文字を『印象的にしたい』『インパクトを出したい!』と思った時の手法の1つとして『文字を立体に見せる』という手法があります!
チラシでもバナーでも、パッと見た時に目を惹かれる文字にデザインするために、立体文字はとっても効果的です。
「立体文字」の作り方は様々な方法がありますが、今回はイラレのアピアランス機能を使った方法を解説していきます!アピアランスで作成するメリットは、文字アウトラインをかけないで作ることができるので、編集がとっても簡単にでき、文字の打ち直しなどにも対応できるというところです。
とっても簡単に作ることができるので、ぜひ参考にしてみてください!
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
イラレのアピアランスで立体文字を作る方法!

このような立体文字をイラレのアピアランス機能を使って簡単に作ることができます。立体文字は使い勝手が良く、様々なシーンで使えるので、覚えておくととっても便利なテクニックの1つです!
【Step1】文字を打ち込み、「新規塗り」を2つ用意する

テキストを打ち込みます。背景色を茶色にしていますが、何色でも大丈夫です。

アピアランスパネルを開きます(表示されていない方は上部メニュー[ウインドウ]→[アピアランス]から開くことができます)
アピアランスを開いたら、左下の[新規塗りを追加]から2つの『新規塗り』を作成します。
- 上から1つ目の塗り→文字色になります
- 上から2つ目の塗り→フチの色になります。
今回は白と黒で設定していますが、お好みの色に設定していただいてOKです。
【Step2】フチを作る

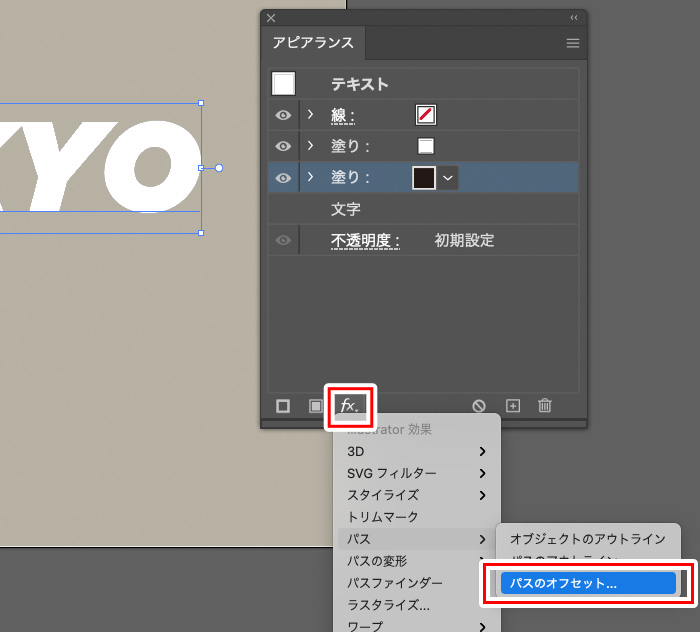
2つの目の塗りを選択した状態で、[Illustrator効果]→[パス]→[パスのオフセット]を選択します。

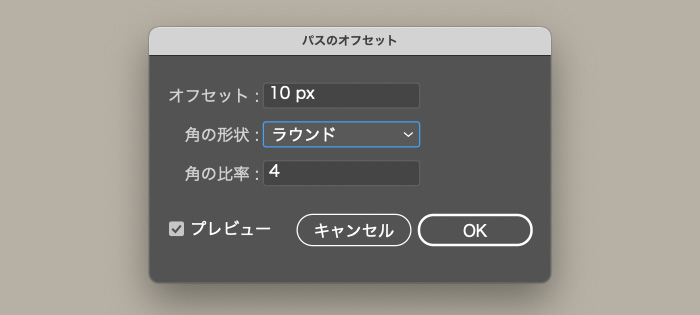
[パスのオフセット]設定は、このように設定しておきます。
- オフセット:10px (フチの太さになります。単位がpxで指定していますが、mmでも大丈夫です)
- 角の形状:ラウンド(「マイター」のままだと角が尖ってしまうので、「ラウンド」がオススメです)

ここまで工程で、立体がないフチ文字ができあがります!
【Step3】立体部分を作る

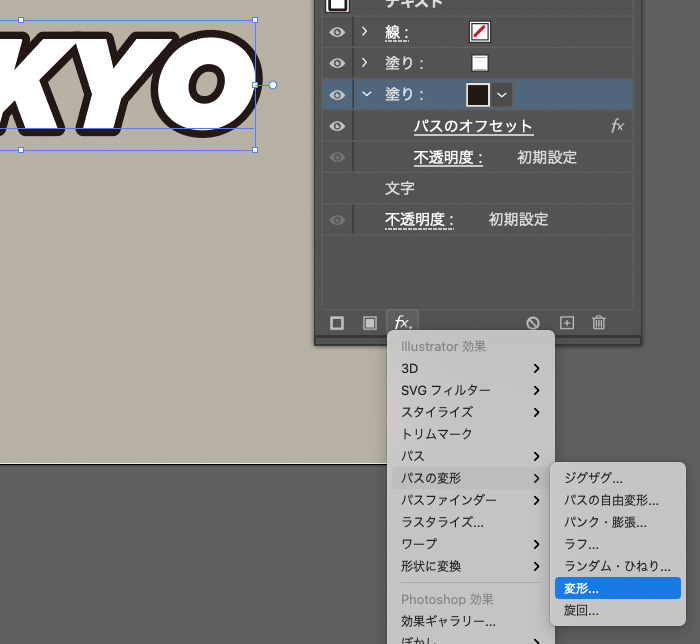
2つの目の塗りを選択した状態で、[Illustrator効果]→[パスの変形]→[変形…]を選択します。

[変形]のオプションパネルから【垂直方向】を【110%】に設定します。
設定後→[OK]を必ずしておいてください。

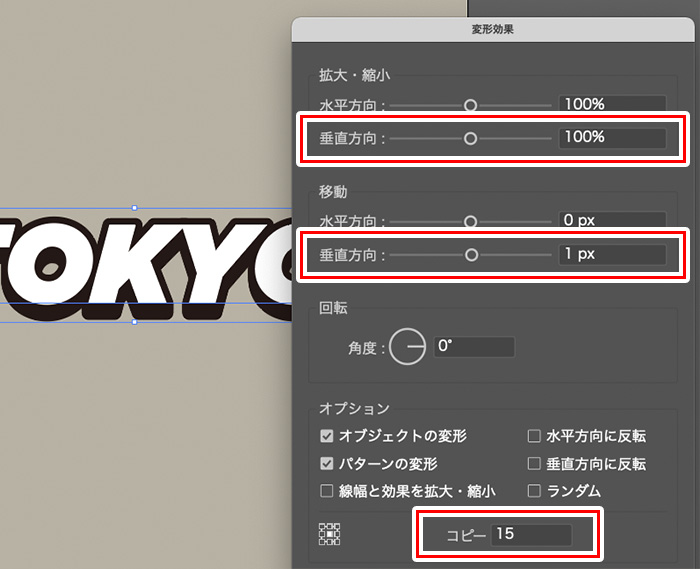
2つ目の同じ塗りの[変形]をクリックし、もう一度オプションパネルを開きます。
- 拡大・縮小「垂直方向」:100%
- 移動「垂直方向」:1px(参考画像はpx表記になっていますがmmでも大丈夫です。1mmなど小さい数値を指定しておきます)
- コピー:15
拡大縮小「垂直方向」に 【110%】に設定しましたが、ここで【100%】に戻します。移動「垂直方向」で下方向に立体部分をずらして→コピーを増やして厚みを作っています!
【Step4】完成

こちらで完成です!立体文字、可愛い!!
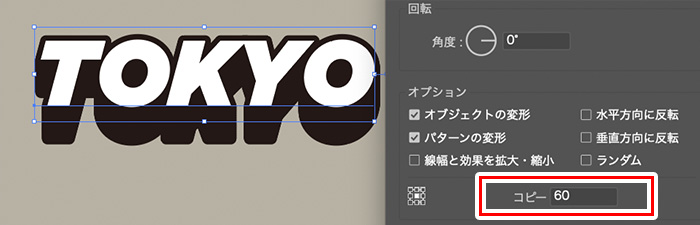
立体部分の厚みを増やす

Step3の工程で、アピアランス[変形]のパネルで【コピー:15】と設定しましたが、コピーの数を増やすと立体部分に厚みを出すことができますので、お好みで数値を変更してみてください!
奥行きを出す

同じく、アピアランス[変形]のパネルで、拡大・縮小「水平方向」を【99%】に変更すると奥から飛び出てきているような立体文字を作ることができます!
左右から立体文字

同じく、アピアランス[変形]のパネルで、移動「垂直方向」を【1px】に変更すると右から出てきているような立体文字を作ることができます!(【-1px】とマイナス方向にすれば、左から出てくるような立体になります!)
各種、数値をお好みで調整することで、様々な立体文字を作ることができるので、是非試してみてください!

文字をアウトラインしていないので、文字の変更もとっても簡単にできます!
他にもイラレを使って様々な文字加工の方法を解説しているので、あわせて参考にしてみてください!