今回は、Illustratorでオブジェクトの重なり部分を反転させる方法を解説します!
とっても簡単にでき、アウトラインを作らなくてもできるので文字の編集などもあとから変更可能です。イラレ小技テクニックで覚えておくと便利です!
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
オブジェクトの重なりを反転させる方法

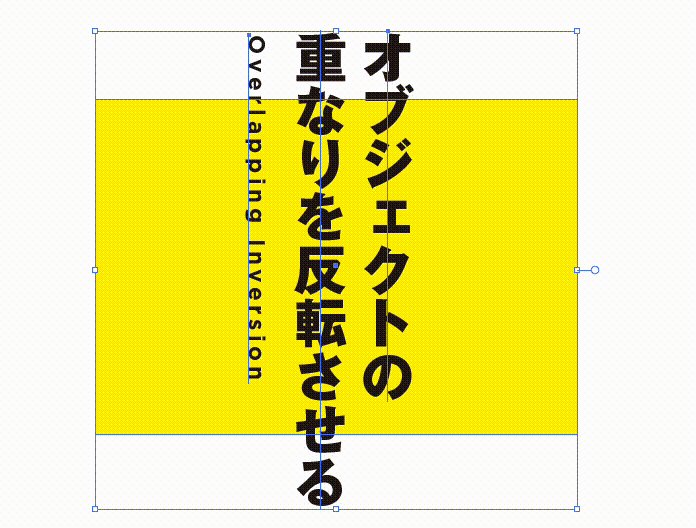
このように「文字のオブジェクト」と「黄色の背景オブジェクト」の重なっている部分が、反転させます。
これは文字のパスで切抜きをしているわけではなく、小技テクニックを使っている反転させています!今回はこの作り方になります!

さっそく作ってみましょう。
【Step1】文字と背景オブジェクトを作る

文字レイヤーと背景レイヤーをそれぞれ作成し、重ねます。
背景は四角形でなくて、丸型でも三角形でも、パスデータになっているならどんな形でもOKです!
【Step2】グループ化をする

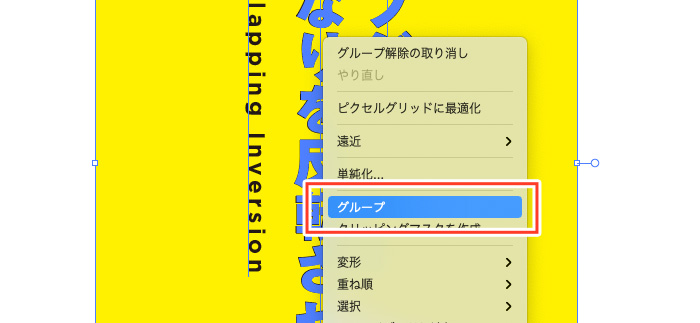
文字レイヤーと背景レイヤーの2つを選択した状態で、右クリック→[グループ]でグループ化します。
グループ化をしておかなければ、この後の工程でうまく反映できなくなってしまうので要注意です。
【Step3】パスファインダー→[中マド]を適用

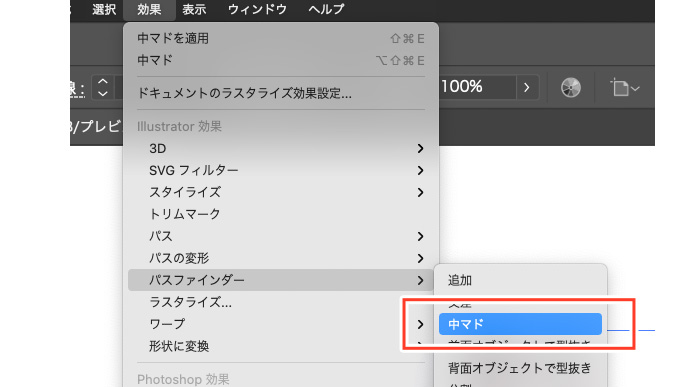
【Step2】で作成したグループを選択した状態で、上部メニュー[効果]→[パスファインダー]→[中マド]を適用します。
【完成!】

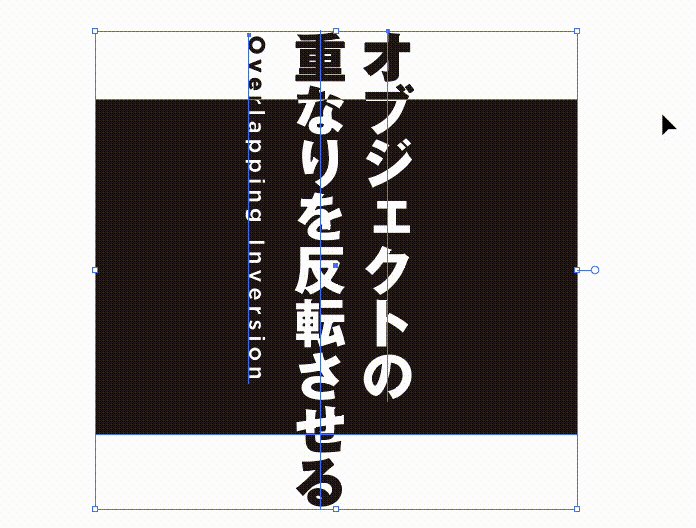
こちらで重なり合ったオブジェクトが反転するようになりました!
背景オブジェクトは、最前面のレイヤー(今回は文字レイヤー)の色に置き換わってしまうのですが、後から変更することができます。
とっても簡単に作ることができました!
紙のデザインで、もちろん使えますが、最近ではwebデザインやバナーデザインでも使われてるのを見かけます。
覚えておくとデザインアイディの引き出しも増えますし、デザインの幅も広がることができるテクニックなので、是非やってみてくださいね。
さいごに

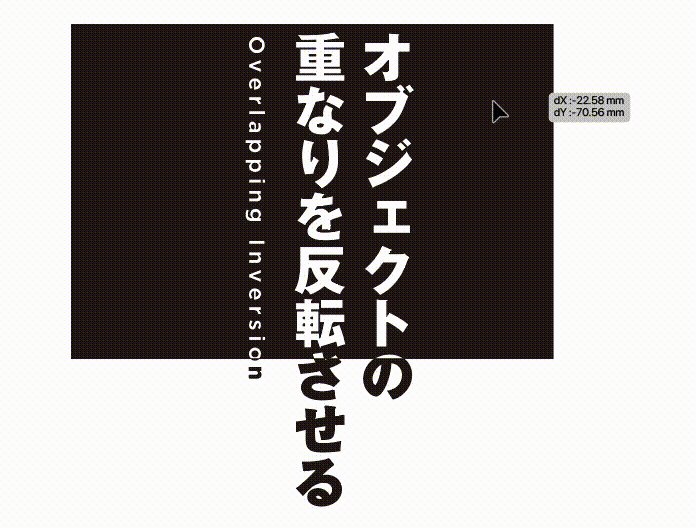
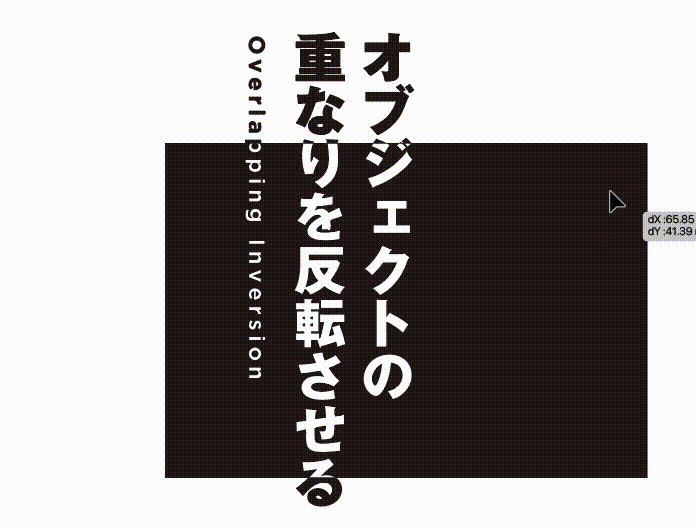
作り方で説明していたものは、背景レイヤーを半分にして作っていたのですが、上の画像のように文字全体を囲うように背景を作ると、文字の部分全体が透けるものを作ることができます!
是非、試してみてくださいね!


