デザイン制作や資料作成などで、タイトルやキャッチコピーなどの文字をレイアウトする際に「なんだかバランスが悪い」「イマイチ目立たない」「美しくない」と感じる時があるかと思います。
それらを解消するために、文字(フォント)を変えてみたり、文章の伝えやすくするためにサイズを調整したり、文字の視認性・判読性・可読性を高めるための調整を「文字組み」と呼ばれます。
今回は、少しの工夫でグッと良くなる!まずはしっかりと覚えておきたい「文字組み」の基本テクニックをご紹介します。
文字組みの基本テクニックとコツ
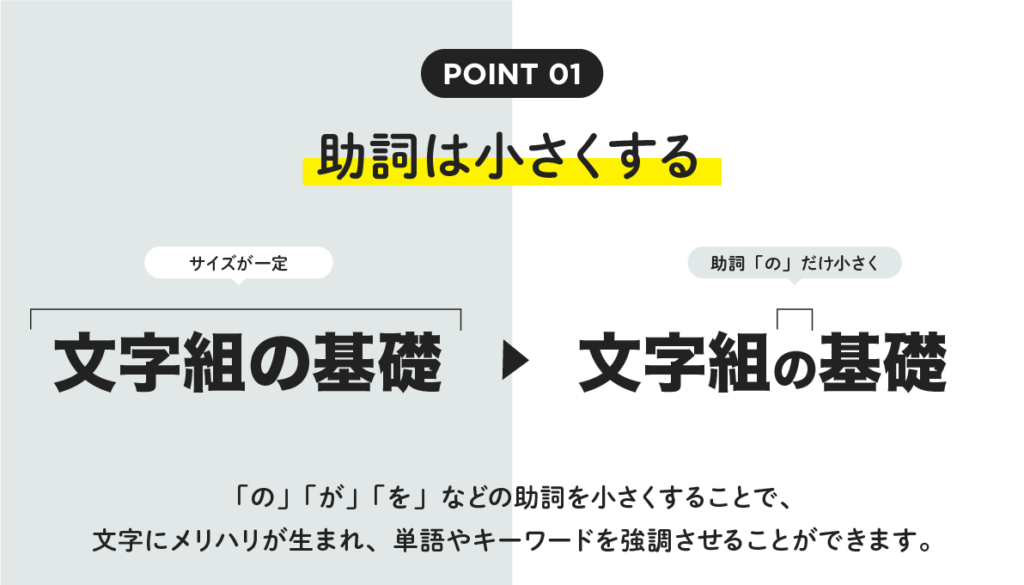
助詞は小さくする

「の」「が」「を」などの助詞を小さくすることで、文字や文章にメリハリが生まれ、単語やキーワードを強調させることができます。
特に『タイトル』や『キャッチコピー』など、目立たせたい重要な文字要素で調整することで、文章を読みやすくできたり、視線誘導ができたり、デザインにアクセントをつけることができます。
 文字にメリハリをつけるとデザインがグッと締まる!表現テクニックを紹介
文字にメリハリをつけるとデザインがグッと締まる!表現テクニックを紹介
さらに詳しく知りたい方は、こちらの記事でご紹介しているので合わせてみてもらえると嬉しいです!
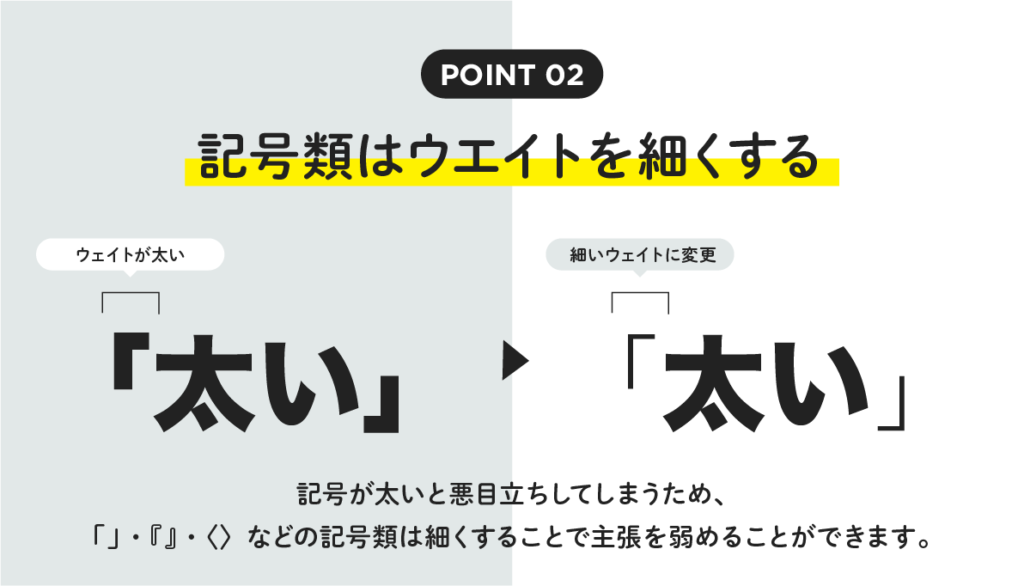
記号類はウェイトを細くする

「」 ・『』・〈〉などの記号類を使う場合、一番細いウェイトを指定しましょう。(ウェイトがないフォントの場合は、「」(括弧)のみ別のフォントに置き換えても大丈夫です)
記号が太いと、文字より記号が悪目立ちして見えてしまう場合が多いです。本来伝えたい文字の存在が薄くなってしまうので、ウェイトを落として細くして使うことで、バランスが良く、美しく見えるようになります。
 少しの工夫で良くなる!日本語の『記号』を使った文字組の基礎とテクニック
少しの工夫で良くなる!日本語の『記号』を使った文字組の基礎とテクニック
日本語の文字組みで『記号』を使う場合、「括弧」以外にも気をつけておいたほうが良いコツやテクニックがあるので、こちらもあわせて見てみて下さい!
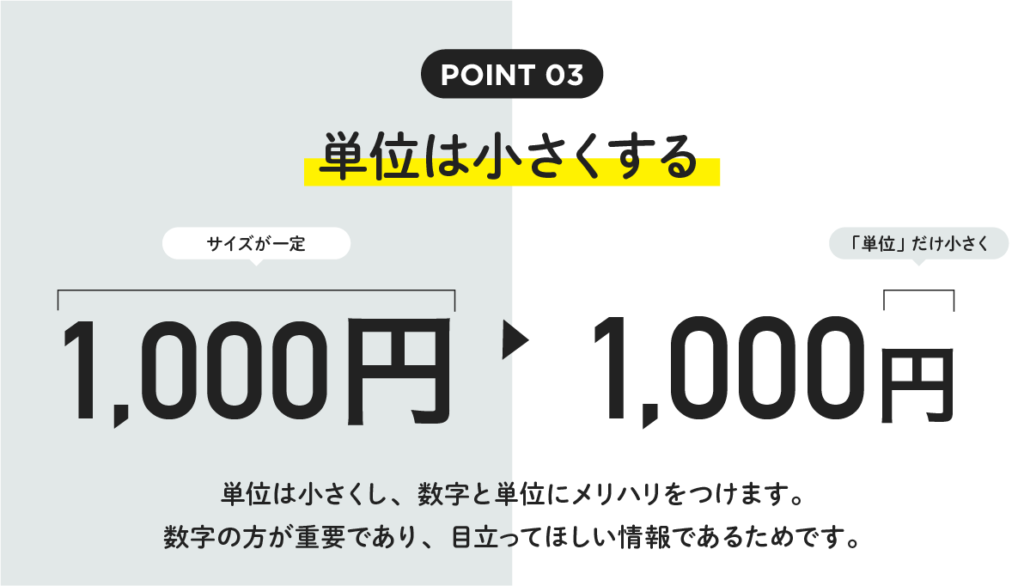
単位は小さくする

例えば「1,000円割引」や「100名様限定!」や「1,000円プレゼントキャンペーン」など『数字と単位』を組み合わせる文章があるかと思います。
そういった文字の場合は『単位』を小さくして、数字と単位にメリハリを付けるようにします。数字をきちんと立たせて、数字に意味をもたせてあげることができます。

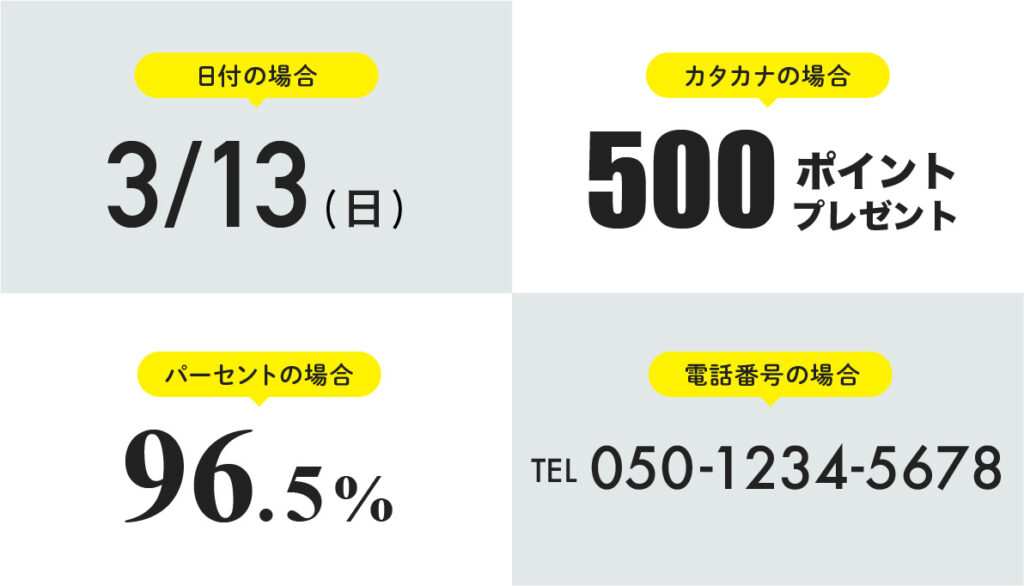
単位以外にも「日付」や「カタカナ」なども同様の調整を行うことで、数字が目立つ文字組みを作ることができます。
 数字を使った表現を美しく見せるためのデザイン(文字組)テクニックと数字が綺麗なオススメフォント!
数字を使った表現を美しく見せるためのデザイン(文字組)テクニックと数字が綺麗なオススメフォント!
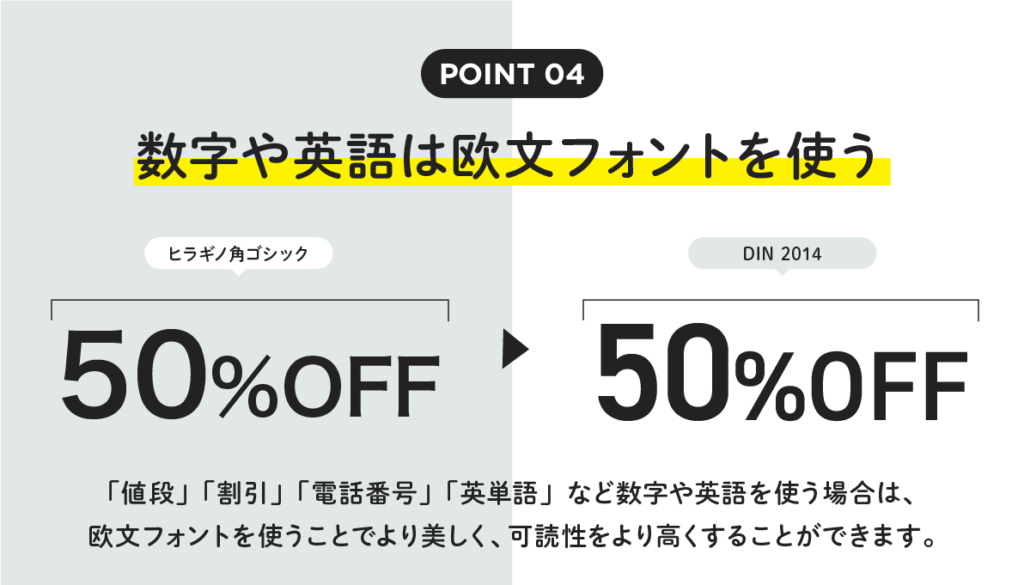
数字や英語は欧文フォントを使う

「値段」「割引」「電話番号」「英単語」など数字や英語を使う場合は、欧文フォントを使うことでより美しく、可読性をより高くすることができます。
なぜ『数字』『英語』は欧文フォントを使ったほうが良いかと言うと、和文フォントの数字は、ひらがな/カタカナ/漢字の中に混じっていても違和感ないように設計されているため、和文フォントの数字をそのまま使うと、数字が少し太って見えてしまいダサい要因になってしまうのが大きな理由です。
ひらがなや漢字にあわせて設計されている和文フォントではなく、ローマ字や数字だけで設計されている欧文フォントを使うことで、可読性や視認性を高めるといった効果もあります。
(もちろん現在では、数字や英語が美しい設計されている和文フォントもたくさんあります!)

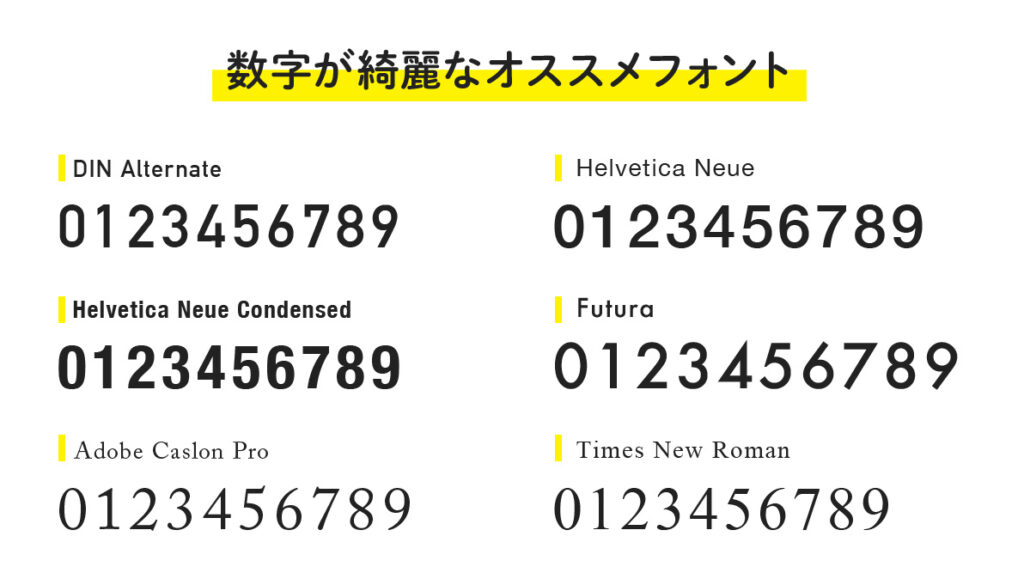
欧文書体はたくさんあり、どれを選べば良いか迷ってしまうかと思います。そんな時には「数字が綺麗」と定番の書体を使うことで”失敗のない”文字組を作ることができます。
情報の重要度に応じてサイズを変える

バナーやプレゼン資料などのクリエイティブで重要になってくるのが『瞬間的に情報を伝達することができるか』です。そんな時に一番気をつけた方が良いポイントのが「情報の重要度に応じてサイズを変える」です。
すべての文字サイズが一律サイズだと上から順に読むことになり、瞬間的に文字情報を伝達することができません。そのため、情報の重要度に応じてサイズを変え、一番伝えたい情報を大きく、そうでない情報は小さくすることがで、伝わりやすい文字組を作り出すことができます。

「宇宙旅行」と「155万(→値段)」を強調したクリエイティブを作った場合、beforeでは文字サイズを一律になっているので「どの情報が大切で、見てもらい情報なのか」がわかりづらくなってしまっています。一方、afterでは「宇宙旅行」と「155万」がパッと見で瞬間的に、情報が伝達できるクリエイティブになっているかと思います。
「情報の重要度に応じてサイズを変える」は文字組の基本では大切なテクニックの1つです。
では「重要度はどのように決めれば良いか?」といった悩みは、以下でバナーデザインを例にとって解説しているので、合わせてみてもらえたら嬉しいです!
 バナーデザインの作り方のコツ!定番レイアウトを使ったアイディアも紹介!
バナーデザインの作り方のコツ!定番レイアウトを使ったアイディアも紹介!
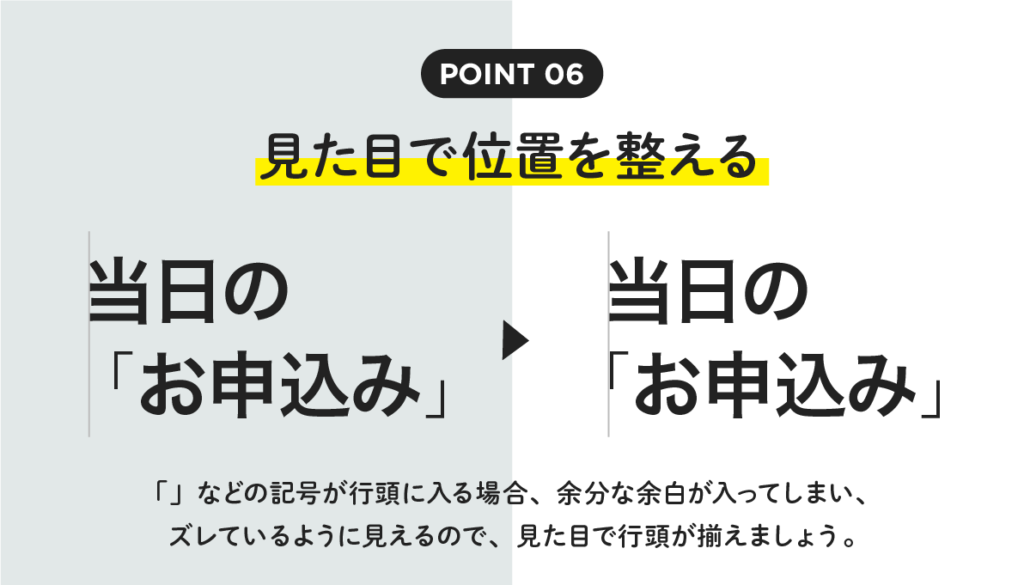
見た目で位置を整える

「」などの記号が行頭に入る場合、余分な余白が入ってしまい、ズレているように見えるので、フォトショやイラレなどのソフトで行頭が揃えるようにしましょう。
特に大文字の記号文字には、”「(左カギカッコ)”のように文字の左側に広い余白、”」(右カギカッコ)”のように右側に広い余白が入っているので、要注意です。見た目で位置がズレてると感じたら、調整するようにしましょう。
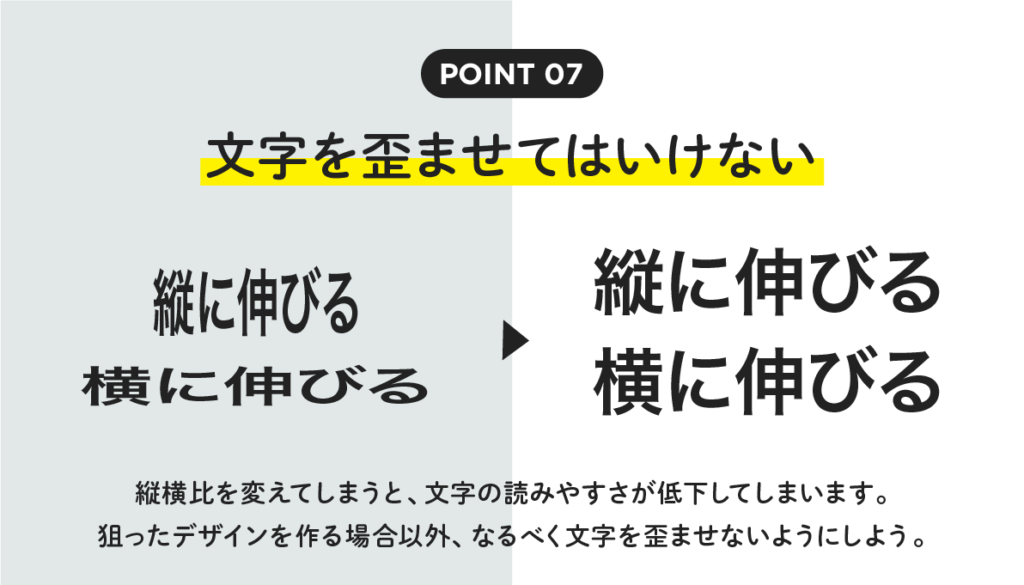
文字を歪ませてはいけない

文字の可読性(=読みやすさ)の低下してしまう原因の一つが、文字の歪みです。
横や縦に伸ばして正しい縦横比を崩してしまうと読みにくくなってしまいます。
例えば「指定されているスペースに文字が入らない場合に横の比率を95%にする」や「あえて歪ませることで、不安感を演出するデザインにする」など狙ったデザインを作っている場合は、もちろんOKです!
さいごに
デザインにおいて「文字組み」はとても重要です。
「文字組み」を上手くなるコツとしては”意識して文字を組む”ことが大切になってくると思います。文字組みは「読んでもらいたい」「見てもらいたい」「美しくしたい」などの狙った意図があるので、その狙い通りの文字にすることを意識しながら作ることで、上手くなっていくんじゃないかと思ってます!
また街中で見るポスターなど、どんな文字組みをしているのかを見たり観察するのも良いと思います!