こんにちは、ナナ(@wkwdesigner)です!
「ロゴを作ってみたい」「ちょっと工夫したタイトルをデザインしてみたい」だけどアイディアがなかったり、どうやって作って良いかわからない・・・なんて方、いらっしゃると思います!
今回は新米デザイナーや初心者デザイナーの方も、簡単にすぐに実践で使える、文字加工のアイディアを4つお伝えします。作り方さえ一度覚えてしまえば、いくらでも応用ができるようになります!
ロゴを作る時、タイトルデザインをする時、などはこの考えが基礎となるので、覚えておいて方が良いアイディアなので、参考になれば嬉しいです。
※文字の加工のついてはAdobe Illustratorを使用しています。
文字の一部を切り離す

文字の一部に切り込みを入れるアイディアです。
ぱっとみ、文字をどういう加工をしているのか分かりづらいかもしれません、すごくシンプルです。

文字の上から、切り込みを入れたい部分に、赤い長方形(色は何色でもOK)を置き、パスファインダーで型抜きをします。
さらに詳しい方法についてはこちらの記事でも解説しているので、参照いただけると嬉しいです!
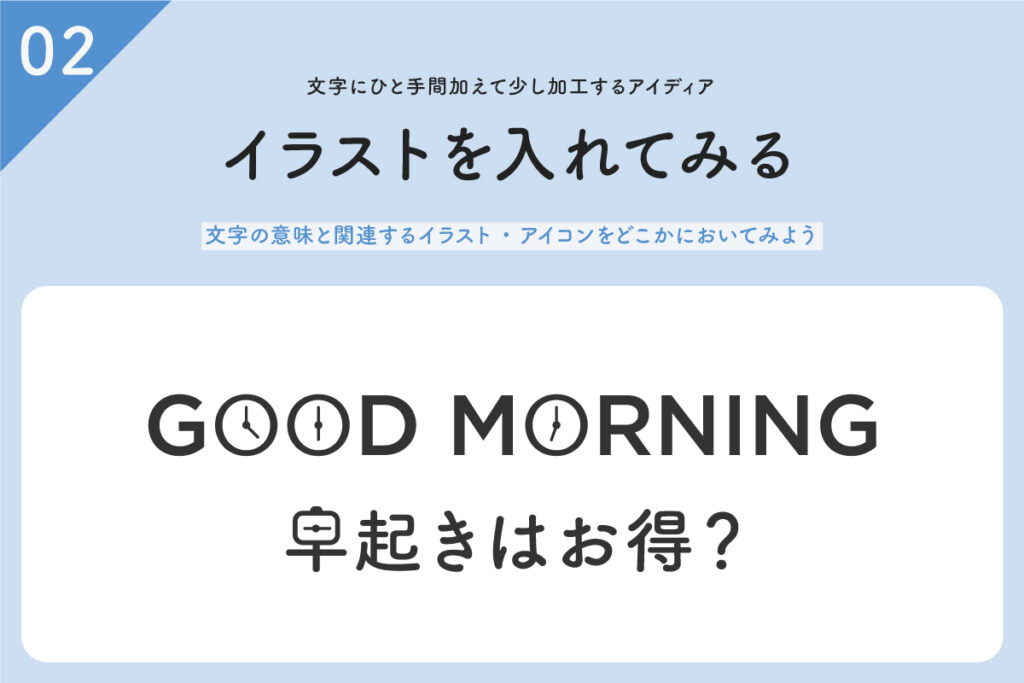
文字の一部にイラスト・アイコンを入れる

文字の中に、イラストやアイコンを入れてみるアイディアです。文字の言葉の意味合いと、イラストのモチーフが揃っていると、とても面白いものができるアイディア「イラストを入れてみる」です。

今回は「GOOD MORNING」という文字に対して、「朝の挨拶 → 朝 → 起きる → 目覚まし時計」と言葉から連想されるものをイラストのモチーフに考えてみました。このイラストを考えるのが、少し一苦労ですが、言葉から連想するものをたくさんアイディアをメモなどにだしてから、選んでも良いかもしれません!
次のモチーフが決まったら『どの文字に入れるか』を考えます。モチーフと文字の形を見て、ハマりそうなところを探し、入れてみましょう!
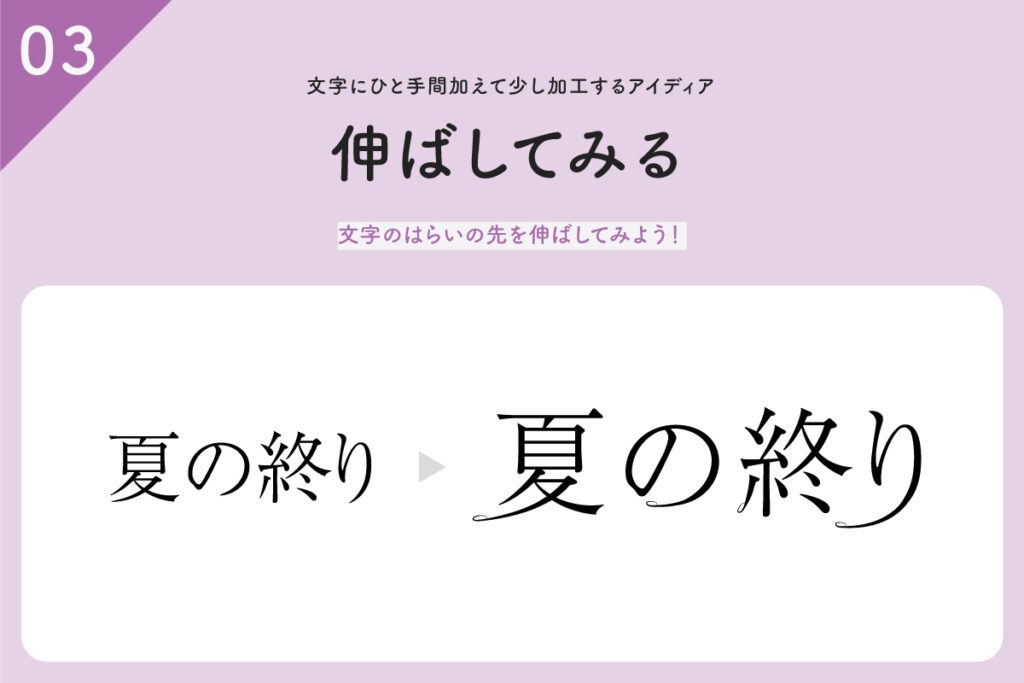
文字の一部を伸ばしてみる

文字のはらいの部分を少し伸ばしてみると、ベタ打ちの文字に少しオリジナリティが加えらえられ、少しの工夫で良いアクセントになるので、覚えておきたいアイディア「伸ばしてみる」です。
書体は、明朝体やフォーク書体など「はらい」があるような書体に向いているテクニックです。
こちらのアイディアも、方法としてはとってもシンプルです。

赤色の部分が追加している要素になります。
文字の幅に合わせて、線の太さを調整し、[可変線幅]を[横に伸びてる▶]に設定することで、線の先端が「太→細」に細っていく線にすることができるので、先端を細くしたいような文字の場合はこの設定をしておくと良いかもしれません。
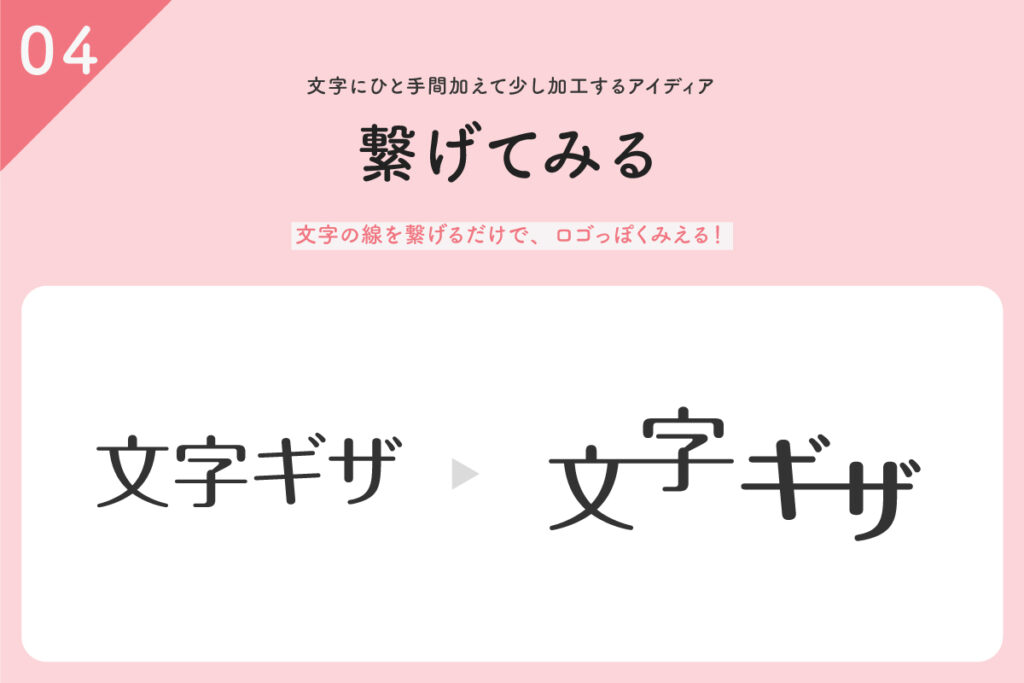
文字の一部を繋げてみる

文字の組み合わせに大きく左右されるので、使い所は難しいかもしれませんが、文字によっては面白いものが生まれるアイディア「繋げてみる」です。
文字の線と線を繋げてみると「どんな風になるのか」を想像しながら、文字を眺めてみましょう。
文字を少し繋げただけなのに、ロゴっぽく見えるので、タイトルのデザインを考えるときなどでも使えるテクニックかもしれません!
ロゴやタイトルの文字加工のアイディア!のまとめ
- 切り離す
- イラスト・アイコンを入れる
- 伸ばしてみる
- 繋げてみる
今回紹介した上記、4つのアイディアは文字加工の基礎になるような部分なので、これらを応用して行く事で、文字のロゴが作れるようになります。
ロゴ以外にも、タイトルのデザインなどにも応用が効くので、ベタ打ち文字より加工された文字をみると「おっ!」と驚きや、文字から伝わってくる感情があります。なので、文字のデザインは奥が深くて、楽しいですよね!
こちらの記事でも、タイトル・ロゴをデザインするアイディアと作り方をご紹介しているので、合わせて参考にしてみてください!