Illustrator(イラレ)のブレンドツールを使うと、デザインの表現が少し広がったり、素材制作の時間短縮に繋がるような便利な機能です。
本記事では、ブレンドツールの基本的な使い方や、デザインのあしらいや加工に使えるアレンジテクニックをご紹介します。
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
ブレンドツールの基本

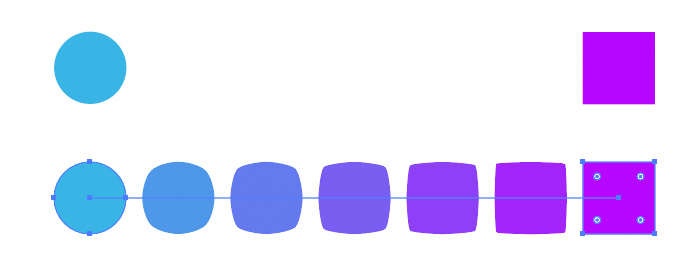
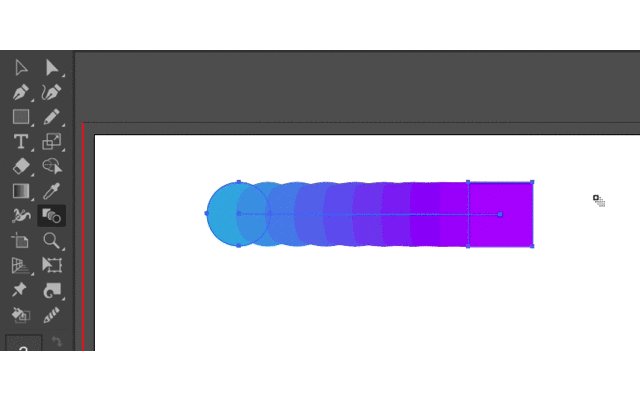
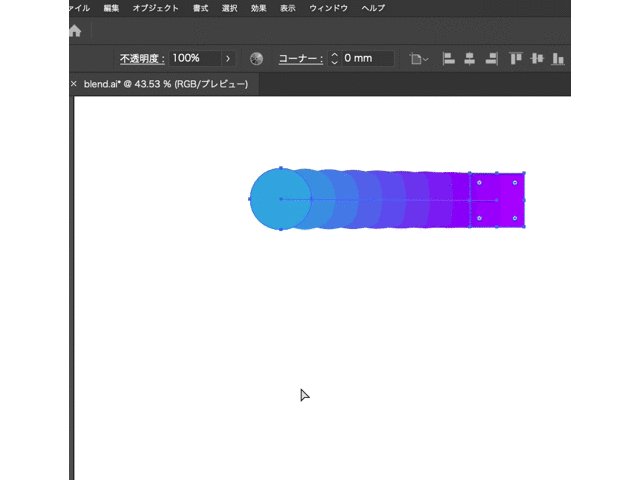
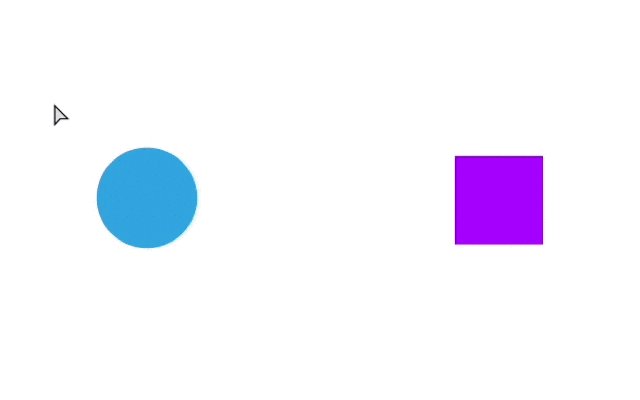
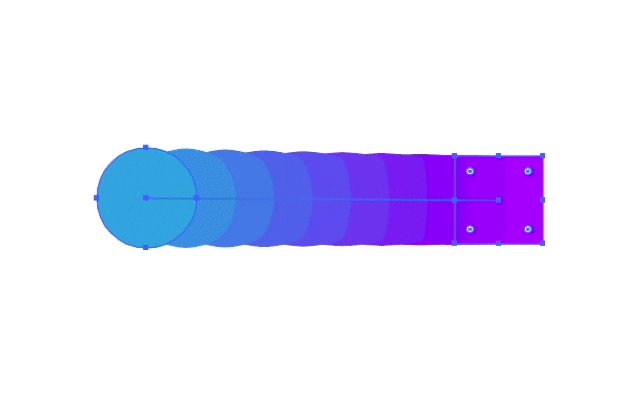
「ブレンドツール」とは、2つ以上のオブジェクトを繋げることで、中間のオブジェクトを作り出し、均等に分布させることができる機能です。上記作例のように、丸と四角形の2つのオブジェクトを作成し、ブレンドツールで繋げることで、丸から四角形に形状を変化させ、カラーもブレンドすることが可能になります。
この「ブレンドツール」を使うことで、デザイン制作やイラスト制作で面白い表現ができるようになるので、覚えておくと便利な機能です。
ブレンドツールの使い方
ブレンドツールを使うには大きく3つの方法があります。
ブレンドツールの使い方【方法①:ツールバー】

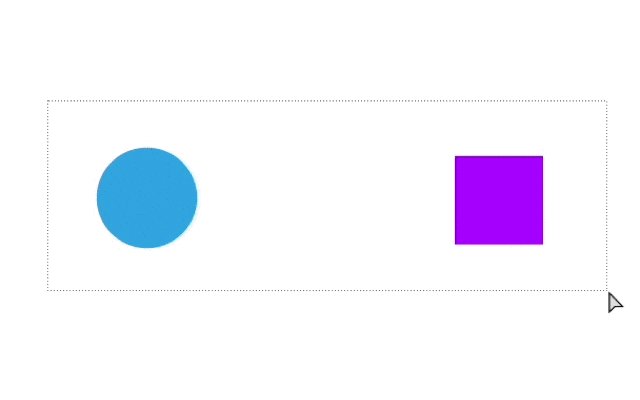
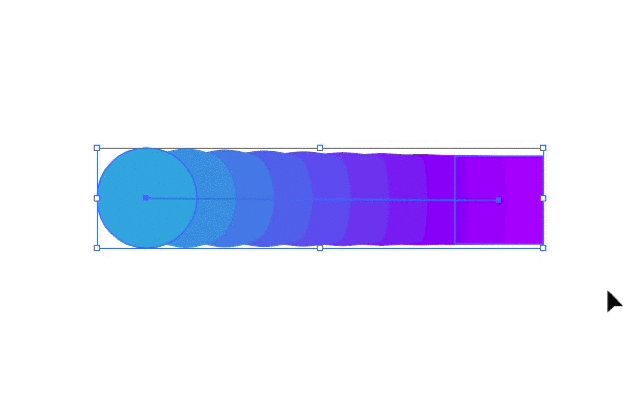
ツールバーより[ブレンドツール]を選択し、2つのオブジェクトをクリックすると、ブレンドが作成されます。
(ブレンドツールのショートカットはWキーなので、覚えておくと時短に繋がります。)
ブレンドツールの使い方【方法②:メニューバー】

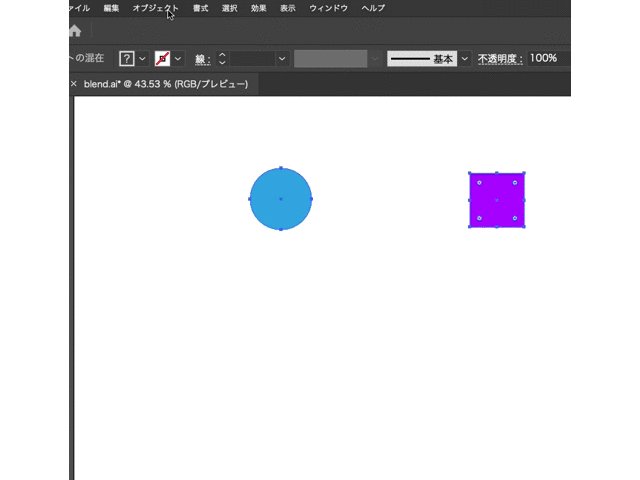
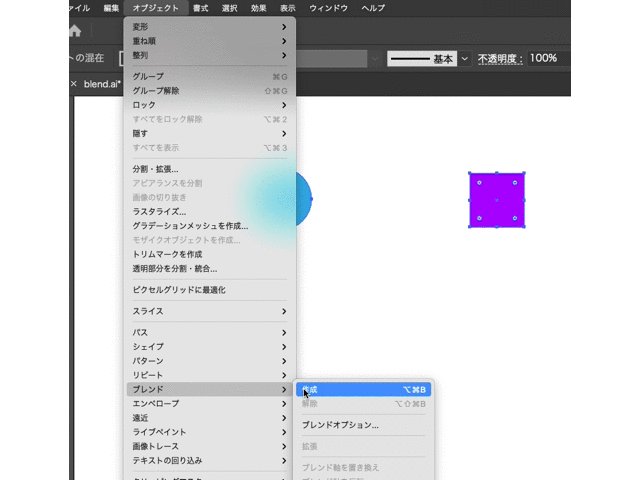
ブレンドさせたいオブジェクトを選択した状態で、上部メニューバー[オブジェクト]→[ブレンド]→[作成]を選択すると作成されます。
ブレンドツールの使い方【方法③:ショートカットキー】

一番おすすめの方法はやっぱりショートカット!
ブレンドしたいオブジェクトを選択した状態で以下のショートカットキーを押せば[ブレンド]が作成されます。
- macの場合: ⌘+Option+B
- Windowsの場合:Ctrl+Alt+B
ちょっと押しづらいショートカットですが、覚えておけば爆速間違いなし!
ブレンドオプションの変更

ブレンドツールは、任意でブレンド間隔や数や距離などオプションを設定することができます。
オプション変更する場合は2つ方法があります。
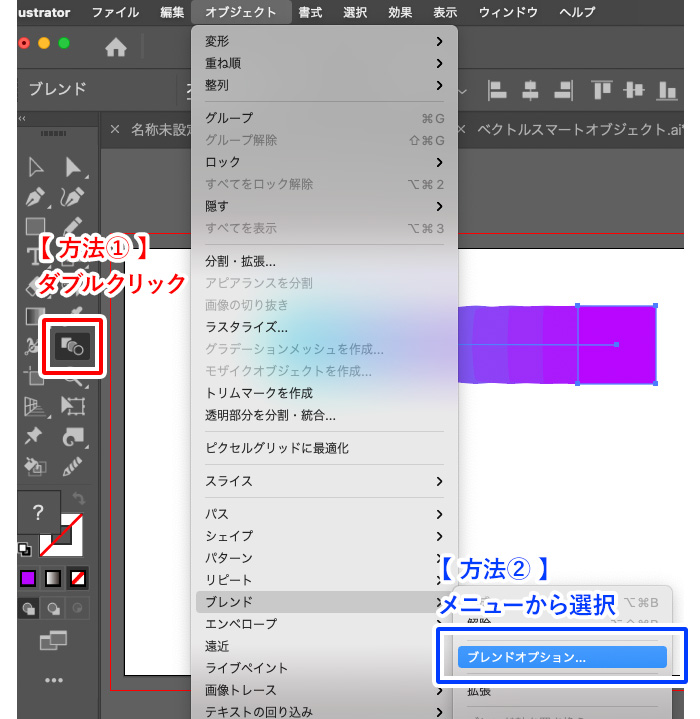
- 【方法①】ツールバーの[ブレンドツール]をダブルクリック
- 【方法②】メニューバー[ブレンド]→[ブレンドオプション…]
どちらも同じオプション設定のダイヤログが開くので、お好きな方をお試しください。
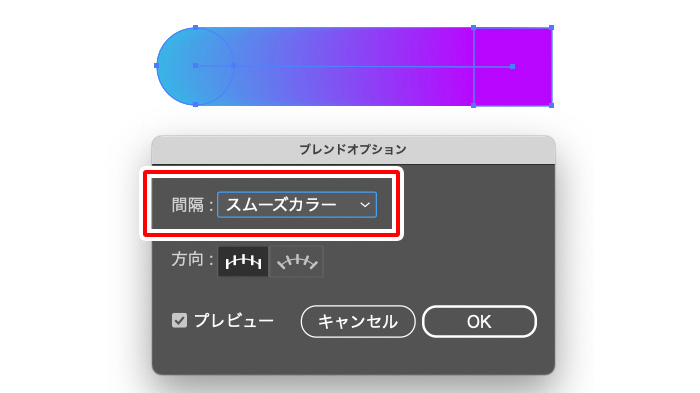
ブレンドオプション【間隔:スムーズカラー】

ブレンドの自動で計算され、オブジェクトがシームレスに繋げることができます。
異なる形状やカラーのオブジェクト同士だとキレイなグラデーションになります。
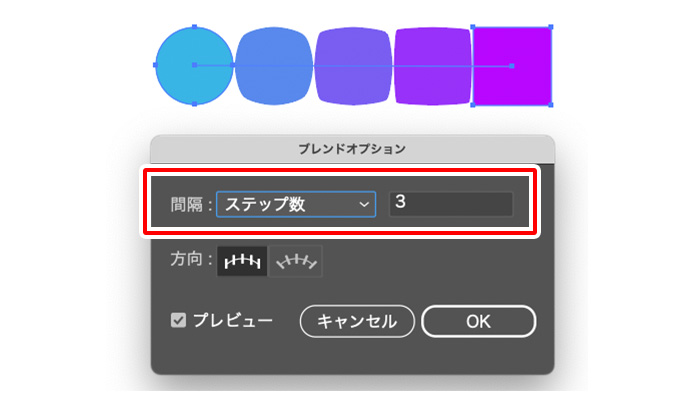
ブレンドオプション【間隔:ステップ数】

中間のブレンドするオブジェクトを数を任意で設定することができます。
上記作例では、ステップ数を【3】に設定しているので、始まりと終わりのオブジェクト以外の中間オブジェクトが形状とカラーが変化しながら3つ生成されています。
ブレンドオプション【間隔:スムーズカラー】

オブジェクト同士の間隔の距離を指定することができます。距離とは、右向きのブレンドであれば、オブジェクトの右側面から隣接するオブジェクトの右側面までが指定できる【距離】になります。
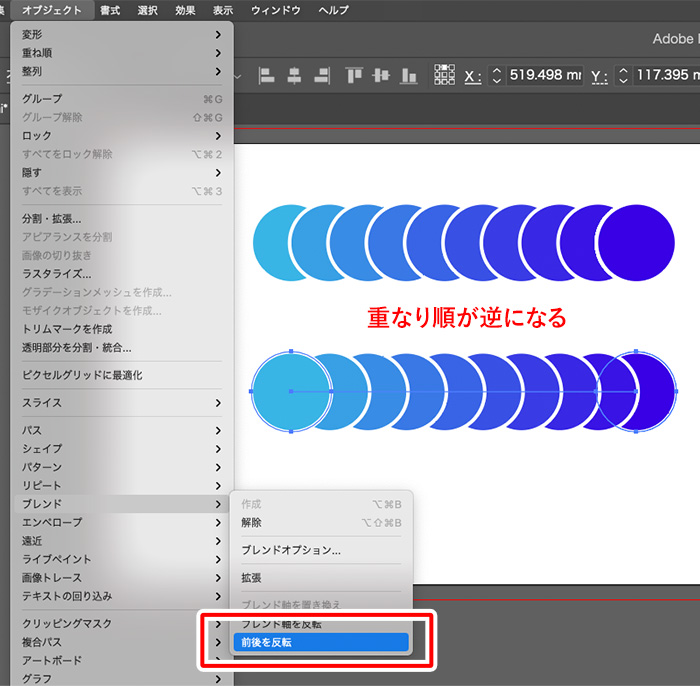
ブレンドの重なり順を変更する

ブレンドしていると、重なり順を変更したい場合がでてきます。そんなときは、メニューバー[ブレンド]→[前後を反転]を選択すると、順番を変更することができます。
ブレンドツールを使っていて「ブレンド結果が思っていたものより上手に表現されないな‥」という場合、ブレンドの重なりを逆に変えてみるとうまくいったりするので、ぜひお試しください。
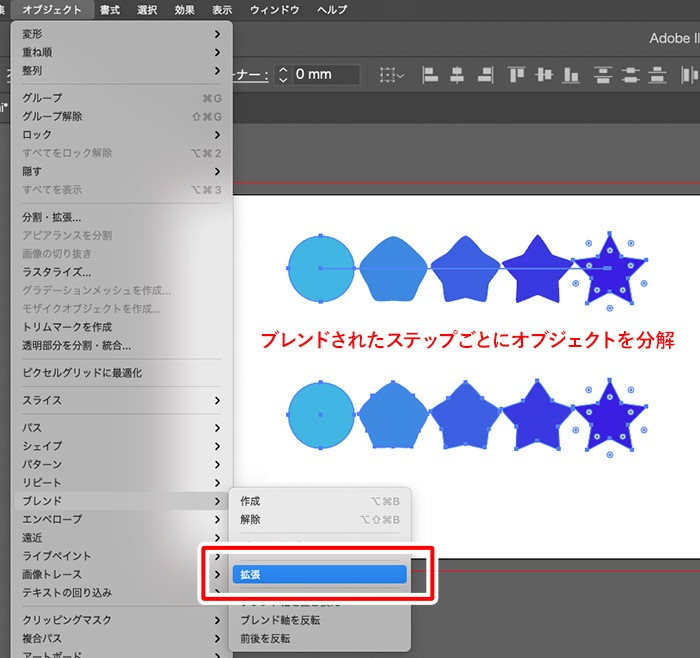
ブレンドを分解する

ブレンドの中間のオブジェクトを分解させたい場合は、メニューバー[ブレンド]→[拡張]を選択すると、中間オブジェクトがバラバラに分解されるので、1つのオブジェクトとして触れるようになります。
[拡張]を行うとブレンドが解除され、オプションの変更などができなくなるのでご注意ください。
ブレンドツールを使ったアレンジテクニック
ブレンドツールを使うと面白い表現をとても簡単に作ることができます。本記事では4つのアレンジテクニックをご紹介します!
線を使ったブレンドアイディア

線を使ったブレンドを作成していきます。素材サイトなどでもよく見かけ、バナーデザインやWebデザインでもよく背景で使われているのを見かけますね。
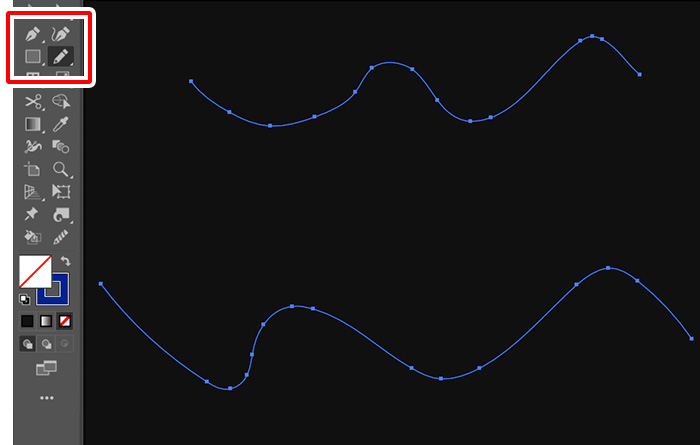
鉛筆ツールで波線を書く

[鉛筆ツール]で2本の波線を自由にフリーハンドで書きます。(ペンツールでも良いですが、フリーハンドで書いた線の方が動きがでて面白い仕上がります。)
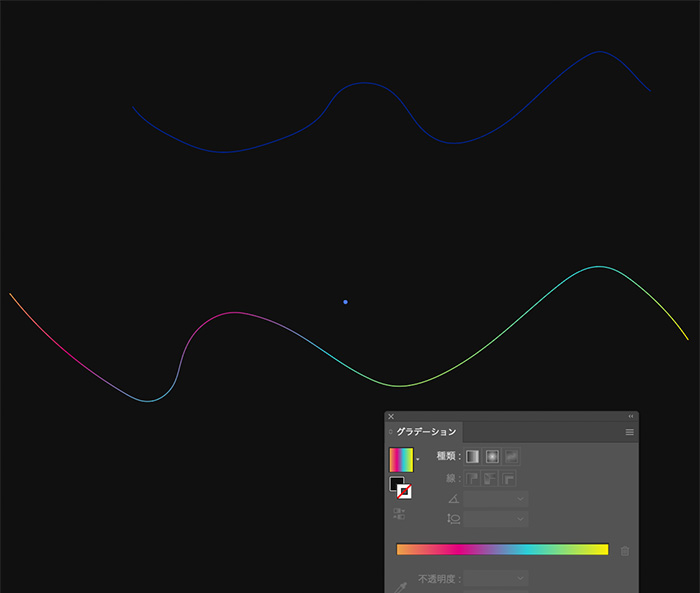
波線に色を付ける

2本の線に色を付けておきます。上記は、1本目を暗い色(見えづらくてすみません)、2本目をグラデーションカラーにしてみましたが、お好きな色に設定して大丈夫です。
ブレンドして完成

2本の線を選択し、ブレンドを作成したら完成です。(上記では、ブレンドオプションを、ステップ数:20で作成しています。)
線の形状やサイズや色など変更して、色々試してみると面白い表現が出来上がります。
[ブレンド軸を置き換え]を使ったブレンドアイディア

[ブレンド軸を置き換え]を使ったアイディアをご紹介します。
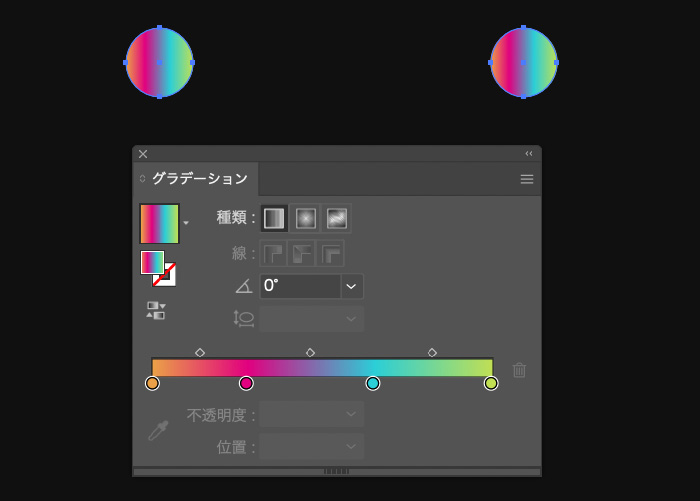
円形オブジェクトを2つ作成、グラデーションで色を付ける

円形のオブジェクトを2つ作成し、グラデーションで色を付けます。上記では、2つの円形で同じ
4色グラデーションカラーで揃えていますが、2色グラデーションやバラバラの配色になっていても大丈夫ですので、お好みで色は変更ください。
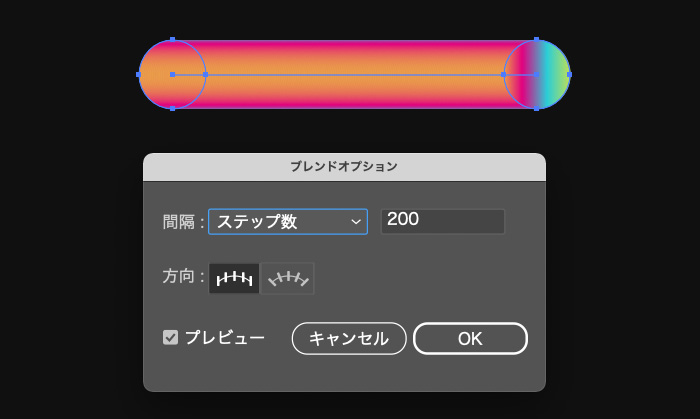
ブレンド

2つの円形オブジェクトをブレンドさせます。ステップ数を多くすることで、滑らかになります。
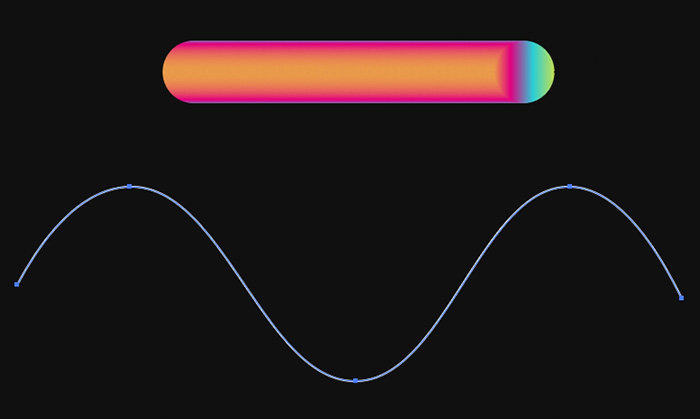
パスを描く

[ペンツール]または[鉛筆ツール]でパスを描きます。
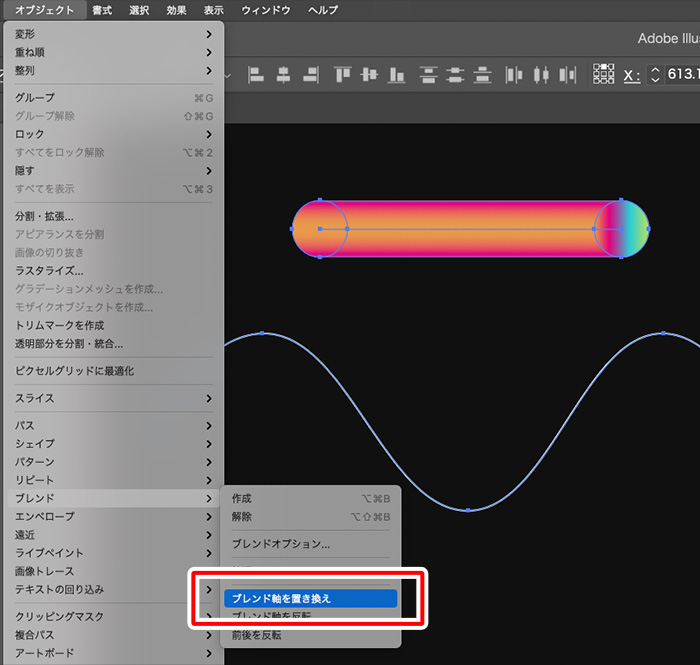
[ブレンド軸を置き換え]を適用

「2つの円形をブレンドしたオブジェクト」と「ペンツール(鉛筆ツール)で描いたパスオブジェクト」の2つのオブジェクトを選択している状態で、上部メニューバー[オブジェクト]→[ブレンド]→[ブレンド軸を書き換え]を選択します。
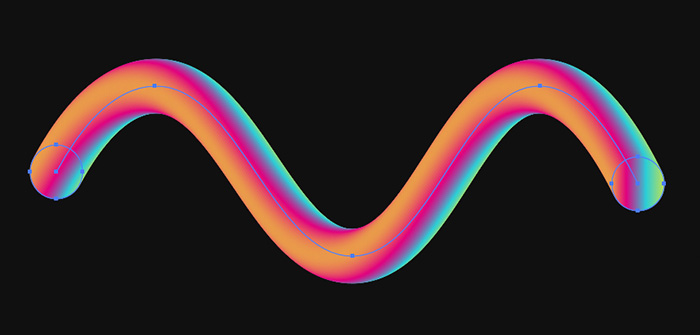
完成

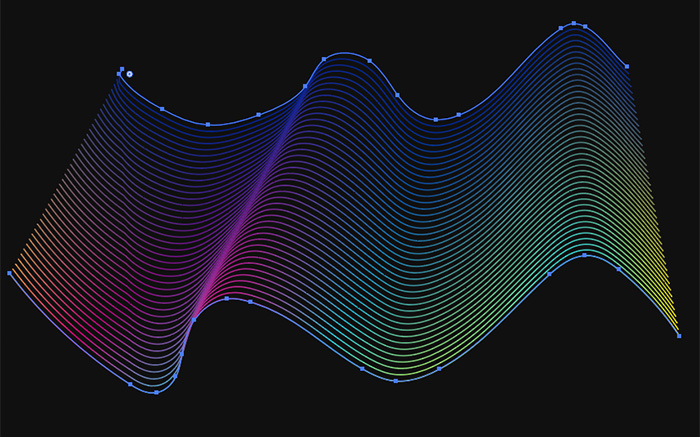
自由に描いたパスに、ブレンドが置き換わったら完成です!

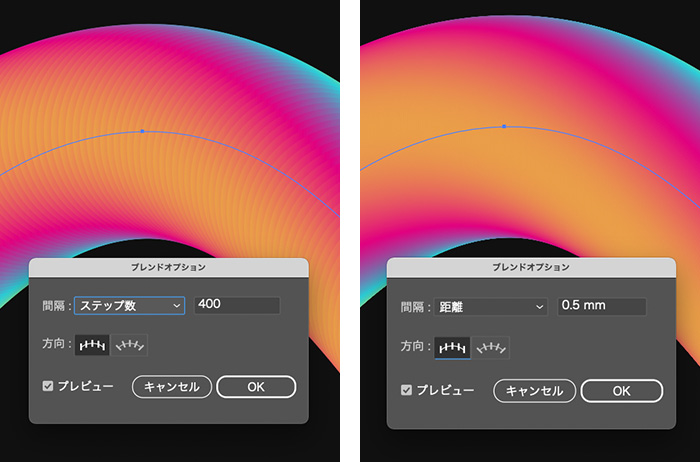
作成するオブジェクトのサイズにもよりますが、上記の左のように階調がでてしまい滑らかにならない場合は、[ステップ数を大きくする]or[距離を短くする]などすることで、滑らかに仕上がります。
(オブジェクトの数が増えることで滑らかに見えるように表現しているため、数が多くなりデータが重くなるので注意です)
以下の記事でももう少し詳しく書いているので、あわせて参考にしてみてください。
 イラレのブレンド機能でグラデーション立体線の文字を作る方法
イラレのブレンド機能でグラデーション立体線の文字を作る方法
グループ化を使いオブジェクトを立体的に見せるブレンドアイディア

ブレンドツールは、レイヤーグループ同士のブレンドも作成することができます。奥から飛び出てきているような立体的なブレンドオブジェクトの作りながらご紹介します。
原理はすごくシンプルで、奥のオブジェクトを背景色(上記だと黒色)にしていることで、奥から飛び出てきているようなグラデーションを作り出しています。
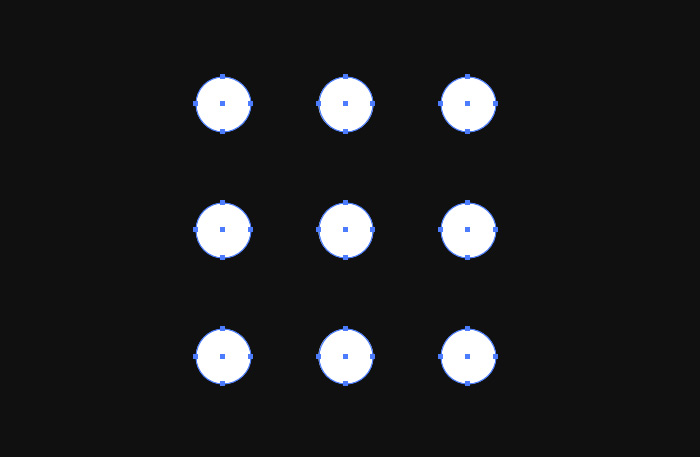
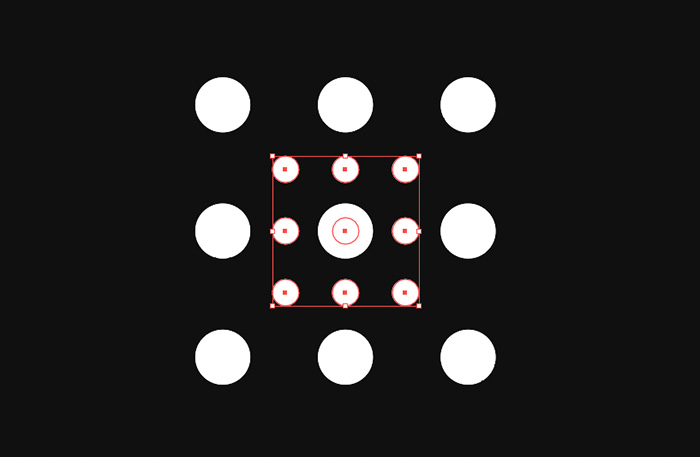
オブジェクトを作り、グループ化

均等に整列されたオブジェクトを作成し、グループ化します。(グループ化のショートカットは【⌘+G】です)
オブジェクトの数を9つにしていますが、4つでも6つでも大丈夫です。
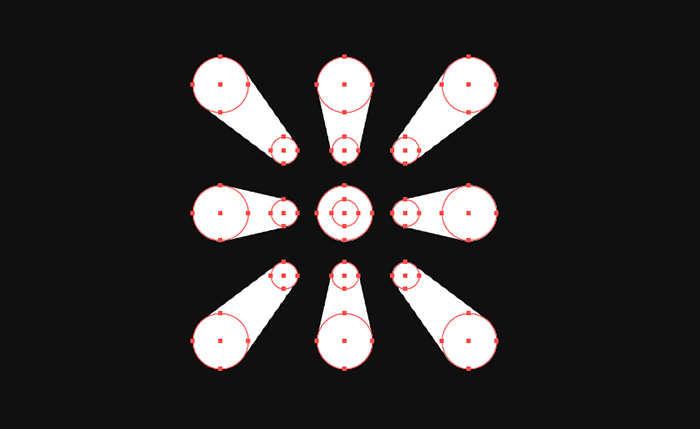
複製して、サイズを縮小

グループオブジェクトごと複製し、複製したグループオブジェクトのサイズを40-50%縮小します。
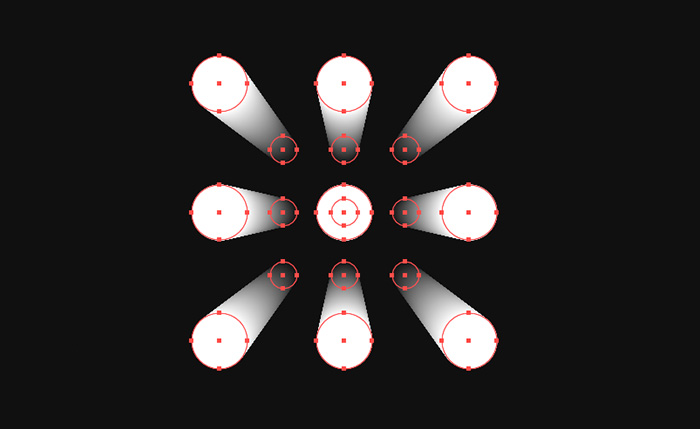
ブレンド

元のグループオブジェクトと、複製したグループオブジェクトをブレンドさせます。
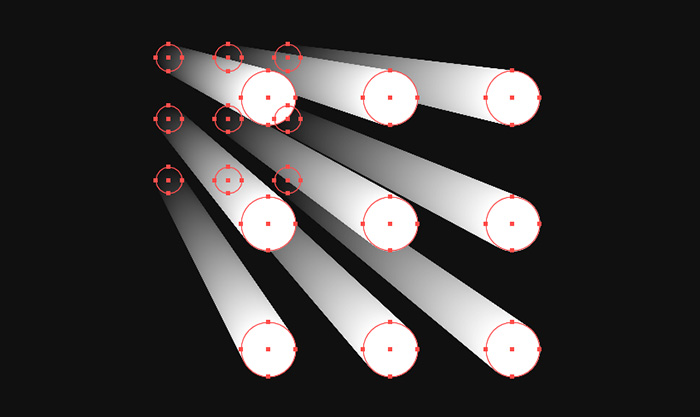
複製したグループオブジェクトの色を変更して完成

複製したグループオブジェクト(サイズが小さい方)の色を、背景の色と同じ色に変更すれば完成です!
うまく表現されない場合は、複製したグループオブジェクト(サイズが小さい方)のレイヤー順が前面になっている可能性があるので、上記で紹介している[重なり順を反転]を適用すると再現されるかと思います。

小さいオブジェクトの位置を変更すると、角度がついて飛び出てくるようにも見えるので、応用してさまざまなモノが作れそうですね。
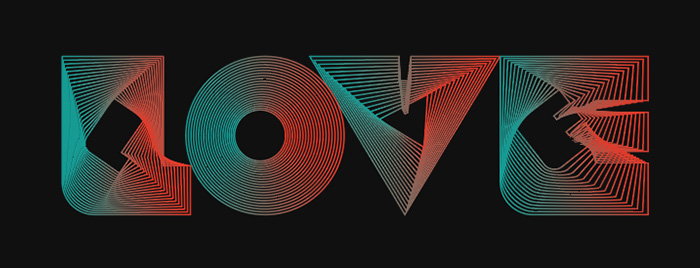
オブジェクトを回転させたブレンド

回転させたオブジェクトをブレンドすることで、立体感や奥行き感が増し、ユニークな造形を作り出すことができます。
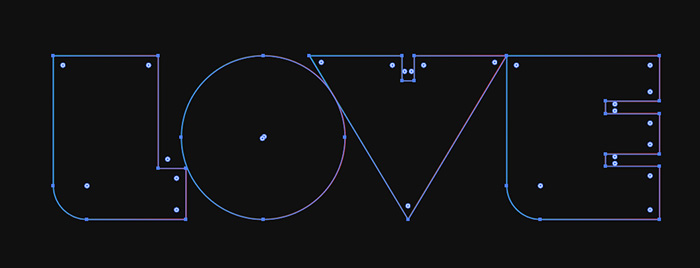
パスを作る

好みの形状でパスを作成します。オブジェクトの形状は、丸形・三角・四角など好きな形で良いです。
今回は太めの文字を作成し、輪郭の線だけ残したオブジェクトを使っていきたいと思います。
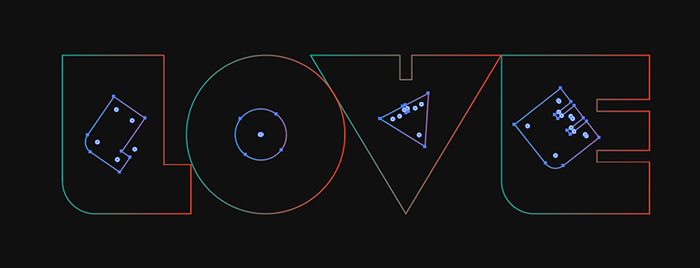
オブジェクトを複製、サイズを縮小して角度を付ける

オブジェクトを複製して、サイズを縮小して回転の角度を付けながら、元のオブジェクトの内側になるように配置してください。回転の角度はお好みでOKです。
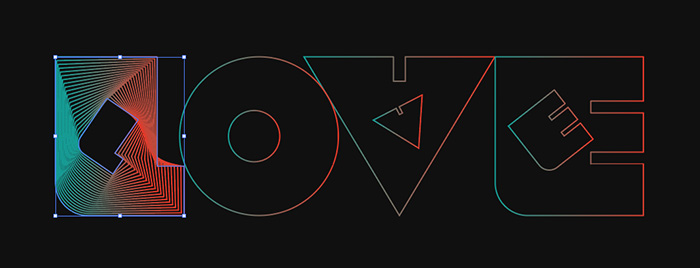
1つづつブレンドを作成して完成

文字列のような複数個のオブジェクトで作成している場合は、1つづつブレンドを適用していきます。

すべてに適用できたら完成です!
ブレンドツールを使ったアイディアを他にもご紹介
以下の記事でもIllustratorのブレンドツールを使ったアイディアなど解説しているので、合わせてみてもらえると嬉しいです!


