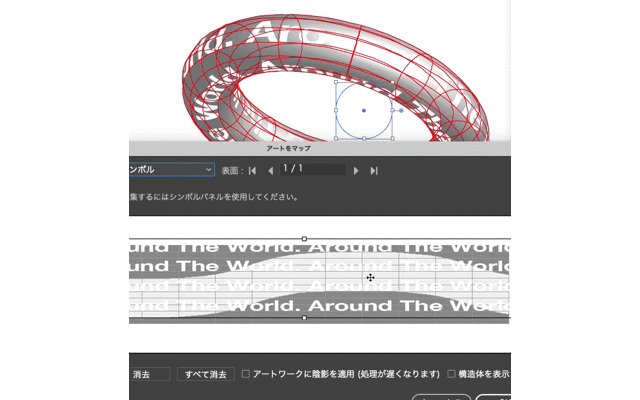
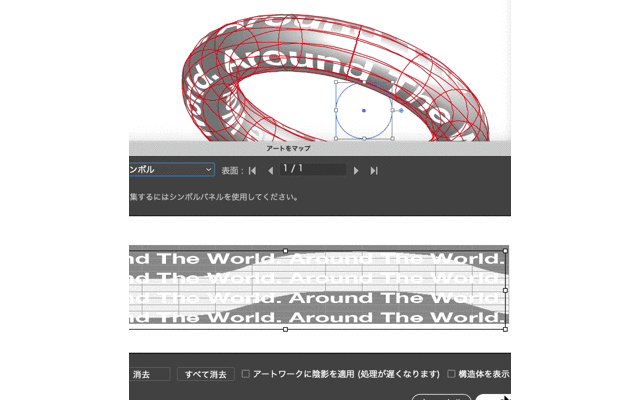
自由にマッピング用のシンボルを移動させることができるので、『文字が見えやすい位置』にプレビューしながら移動させてみましょう。
良い位置に調整することができたら、[OK]を選択し、完成です!

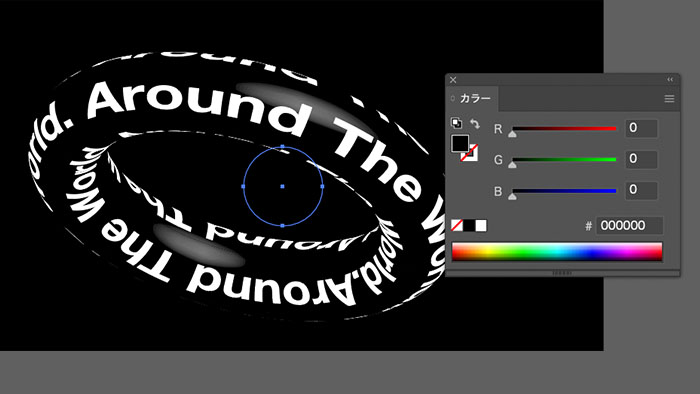
色を変更して完成!

丸オブジェクトの【塗り:白色(#ffffff)】で作成していたので、最後に【塗り:白色(#000000)】に変更して完成です!

他の色に変えてみたり、角度を変えてみてもOK!

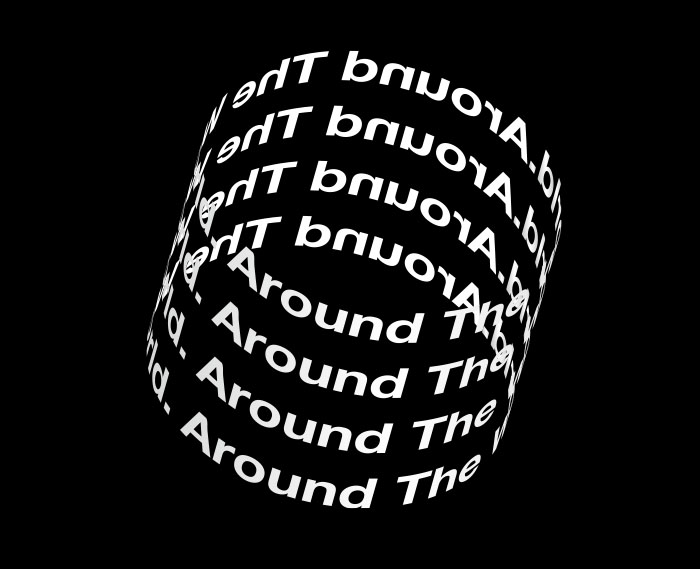
長方形で3D回転させてみる

『長方形オブジェクト』で、3D回転を作ってみると円柱形の立体図形を作ることができます。その形にマッピングするとこのような形に作成することができるので、いろんな形のオブジェクトで作成してみると面白いものが作れそうです!


