Photoshopでぷるっとみずみずしい光沢のある文字をレイヤー効果のみで作る方法を紹介します。
レイヤー効果のみで作成する方法なので、簡単に作ることができます。化粧品バナーや、果実系食品バナーなどみずみずしさを表現するときに使えるテクニックです。
こちらの記事はアプリ「Adobe Photoshop」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
ぷるっと光沢のある文字を作る方法

このように文字に光沢が入ることで、ぷるっと立体感がある文字を作る方法を解説します!
サンプルPSDもダウンロード可能なので、うまくできない方はダウンロードして参考にしてみてください。
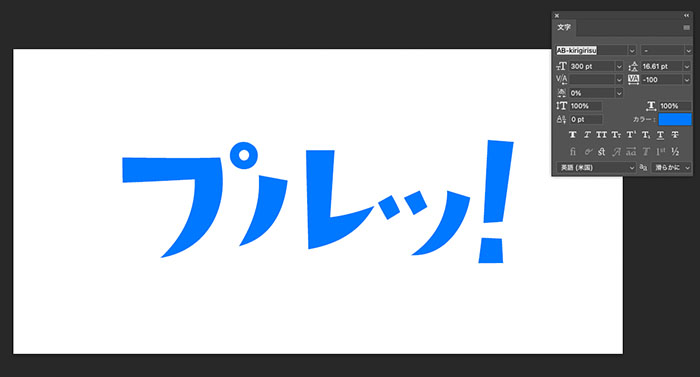
テキストの作成

- キャンバスサイズ:横1000px × 縦500px
- 使用フォント:キリギリス
- 文字サイズ:300pt
- 文字色:#0078ff
お好きな数値に変更して、作成しても大丈夫ですが、後工程で作成するレイヤー効果の数値も適宜調整しながら、作成してみてください。
レイヤー効果を適用
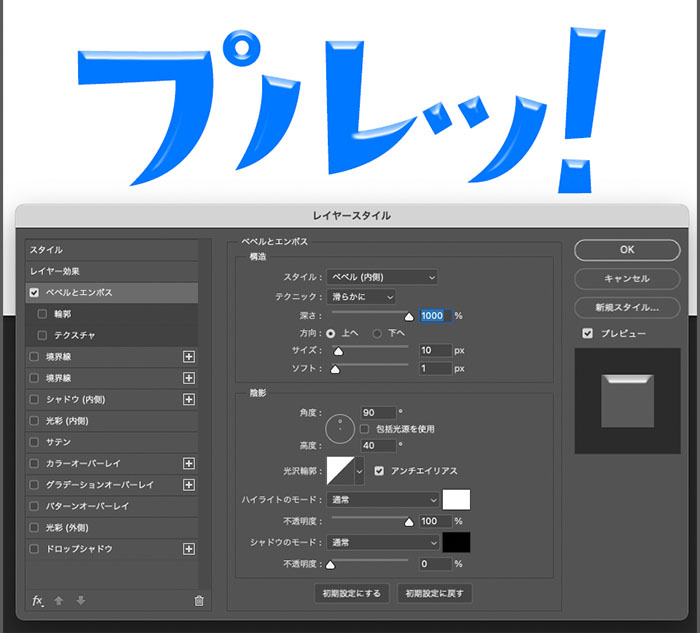
ベベルとエンボス

- スタイル:ベベル(内側)
- 深さ:1000%
- サイズ:10px
- ソフト:1pt
- 角度:90°
- 高度:40°
- ハイライトモード:通常 #ffffff 不透明度100%
- シャドウモード:不透明度0%
ベベルとエンボスで立体感と光沢を付けます。
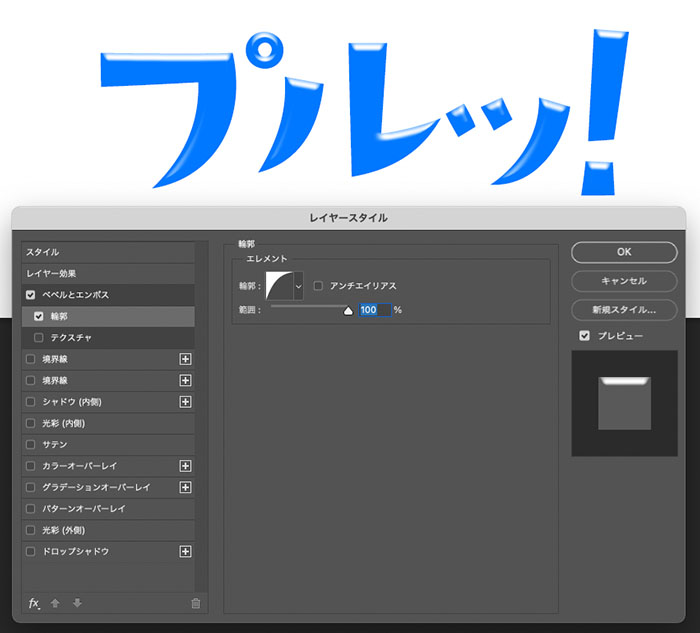
輪郭

- 輪郭:半円
ベベルが少し強くかかっているので、柔らかい印象にするために、輪郭を『半円』に変更しておきます。
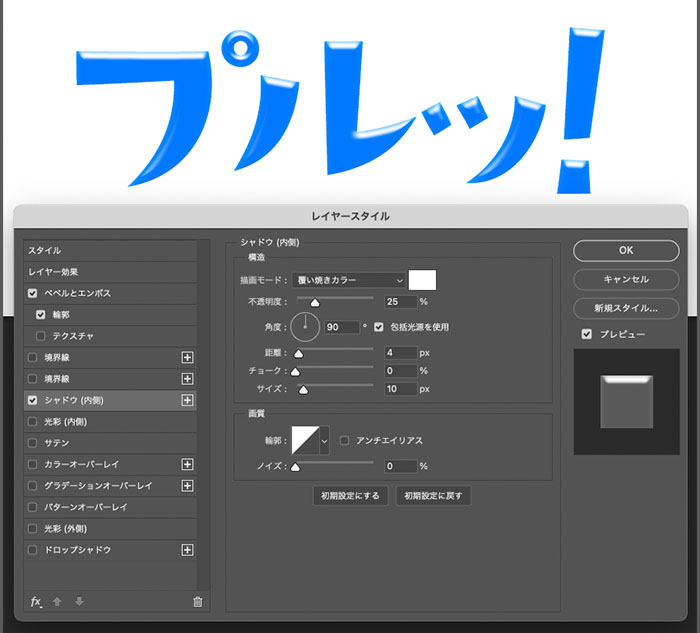
シャドウ(内側)

- 描画モード:覆い焼きカラー
- カラー:#fff
- 角度:90°
- 距離:4px
- サイズ:10px
文字の輪郭にハイライトを入れ、立体感を強調するために、シャドウ(内側)を覆い焼きカラーで入れます。
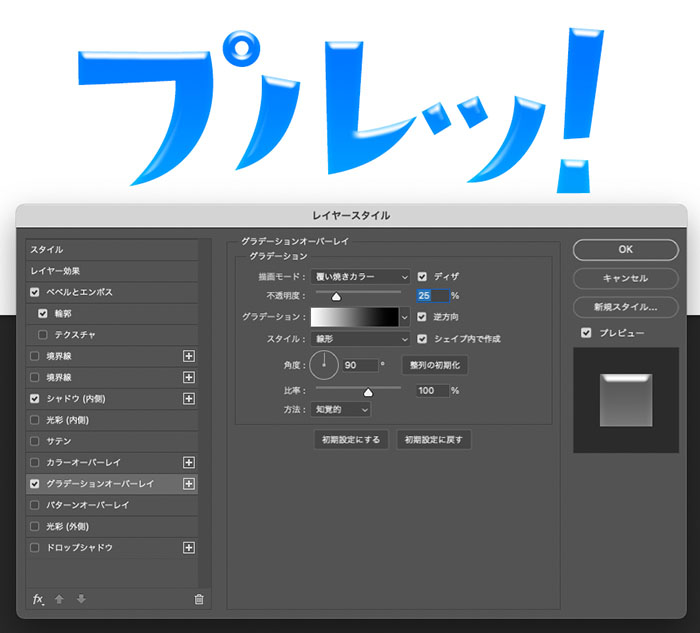
グラデーションオーバーレイ

- 描画モード:覆い焼きカラー
- カラー:#ffffff → #000000
- 角度:90°
みずみずしさを表現するために、少しだけグラデーションカラーを適用します。
グラデーションカラーそれぞれ指定しても良いですが、文字色を変更するだけで簡単に編集できるように、「覆い焼きカラー」でグラデーションを作るように設定します。
完成

レイヤー効果だけで、ぷるっと光沢のある文字の完成です!
「光沢感をもっと弱くしたい」「ハイライトをもっと強くしたい」などあると思うので、レイヤースタイルで設定した数値を自由に変更して、いろいろ試してください。

レイヤー効果から色を変更せずに、文字色を変更するだけで色を簡単に変更することができます。
『スタイル』パネルに、レイヤースタイルを登録をしておけばいつでも1クリックで適用することが可能なので、お気に入りのスタイルができたら、登録しておくこともオススメです。
サンプルPSDのダウンロード
ぷるっと文字のサンプルPSDは、以下のリンクからダウンロードすることができます。(Dropboxに飛びます。ポップアップがでてきますが、✕を押せば登録せずにDL可能です。)
文字にはアウトラインをかけているので、ダウンロード後にお好きなフォントにレイヤー効果のみをコピーしてお使いください。ぜひ参考にしてもらえたら嬉しいです。


