今回は、カスれたり色ムラや版ずれによるアナログ感のある仕上がりで印刷できる「リソグラフ印刷風」をPhotoshopで作成する方法をご紹介します。
リソグラフ印刷とは1色ずつインクを重ねて印刷していく工程で、印刷位置がズレる版ズレや、インクが重なった部分が混色され重ね塗りをしたような仕上がりになることで版画で刷ったような雰囲気、アナログ感ある仕上がりになるので、ひと味違う印刷方法になります。
本来、印刷技法で楽しむ方法なのであくまでもデジタル上で『リソグラフ印刷風』を再現になります。
こちらの記事はアプリ「Adobe Photoshop」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
リソグラフ印刷風加工の作り方

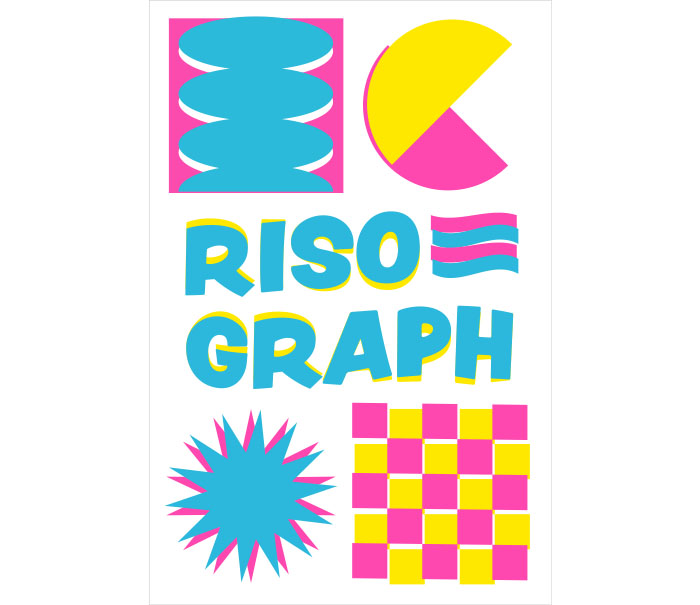
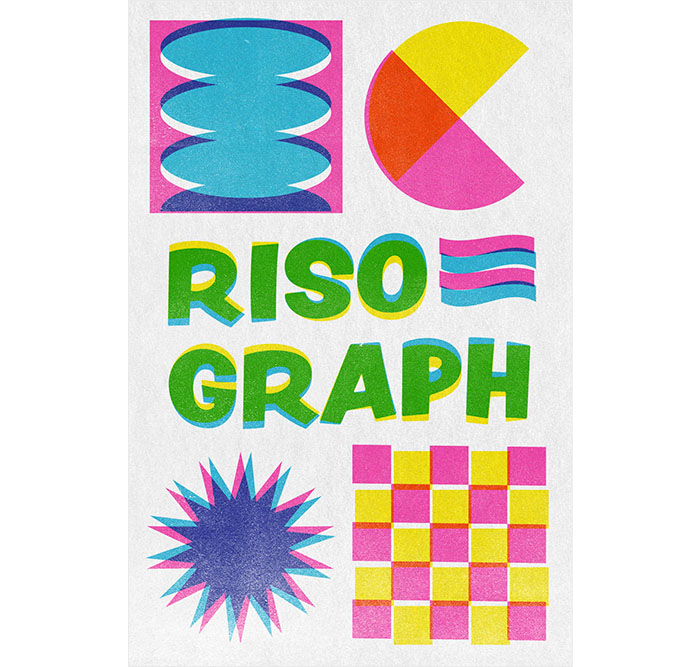
今回は、IllustratorとPhotoshopを組み合わせて、このような混色や版ズレを再現されているような『リソグラフ印刷風』の雰囲気を作成していきます!
Illustratorではデザインを作成、Photoshopでは色が混色された加工、紙っぽい質感、カスれた印刷風質感として使用していきます。
デザインは【Illustrator(イラレ)】で作成する

- キャンパスサイズ:1000px ×1500px
今回は、デザインはIllustrator(イラレ)を使って作成しています。(Photoshop上で作成している場合でもOKです。)
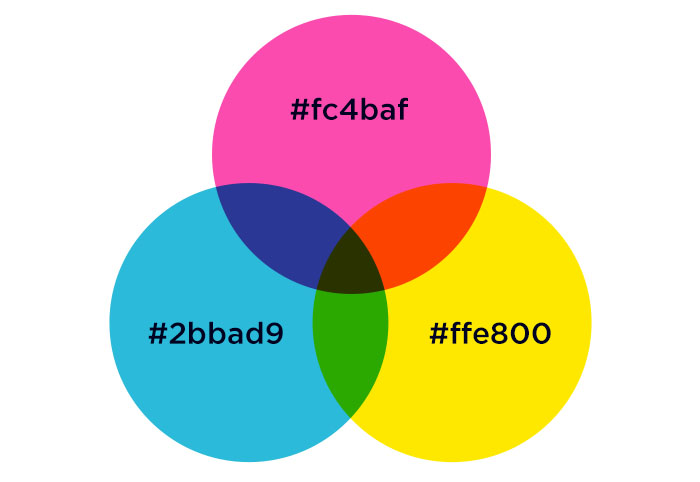
デザインを作成する際に、配色で色数は多く設定しない方がより仕上がりがリソグラフっぽい印象になります。今回の作例では、3色の配色で作成していきます。

今回使用している3色はCMYのシアン・マゼンタ・イエローをベースに配色していますが、他の配色に設定しても、もちろんOKです!
ただし、インクの重なり部分の混色は、Photoshop上の描画モード「乗算」で再現しているので、自分で設定している色が重なりあった場合にどんな色に再現されるのかを、先に確認しておくと良いかもしれません。
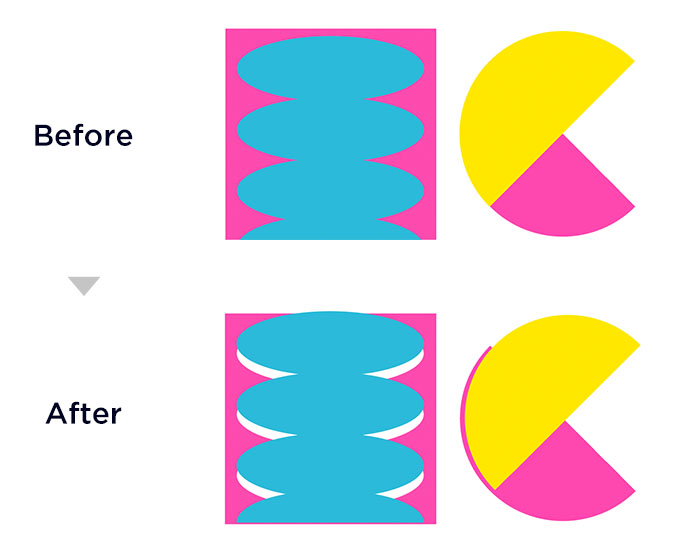
版ズレもデザイン上で調整しておく

作例では、わかりやすいように少し大胆にですが、色が違うオブジェクトなどはあえてズラして配置したり、変形させて配置することで、版ズレを再現して作成します。
【Photoshop】を使用して色ごとにレイヤーを分け配置
ここからはPhotoshop(フォトショ)を使用して、加工を施していきます。

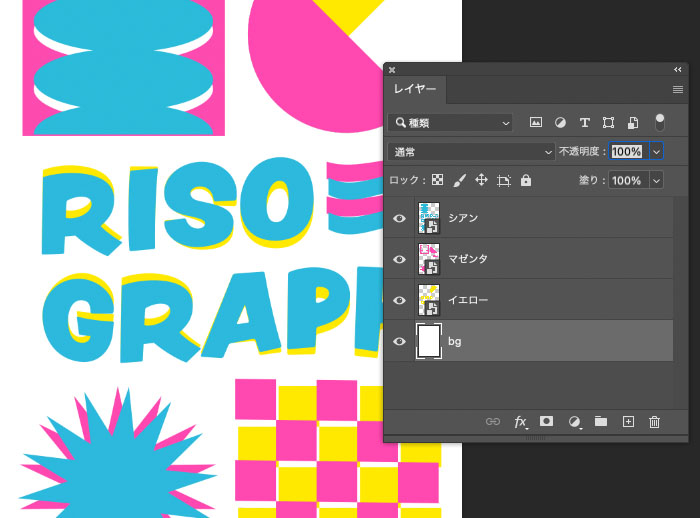
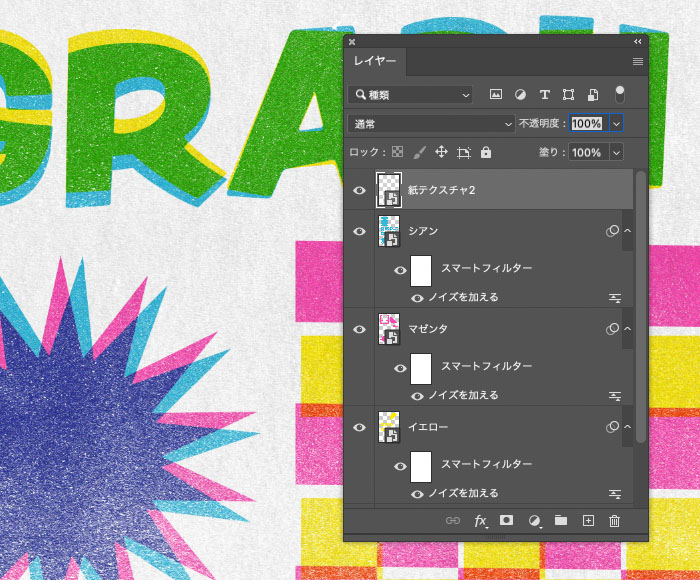
Illustratorで作成したデザインを色ごとにオブジェクトのレイヤーを分け、Photoshop上に配置します。

3色ならレイヤーが3枚、2色なら2枚といった感じにカラーごとにレイヤーを分けておきます。
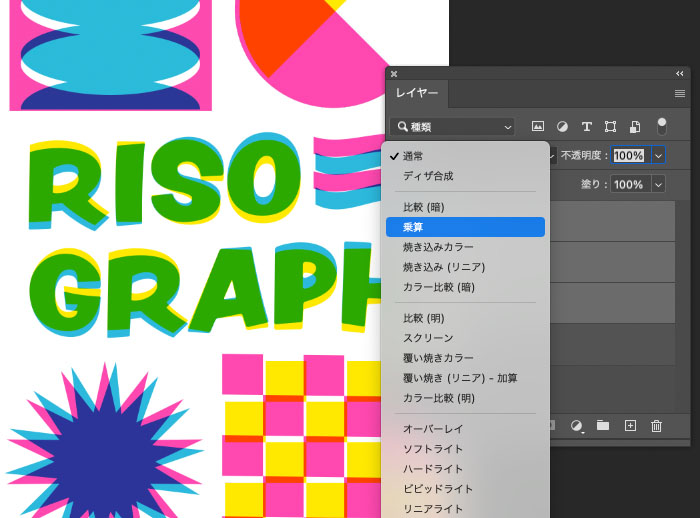
描画モード「乗算」に設定

色がついているすべてのレイヤーを描画モード「乗算」に設定します。(作例でいうシアン・マゼンタ・イエローの3枚のレイヤーを「乗算」に設定)
紙の質感をテクスチャで再現

テクスチャを追加して紙の質感を追加します。
今回は、こちら(https://pixelbuddha.net/textures/paper-textures-kit)の素材を使用していきます。(無料で使えるので、お持ちでない場合はダウンロードして利用してみてくださいね。)
紙のテクスチャであれば、他の素材でも大丈夫ですので、お持ちの素材や他のサイトで入手した素材を使用してもOKです!

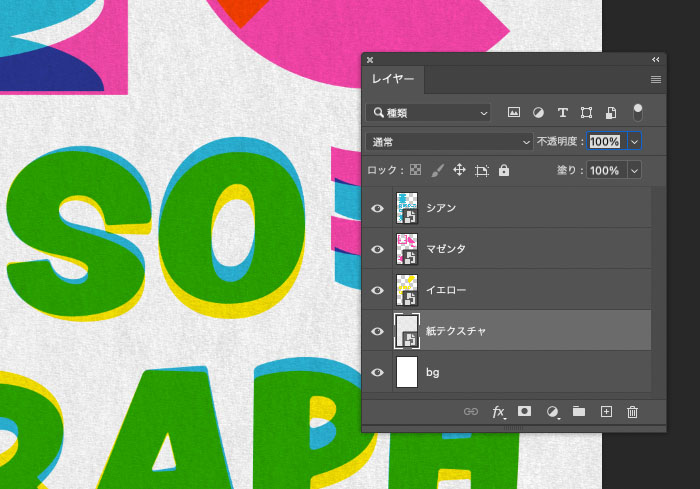
レイヤーの最背面に、紙テクスチャ素材を追加します。
印刷の質感を再現
ノイズでアナログ質感を追加

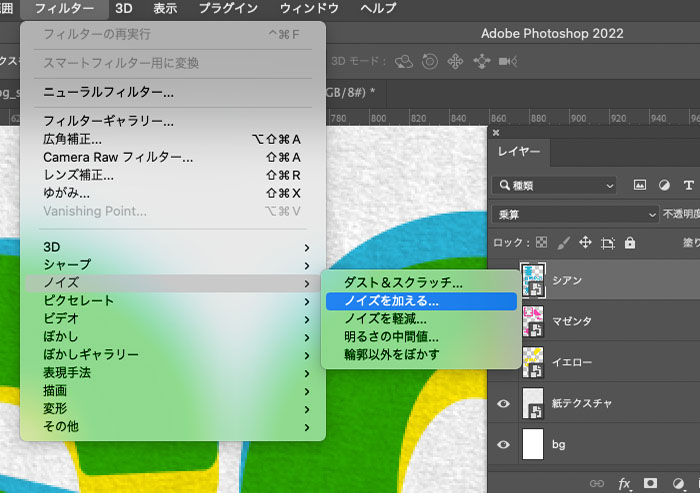
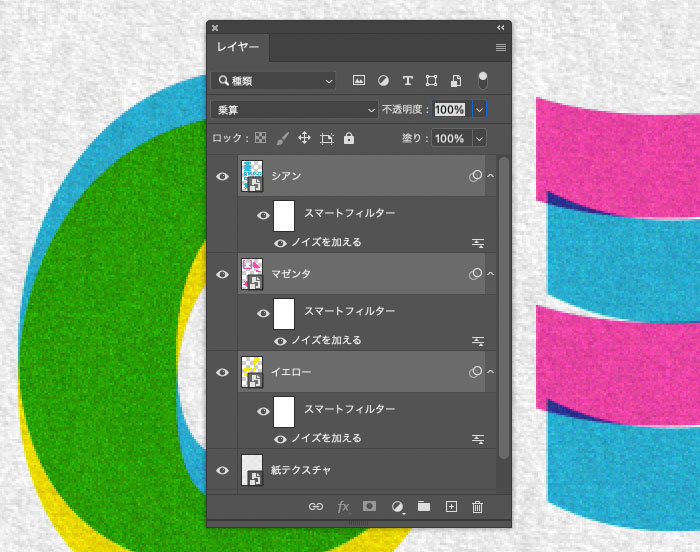
印刷の質感を再現していくために、まずはカラーレイヤーを選択し、ノイズを加えていきます。
上部メニュー[フィルター]→[ノイズ]→[ノイズを加える…]を選択。

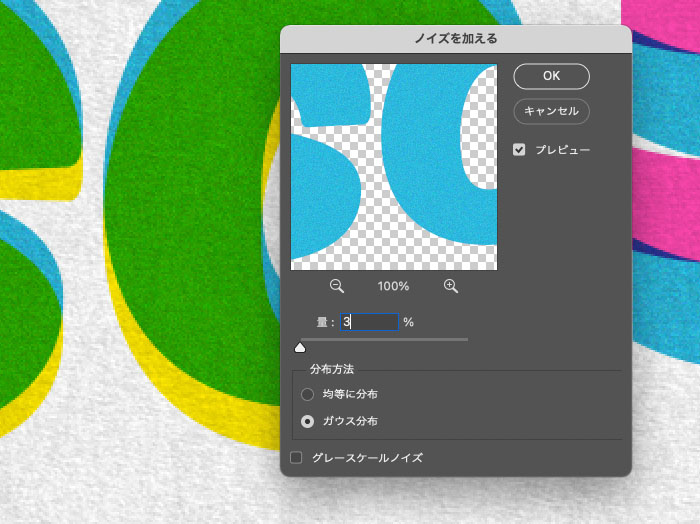
プレビューで確認しながら、お好みで[量]を設定します。このあとの工程で、印刷風用テクスチャを追加していくので、ノイズは少しザラッとした質感の印象がでれば大丈夫なので、少ない適用量で良いかと思います。

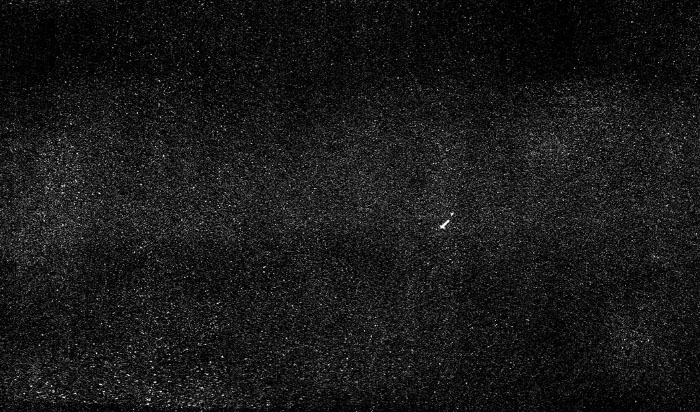
テクスチャで印刷のカスれ質感を再現

(※わかりやすいように背景に黒を入れていますが、本来は白色の部分のみ)
このようなムラがあるグランジテイストのテクスチャをデザインに重ねることで、印刷された質感を作り出すことが可能になります。
今回は、こちら(https://pixelbuddha.net/textures/free-textures-print-factory)の素材を使用しています。(無料で使えるので、お持ちでない場合はダウンロードして利用してみてくださいね。)

レイヤーの最前面に配置することで印刷されたような質感がグッとでてきましたね!
使用するテクスチャ素材によりますが、質感が強く出てしまう場合は不透明度などを調整してみてください。
完成!

こちらで完成になります!

混色や版ズレが再現され、可愛いリソグラフ印刷風加工ができているんじゃないかなと思います!
応用
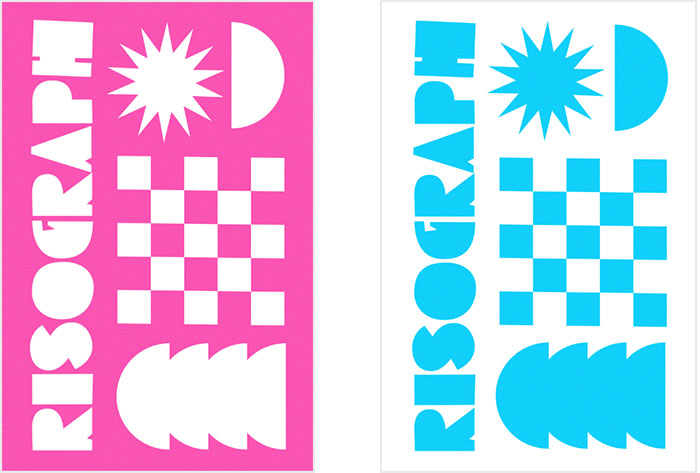
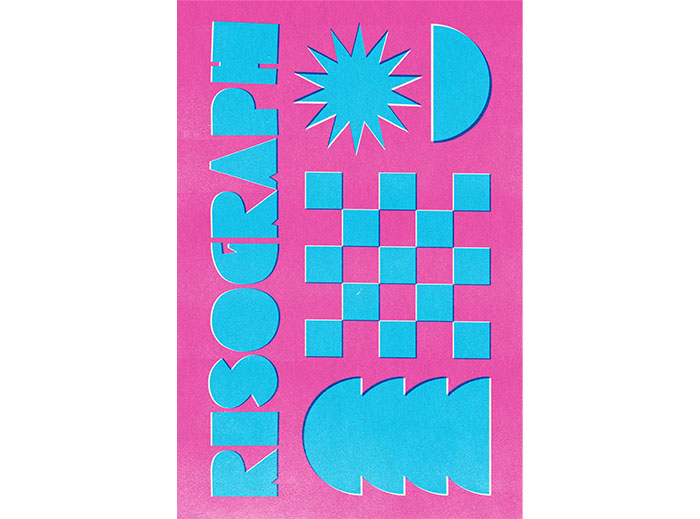
今回の作例では、白背景をベースに説明してきましたが、色を入れている背景でも作成することができます。

同じように、2色の場合であれば「背景」のカラーレイヤーと、「オブジェクト」のカラーレイヤーを分けます。

今回も背景とオブジェクトを少しズラして配置することで、版ズレのような雰囲気を作ることが可能です!
その他の印刷風加工テクニック
他にも、印刷質感やヴィンテージ質感を作る方法をご紹介しているので、ぜひあわせて参考にしてみてください!


