今回はイラレを使って、「作り込みまでは必要ないけど、ベタ打ちから少し工夫したタイトル文字を作りたい!」という時に”サクッと”作れるアイディアと作り方をご紹介します!
とっても簡単な工程で”サクッ”と作れて、印象をガラッと雰囲気を変えることができるので、ぜひ参考にしてみてください。
イラレで”サクッ”とできるタイトルデザインを紹介👀 pic.twitter.com/sYrgAb66VD
— ナナ👀デザナビ|デザインを図解で解説 (@wkwdesigner) May 16, 2022
イラレでサクッと作れるタイトル文字
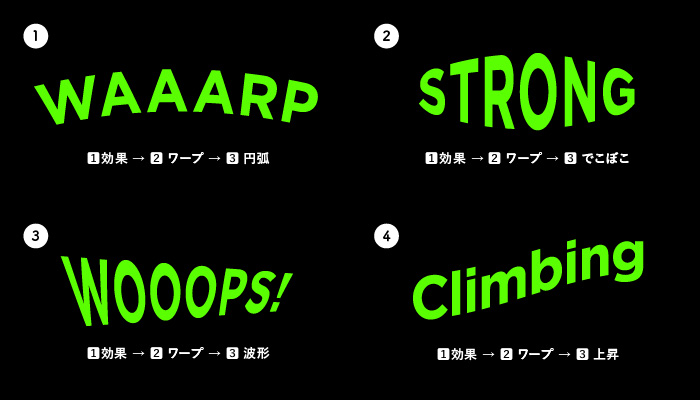
今回は以下のようなタイトル文字を作成していきます。作例は英語で作成していますが、日本語タイトルでも大丈夫です!

ワープ機能を覚えておくとタイトルデザインの幅がグッと広がるのでおすすめの機能です。

文字を斜体にしてみたり、奥行きを付けたりするだけでも文字の印象がガラッと変わります。

イラレの「ブレンド機能」を覚えておくと1つのレイヤーだけでは表現できない(10)や(11)のような面白い表現を作り出すことが可能です。
上記画像内にもざっくりとした作り方を記載していますが、少しわかりづらいタイトル文字もあるかと思うので、もう少し丁寧に作り方を解説していきます!]
「ワープ機能」を使ったタイトル文字デザイン

お好きな文字をテキストツールで打ち込みます。

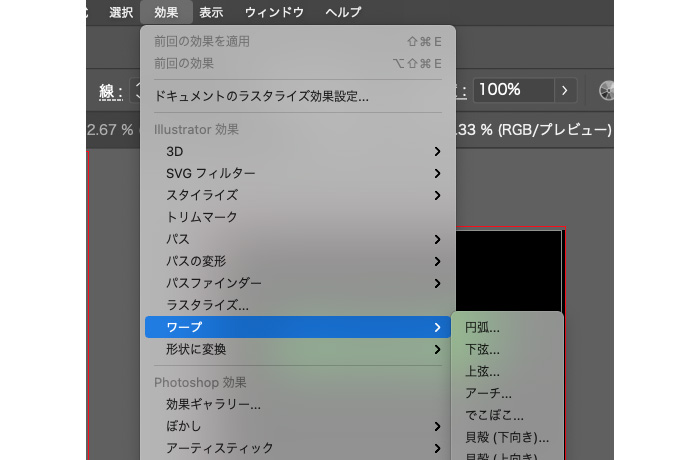
上部メニュー[効果]→[ワープ]→[円弧]を選択します。

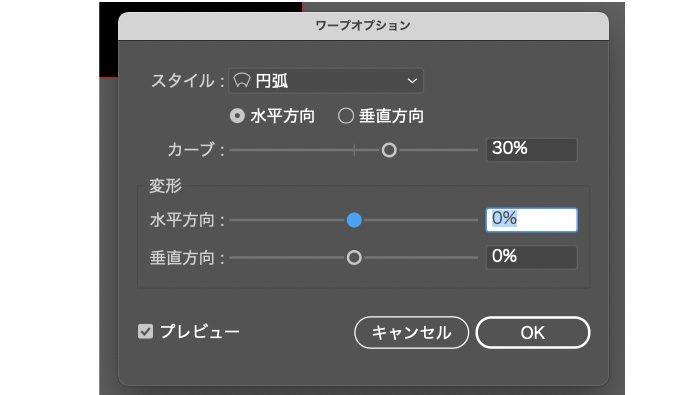
[カーブ]をお好みの数値にして[OK]

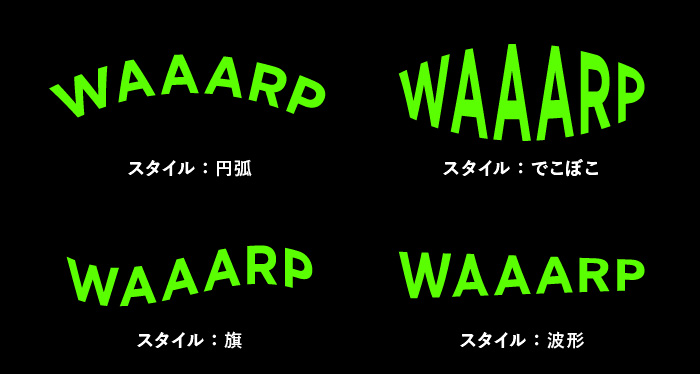
上記の作成では[スタイル:円弧]に選択して作成してみましたが、他のスタイルを選択することで、また違う形に変形することが可能になります。

個人的には[スタイル:旗]をよく使います。ワープ機能を覚えておくだけでタイトル文字の表現が広がるので、ぜひ覚えておくと便利な機能です!
「シアー機能」を使ったタイトル文字デザイン
斜めに傾ける機能「シアー」機能を使って、斜体することがでスピード感がある文字を作ることができます。

テキストツールで打ち込みます。

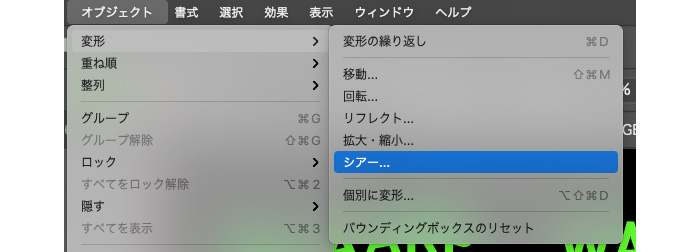
上部メニュー[オブジェクト]→[変形]→[シアー…]を選択します。

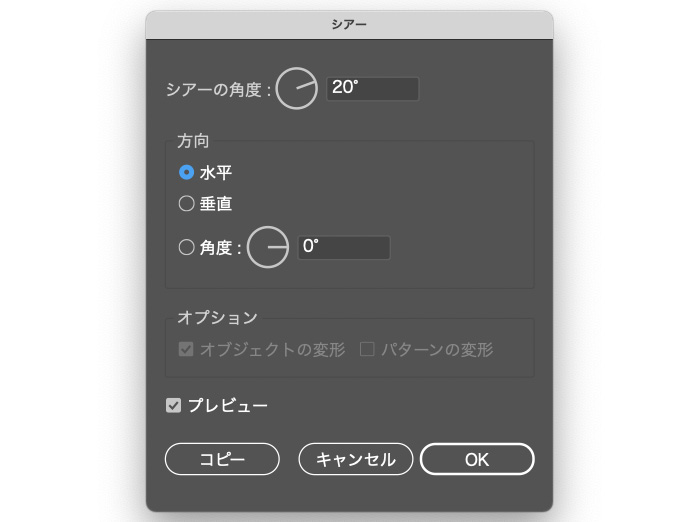
[シアーの角度:20°]程度に設定します。(数値が大きくなれば斜体の角度が強くなりますが、文字の場合は斜体にしすぎると読みづらくなってしまうので、要注意です)

少し斜体になっただけで、躍動感がある文字の完成です。
「パスの自由変形」で奥行感があるタイトル文字を作る

テキストツールでお好きな文字を打ち込みます。

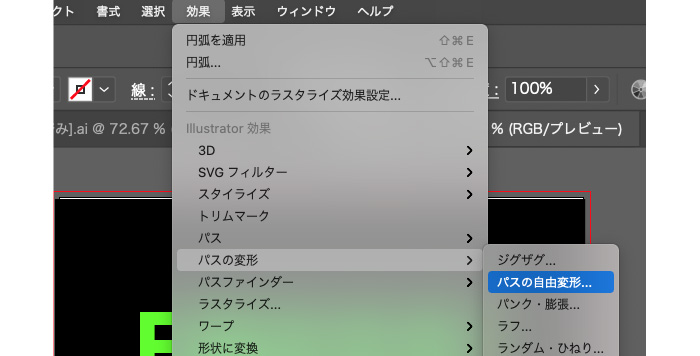
上部メニュー[効果]→[パスの変形]→[パスの自由変形…]を選択します。

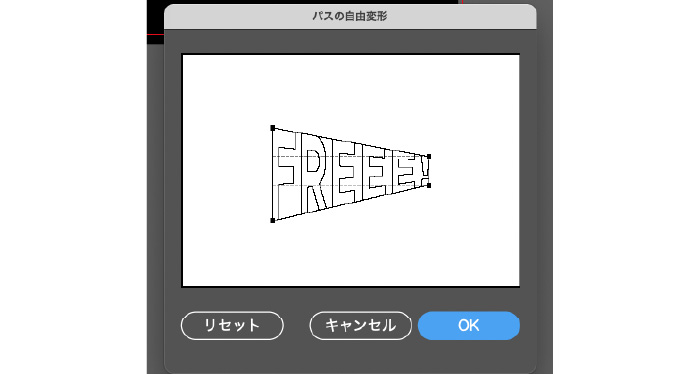
[パスの自由変形]オプション画面からパスを変形させることができるので、左側のパスを選択して、上記画像のような形にしてみましょう。変形後[OK]を選択します。

奥からドーン!とでてきたような奥行きある文字を作ることができました!
「エンベロープ機能」の『メッシュ』『最前面のオブジェクト』を使ったタイトル文字
エンベロープ機能を使った加工方法は過去の記事で詳しく解説しているので、合わせて参考にしてみてください。

少し歪んだような、波を打っているような文字はエンベロープ機能「メッシュ」を使います。
「メッシュ機能」は、オブジェクト上にメッシュ状のパスを生成し、自由に変形させることができるという機能です!オブジェクトを歪ませたり、伸ばしたり、自由度高いので色々と試してみてください!

ゲームやアニメのタイトルデザインのようなタイトル文字デザインはエンベロープ機能「最前面のオブジェクト」を使って作成しています。
文字をオブジェクトの形に合わせて変形してくれるという機能になります。
エンベロープ機能は以下の記事で詳しく解説しています。
「ブレンド」機能を使ったタイトル文字デザイン
ブレンド機能とは?

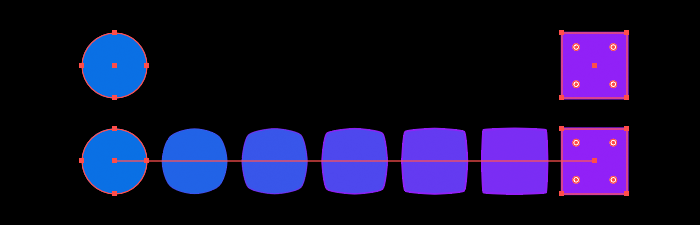
2つのオブジェクトの間を繋げるオブジェクトを作り出してくれる機能です。丸と四角形の2つのオブジェクトを作成し、ブレンドツールで繋げることで、丸〜四角形の間の形状を変化させたり、カラーをブレンドしていくことが可能になります。
このブレンド機能を使うことで、面白い表現の文字を作り出すことが可能になります!

文字が重なっているような文字デザインは複雑そうに見えますが「ブレンド」機能を使うととっても簡単に作ることができます。
上記の作例では2つの文字レイヤーをブレンドしています。①[塗り:黒、フチ:緑]の文字→②[塗り:黒、フチ:なし]の文字の2つ文字レイヤーをブレンドすることによって、奥に消えていくようなデザインを作っています。詳しくは以下の記事で書いてるので、参考にしてみてください!

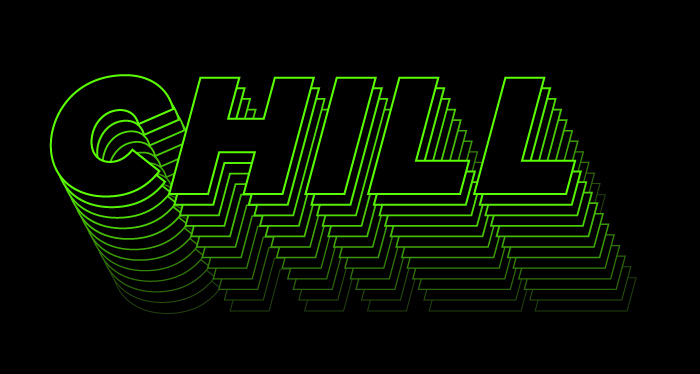
奥から飛び出てきているようなこの作例も「ブレンド」機能を使ったタイトル文字です。
こちらも2つのレイヤーをブレンドしていますが、ブレンドする際に、2つのレイヤーの間を埋める「ステップ数」の数を多く設定していることで、立体的に見える文字になっています。
詳しくは以下で解説しているので、参考にしてもらえると嬉しいです。
「ハーフトーン」機能を使ったタイトル文字

通常のグラデーションとはちょっと違った印象になり、アナログ感ある文字を作ることができるのが「ハーフトーン」です。
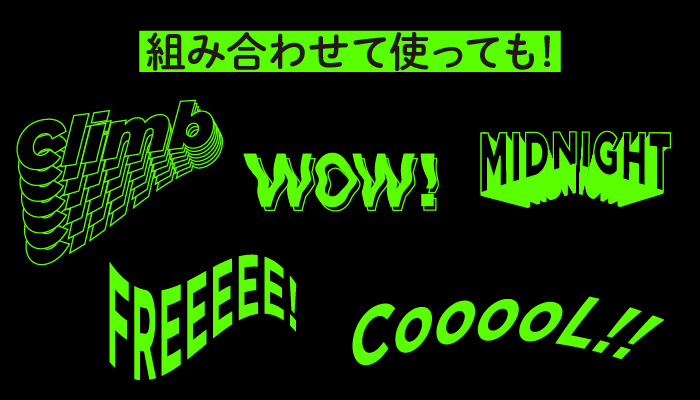
応用するとタイトル文字のデザイン表現が広がる

今回ご紹介したサクッと作れるタイトル文字デザインをいくつか組み合わせることで、さらに表現を広がることが可能になります!
少し複雑な操作が必要になってきますが、他にもイラレを使った文字加工を以下でまとめているので、合わせてみてもらえれば嬉しいです!


