文字のメリハリ意識していますか?文字大きくしたり、小さくしたり、太くしたり、細くしたり、メリハリをつけると言っても表現方法は様々です。
文字にメリハリをつけることで、文章を読みやすくしたり、要素を強調させたり、視線を誘導させたり、デザインにアクセントをつけることができるので、文字のデザインをするときには「メリハリ」を意識してみると、デザイン全体のクオリティがグッと良くなります!
自分もデザインを始めた頃には、「メリハリをつけてください」とフィードバックをもらっていました。今では理解が出来始めたので、「メリハリをつける」とはどういうことか私なりにまとめました。
文字をベタ打ち(調整などをしていない文字)だけでは、作ったデザイン全体が野暮ったくなったり、素人感を感じやすくなるので、文字のデザインはすごく重要です。今回記事で上げる文字のメリハリテクニックは基礎になる部分などで、是非覚えておいてほしいテクニックです!
文字ごとに優先順位を決め、メリハリをつける

文中の文字列で、優先順位をつけて、メリハリをつける。
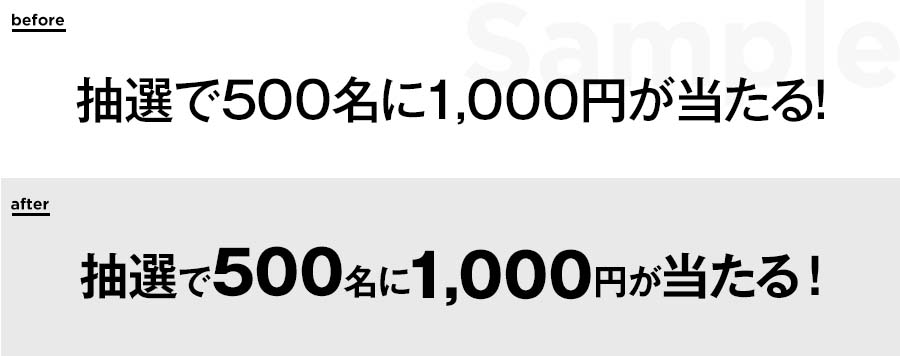
よくキャンペーンのバナーなどの見かける文章ですが、「数字+単位」。今回の文章で強調したい部分は、どれぐらいの人に、いくら当たるのか、をパッと見で伝えれるようにしておきたいですね。
ポイントは
- 数字+単位の文章の場合、数字→大きく、単位→小さくする
- 「てにをは」を小さくする
文字サイズの大小でしっかりメリハリをつける

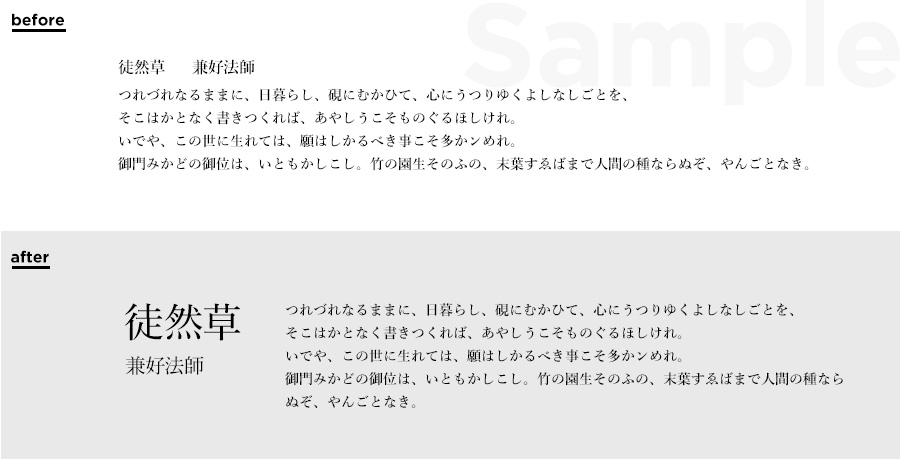
メインタイトル・サブタイトル・本文を文字のサイズでしっかりメリハリをつけました。
サイズの大きさを変えることで、一番先に見てほしい情報へと視線を誘導させることができます。
今回のサンプルでいうと「徒然草(メインタイトル)」→「兼好法師(サブタイトル)」→「つれづれ〜(本文)」といったぐらいに、ユーザーにどういう順で読ませたいかを意識しながら、文字サイズの大小でつけることで、視線を誘導させることができます。
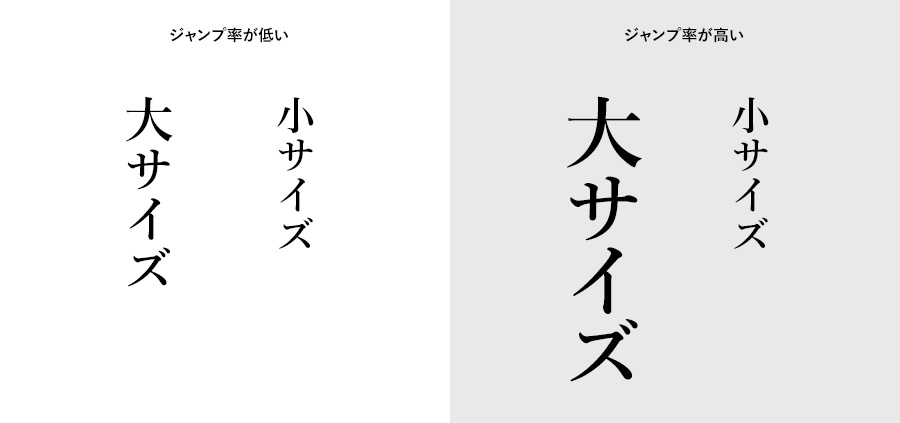
文字サイズの大小のメリハリのことを、専門的な用語で表現すると「ジャンプ率」と呼ばれています。
デザインのフィードバックで、『もっとジャンプ率を高くしてほしい』という要望があったりしますが、文字の「大サイズ」と「小サイズ」のもっと広げてあげてほしいってことです!

「ジャンプ率が低いから間違い」「ジャンプ率が高いのが正解」というわけでなく、デザインのトーンや世界観に合わせて、文字のサイズを設定し、メリハリをつけていくことを身につけて行きましょう!

どちらの方が見やすい・わかりやすいですか!?
「そのデザインでなにを伝えたいのか」を、文字要素に優先順位を考えて、大小のサイズをつけましょう。
今回、上記のデザイン例では、文字のサイズだけ変更しています。「日帰りで行ける、宇宙旅行、155万円」のサンプル広告では、beforeでは、ベタ打ちで文字要素にメリハリを付けていないため、パッと見で中身が入ってこないですが、afterでは、優先順位をつけメリハリを意識して付けている例になります!
ひと目で内容が伝わってくるデザインは、文字のメリハリがしっかりしています!
文字の太さ・細さでメリハリをつけてアクセントにする

ちょっとしたアクセントとしてのメリハリテクニックは、単語ごとに文字の太さを変化させてみると、文中にリズムが生まれ、文字に緩急をつけることができます。
文字の太さが均一だと、少し単調になってしまい野暮ったく見えてしまう場合があるので、そういう場合に文字の太さを少し変えるだけで、ガラっとイメージが変わることもあるので、覚えておくと良いです!
すべてを取り入れてみると

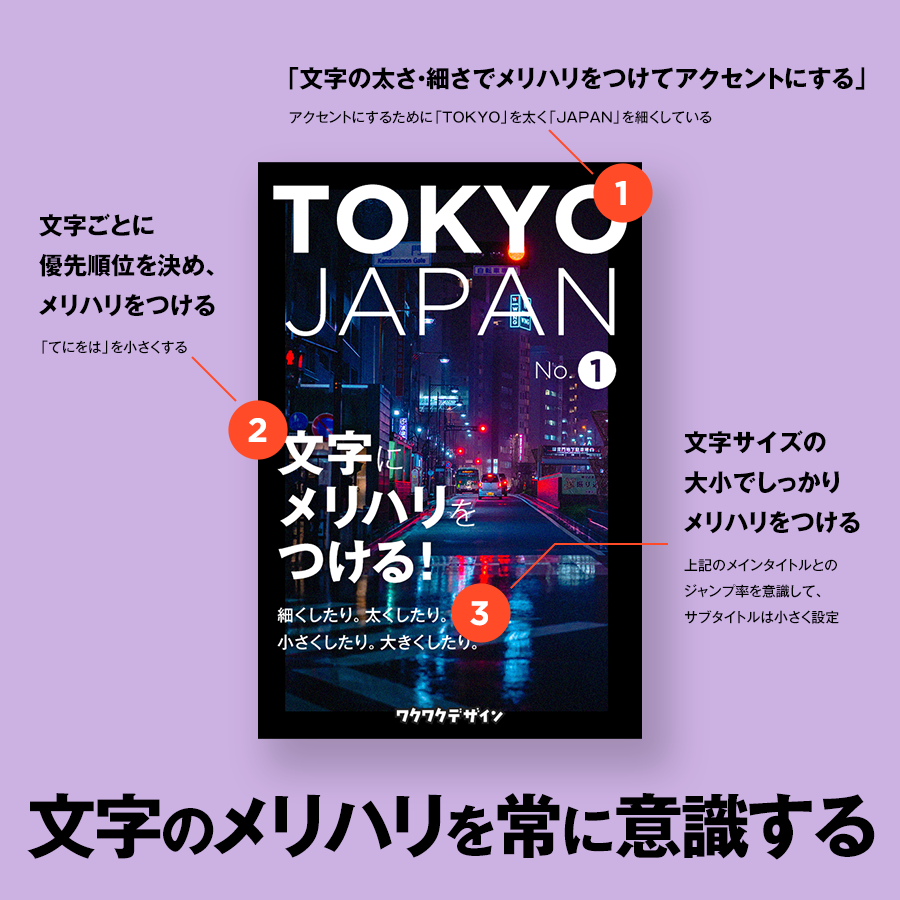
上記で上げた文字のメリハリテクニックを、デザインに取り入れてるならどんな風になるか?」を雑誌の表紙風デザインにサンプルで取り入れてみました。
今回は雑誌風に取り入れていますが、バナー、チラシ、ポスター制作など、文字を扱うデザインには必ず使えるテクニックになるので、上記の文字にメリハリをつけるテクニックは必ず覚えておくと良いです!

・文字ごとに優先順位を決め、メリハリをつける
・文字サイズの大小でしっかりメリハリをつける
・文字の太さ・細さでメリハリをつけてアクセントにする
上記のことは、文字のデザインを常に意識していると当たり前のように身についていきますし、自分なりの文字へのメリハリテクニックなど発見できることがあると思います。
今回は、文字の大きさ・小ささ・太さ・細さでメリハリをつけるテクニックをまとめてみました。メリハリを付ける表現方法はまだまだたくさんあります!(色を変えたり、装飾を付けたり)
なので、別記事でまたご説明する予定です。

