今回は、Photoshopの「ぼかし(移動)」機能と「グラデーションマップ」機能を組み合わせて使ったユニークなぼかし加工方法を紹介します。
ポートレート写真などに取り入れることで、普段とちょっと違った写真の印象などを演出したいシーンなどでぜひ、参考にしてみてください!
こちらの記事はアプリ「Adobe Photoshop」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
「ぼかし(移動)」を使ったユニークなぼかし加工方法

このような仕上がりになるように加工していきます。
今回は全体の配色をピンクでセクシーな印象に調整していますが、お好みで「色合い」や「ぼかし度合い」「ぼかし角度」などは変更・調整することができるので、いろいろ試してみてください!
- 作例使用写真:https://unsplash.com/ja/%E5%86%99%E7%9C%9F/ov150m0K7Ag
- カンバスサイズ:1000px x 1500px
お手持ちの写真素材、カンバスサイズはお好みでもOKです。
ぼかし(移動)を適用する

まずは画像を開き、画像レイヤーは「スマートオブジェクト」に変換していおきましょう。
(スマートオブジェクトの変換方法は、レイヤーを右クリック「スマートオブジェクトに変換」より変換できます。)

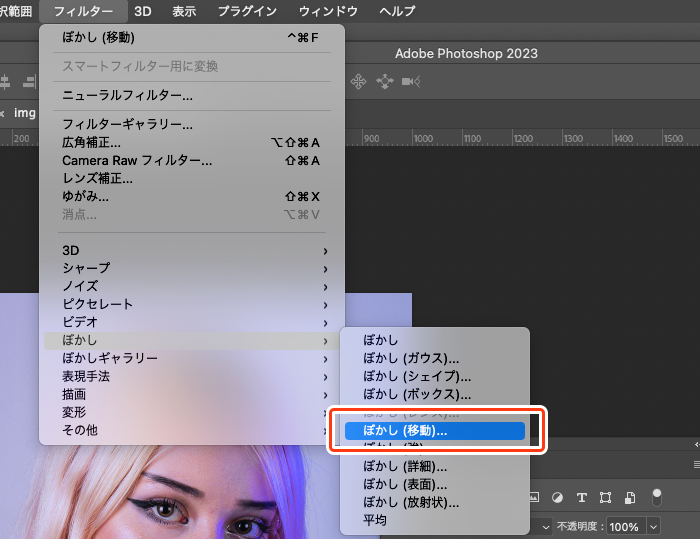
上部メニュー[フィルター]→[ほかし]→[ぼかし(移動)…]を選択します。

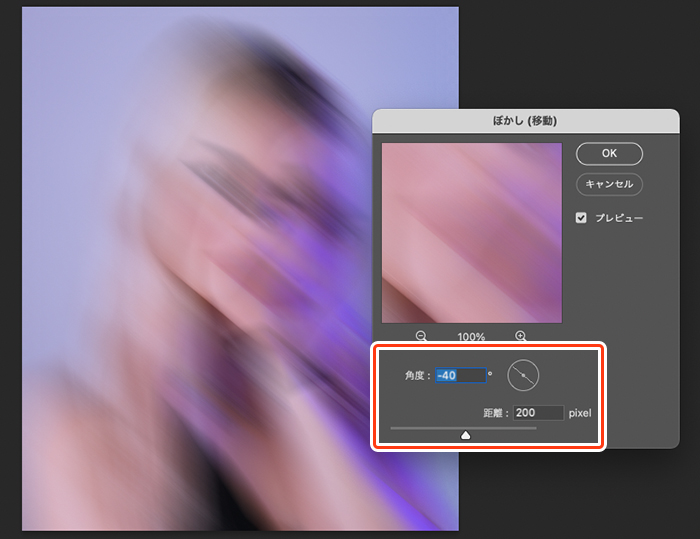
【角度】や【距離】の数値を調整していきます。任意の数値でも良いですが【距離】を大きめの数値に設定しておくとブレ感が強くでるので[200pixel〜]がおすすめです。
今回は[角度:-40][距離:200pixel]に設定します。

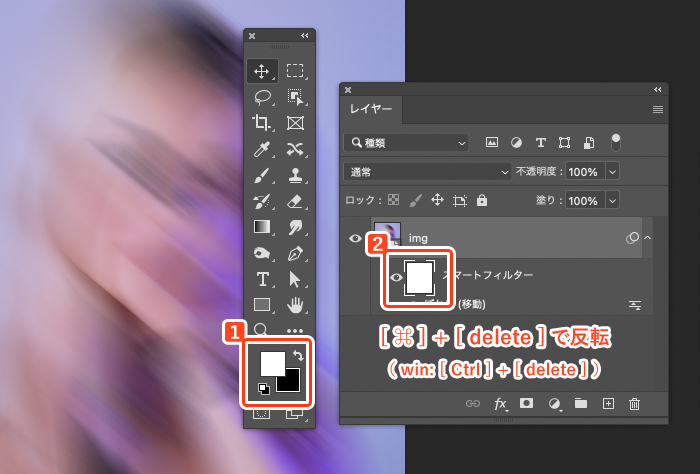
ぼかし(移動)を設定後、マスクを反転させます。
- カラーパレットの【描画色:白/背景色:黒】
- スマートフィルターのマスク部分を選択した状態で【 ⌘ + delete】で反転
反転させることで、ぼかしフィルターがかかっていない状態に切り替わります。

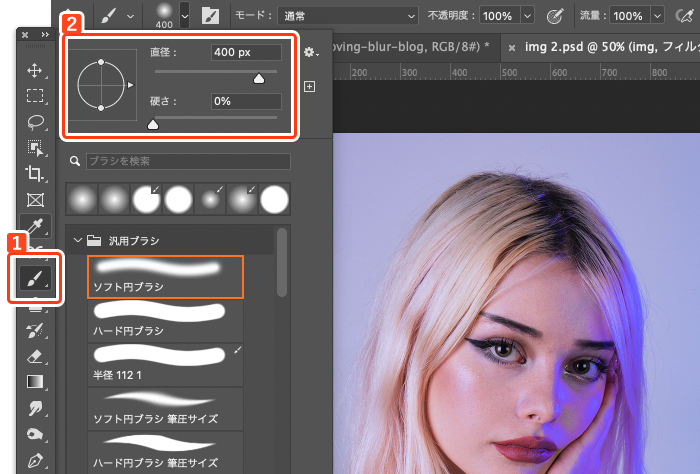
ブラシを使って、マスクを適用していきます。
ブラシツールを選択した状態で、ブラシの設定を上記画像のように調整します。
[直径:400px][硬さ:0%]など、大きめのブラシサイズでソフトなブラシに設定します。(デフォルトのプリセット[汎用ブラシ]内の[ソフト円ブラシ]でもOKです。)

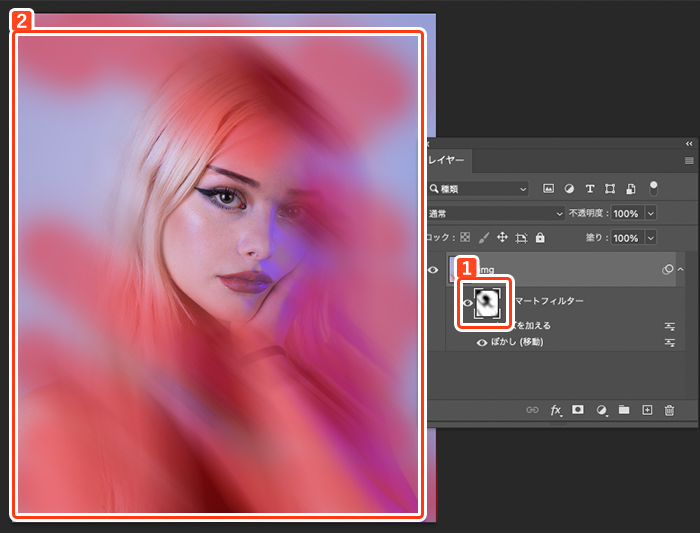
レイヤーからスマートフィルターのマスク部分を選択した状態で、マスクを適用したい部分(=ぼかし(移動)を適用したい部分)をブラシで塗ります。
※マスク適用部分を赤く塗っていますが、表現上わかりやすくしているだけなので実際は赤くなりません)
マスクを適用するエリアのポイントとして、顔まわりにはぼかしを適用しないようにすることで、ピントが顔に合わせているように見せれます。
これで【ぼかし(移動)】の加工処理は完了です。
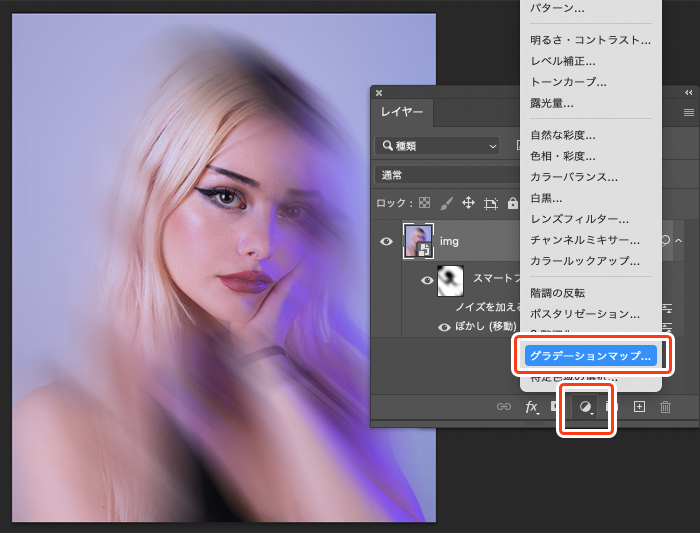
グラデーションマップを適用する

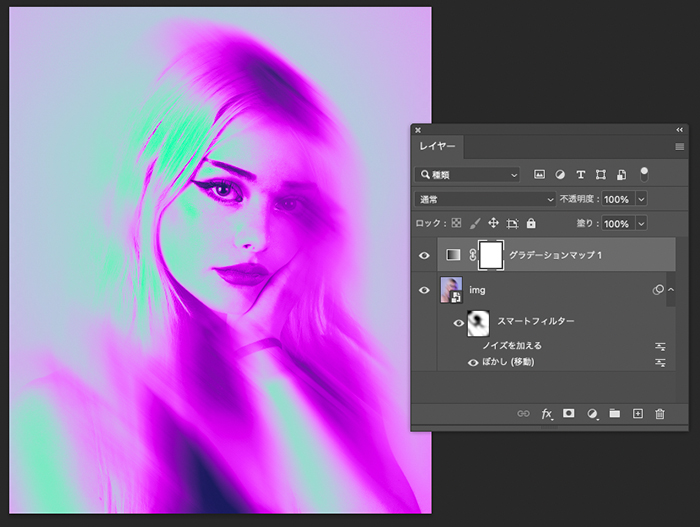
レイヤーパネルの下部より[新規調整レイヤー]のアイコン→[グラデーションマップ…]を選択します。

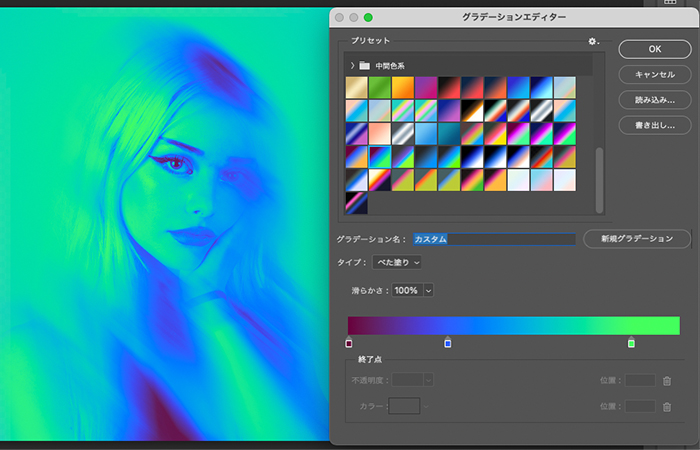
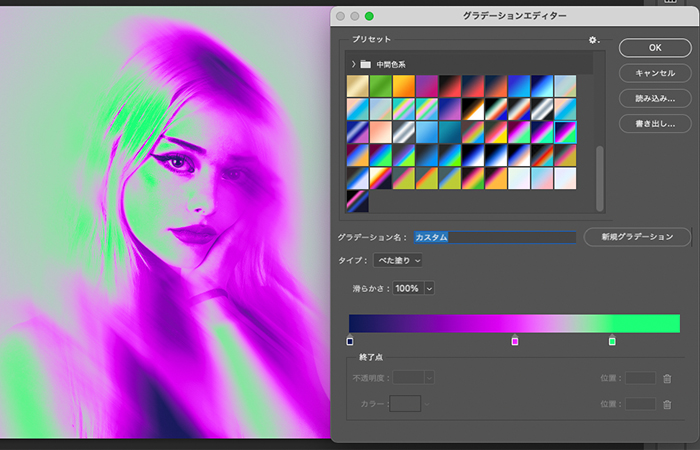
グラーデションエディターのパネルからグラデーションを設定してきます。
[グラデーションマップ]機能は、画像の明度に合わせて選んだグラデーションの色に置きかえることができる調整レイヤーなので、色数が多く設定するとさまざまな味わいがでるので、2色だけではく、3〜4色を使うと面白い表現になります。
配色次第では無限に調整することができるので、さまざまな色で試してみると面白いですよ。

完成!

好みの配色に調整できたら、完成です!

ぼかし(移動)の設定より【角度】や【距離】の数値によって、印象が変わってくるので、さまざまな数値で試してみてくださいね!
動画で解説を見る
インスタのリール動画でも解説しているので、動画で見たい方はこちらも合わせて参考にしてみてください。
(インスタページに飛び、再生ボタンすると音が出るかもしれませんので、音量にご注意ください。)


